
Cours Intermédiaire 11352
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17653
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11368
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 841
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 735
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 627
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 597
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1014

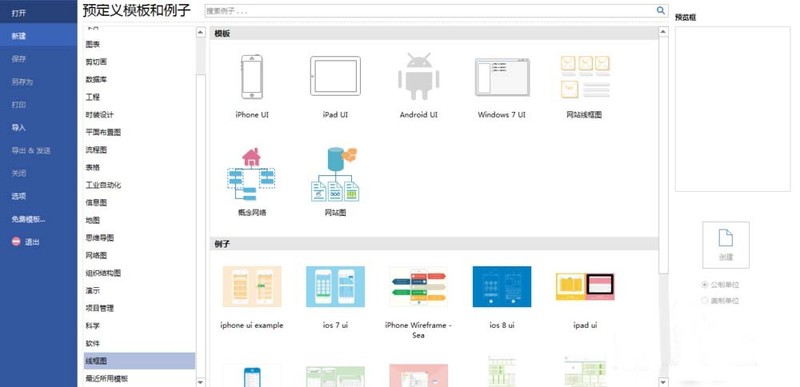
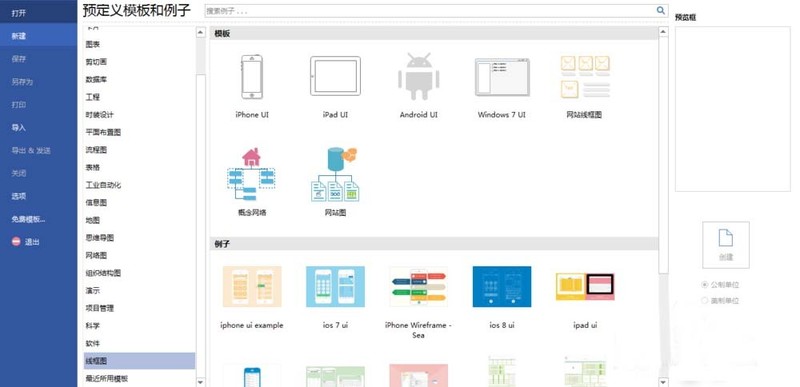
Introduction au cours:Ouvrez le logiciel de production d'organigrammes Edraw, créez un nouveau [Modèle et exemple prédéfinis], sélectionnez [Wireframe], sélectionnez le modèle [iPadUI], cliquez sur l'icône [Créer] pour générer une toile vierge, avec des icônes vectorielles et des gestes tactiles sur la gauche, ouvrez [Icônes vectorielles], recherchez les icônes de signal et de batterie, faites-en glisser une sur le canevas, recherchez trois groupes d'icônes, faites-les glisser vers le canevas, ajustez leurs positions, sélectionnez toutes les icônes et définissez la transparence et la couleur des icônes.
2024-06-01 commentaire 0 1191

Introduction au cours:1. Ouvrez le logiciel de création d'organigrammes Edraw, créez un nouveau [Modèle et exemple prédéfinis], sélectionnez [Wireframe], comme indiqué dans la figure : 2. Sélectionnez le modèle [iPadUI] et cliquez sur l'icône [Créer], comme indiqué. dans la figure : 3. Générez une toile vierge, il y a des icônes vectorielles et des gestes tactiles sur le côté gauche, comme indiqué dans la figure : 4. Ouvrez [Icônes vectorielles], recherchez les icônes de signal et de batterie et faites-en glisser une sur la toile. , comme indiqué dans la figure : 5. Recherchez trois autres groupes d'icônes, faites-les glisser sur le canevas et ajustez la position, comme indiqué dans la figure : 6. Sélectionnez toutes les icônes et définissez la transparence et la couleur des icônes, comme indiqué dans la figure. chiffre:
2024-04-08 commentaire 0 656

Introduction au cours:1. Recherchez des icônes vectorielles, à condition qu'elles soient au format ai ou eps. 2. Ouvrez ai, double-cliquez sur l'espace vide pour importer le matériau. 3. Sélectionnez un matériau. Comme le montre l'image, chaque personnage est regroupé. Nous choisissons de cliquer avec le bouton droit pour annuler le regroupement. 4. Après avoir annulé le regroupement, sélectionnez une petite icône individuellement et copiez-la avec ctrl+c. 5. Nous allons à l'interface PPT, appuyons sur ctrl+alt+v pour coller de manière sélective et sélectionnons le métafichier amélioré. Collez l'image ci-dessous. 6. Ce n'est pas encore fini. L'image n'est pas modifiable. Nous faisons un clic droit et sélectionnons Grouper-Dissocier. Dans la fenêtre contextuelle, nous sélectionnons Oui. 7. Ouvrez le volet de sélection et vous pouvez voir que le graphique est composé de plusieurs petits graphiques vectoriels. 8. À ce stade, vous pouvez modifier le graphique, par exemple en changeant les vêtements en jaune.
2024-03-26 commentaire 0 841

Introduction au cours:1. Après avoir utilisé le logiciel ai pour créer une nouvelle planche à dessin, cliquez sur l'outil rectangle dans l'outil graphique et dessinez un graphique vectoriel. 2. Double-cliquez sur l'outil dégradé pour ouvrir la fenêtre des paramètres de dégradé. , ajoutez un curseur de couleur et sélectionnez une couleur. 4. Modifiez le type de dégradé, modifiez simplement l'angle ainsi que le pourcentage de longueur et de largeur comme indiqué ci-dessous.
2024-05-06 commentaire 0 970

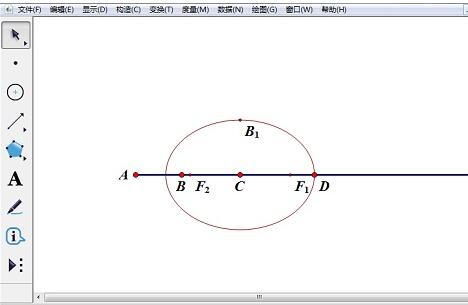
Introduction au cours:1. Construisez une ellipse. Construisez le rayon horizontal AB, cliquez et maintenez l'icône de l'outil personnalisé, sélectionnez [Ellipse (Centre + Sommet)] dans [Section conique A] et cliquez sur deux points C et D sur le rayon AB pour construire une ellipse. 2. Construisez des points et des segments de droite. Construisez arbitrairement deux points E et J sur l’ellipse. Sélectionnez le point C pour construire une ligne perpendiculaire où le rayon AB passe par le point C, utilisez l'outil Point pour construire le point G sur la ligne perpendiculaire et construisez le segment de ligne GJ. Sélectionnez les points J, C et E dans l'ordre, [Mesure—[Angle]. 3.Définissez les paramètres de couleur. Sélectionnez le segment de ligne GJ et la valeur de mesure d'angle, [Affichage] - [Couleur] - [Paramètre] - [Échelle de gris], sélectionnez 0 à 120 pour [Plage de paramètres] et cochez [Boucle bidirectionnelle]. (Ces deux valeurs déterminent la taille du début et de la fin de l'angle. La couleur du segment de ligne passe du noir au blanc dans les deux sens.
2024-04-17 commentaire 0 1150