
Cours Intermédiaire 11332
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17635
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11348
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 825
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 726
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 615
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 578
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1006

Introduction au cours:Les graphiques sur toile sont généralement divisés en types tels que rectangle, cercle, chemin, polygone, arc, texte, image, dégradé, ombre et synthèse d'image. Introduction détaillée : 1. Le rectangle est l'une des formes les plus élémentaires des graphiques Canvas. Vous pouvez dessiner un rectangle en spécifiant les coordonnées du point de départ, la largeur et la hauteur du rectangle. 2. Pour dessiner un cercle, vous devez spécifier le centre ; coordonnées et rayon. Canvas fournit la méthode "arc ()" pour dessiner un cercle En définissant l'angle de départ et l'angle de fin, vous pouvez dessiner un cercle ou un arc partiel.
2023-08-22 commentaire 0 1703

Introduction au cours:1. Cliquez sur Forme dans l'onglet Insertion, sélectionnez le triangle isocèle et dessinez la forme sur la page. 2. Sélectionnez le triangle isocèle, maintenez la touche Ctrl enfoncée et faites glisser la souris pour en copier quelques-uns et placez-les dans la position indiquée sur l'image. 3. Insérez ensuite un cercle et placez-le sous la forme d'éventail. 4. Remplissez les triangles et les cercles de différentes couleurs et définissez-les pour qu'ils n'aient aucune ligne. 5. Entrez le mot [Répertoire] au milieu du cercle et entrez le petit titre du répertoire sur le triangle. 6. Sélectionnez toutes les formes, cliquez avec le bouton droit sur [Formater l'objet], dans le volet des paramètres de propriété qui apparaît à droite, sélectionnez l'option de forme, cliquez sur Effet, ajoutez une ombre appropriée dans l'ombre et le répertoire en forme d'éventail est créé.
2024-03-27 commentaire 0 1033

Introduction au cours:1. Analysez chaque élément de l'icône APPstore suivante. ? Le cercle blanc du bas avec une légère ombre ? La deuxième couche de cercles dégradés bleus ? Le rectangle supérieur est découpé par deux pinceaux. 2. Dessinez d’abord le cercle blanc du bas et créez des effets d’ombre. 3. Dessinez le calque intermédiaire, qui est un cercle avec un dégradé bleu comme couleur principale. 4. La partie la plus importante et la plus difficile est le pinceau, qui est principalement composé de rectangles et de triangles. 5. Cela implique de nombreuses pièces qui nécessitent un découpage de forme, et une édition en point fixe est requise au niveau de la tête de brosse. 6. Ajoutez l'arrière-plan final et ajustez-le à une couleur dégradée.
2024-03-26 commentaire 0 666

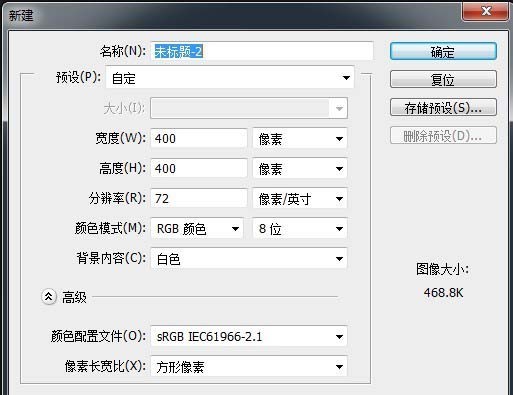
Introduction au cours:Créez un nouveau canevas de 400*400 pixels et remplissez-le avec l'outil rectangle de couleur d'arrière-plan. Fusionnez tous les rectangles et convertissez-les en objets intelligents. Coordonnées polaires rectangle arrondi, rayon 70. Déplacez le rectangle arrondi d’un calque et ajustez le calque de la barre de couleur pour appliquer uniquement le calque inférieur. Dupliquez le rectangle, réduisez-le vers le milieu, tracez le polygone des deux rectangles arrondis (utilisez la couleur gris clair) (côté 3, coins lisses), ajustez-le avec l'outil de sélection directe et ajoutez des ombres, modifiez les contours, copiez, retournez verticalement. , puis utilisez le pinceau. Réparez-le simplement.
2024-04-17 commentaire 0 1087

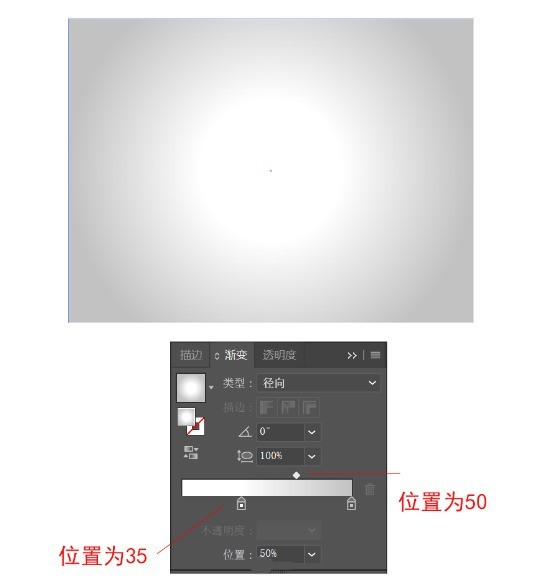
Introduction au cours:Créez d'abord un nouveau canevas de 800X600px, puis utilisez l'outil rectangle pour dessiner un rectangle de la même taille que l'arrière-plan et remplissez-le avec une valeur de couleur de #000000. Ensuite, nous utilisons l'outil de dégradé pour dessiner un dégradé radial de #FFFFFF à #C2C2C2 dans l'image : continuez à sélectionner l'outil ellipse et cliquez sur le canevas, remplissez la largeur et la hauteur avec 340 px, et la valeur de couleur est #040456. Utilisez ensuite l'outil Ellipse pour dessiner une ellipse sous la sphère comme ombre de la sphère. La valeur de couleur est #000000 et l'opacité est définie sur 20 %. Sélectionnez l'ombre et accédez à Apparence> Ajouter un nouvel effet> Styliser> Plume avec un rayon de 10 pixels. Sélectionnez l'outil Polygone et cliquez ailleurs sur le canevas, définissez le rayon sur 40 px, le nombre de côtés sur 3 et l'épaisseur du trait sur 0,3p.
2024-05-06 commentaire 0 1193