
Cours Intermédiaire 11382
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17694
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11394
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 876
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 759
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 646
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 620
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1035

Introduction au cours:Comment les attributs CSS3 implémentent-ils la disposition et la disposition des images dans les pages Web ? Introduction : Dans la conception de sites Web, les images font partie des éléments indispensables. Une disposition et une disposition raisonnables des images peuvent améliorer l’effet visuel et l’expérience utilisateur de la page Web. Cet article présentera certaines propriétés CSS3 couramment utilisées pour aider à réaliser la mise en page et la disposition des images dans les pages Web. 1. attribut box-sizing L'attribut box-sizing est utilisé pour définir le type de modèle de boîte de l'élément. Par défaut, les propriétés width et height d'un élément sont simplement la largeur et la hauteur du propre contenu de l'élément.
2023-09-10 commentaire 0 1475

Introduction au cours:Analyse de la différence entre le framework CSS et la composition et les scénarios d'application Le framework CSS et la composition sont deux concepts souvent utilisés dans le développement front-end. Bien qu'ils impliquent tous le traitement de la mise en page et du style des pages Web, dans le processus de pratique spécifique, ils ont des fonctions et des scénarios d'application différents. Cet article explorera les différences entre les frameworks CSS et la typographie et fournira quelques exemples de code concrets. 1. Concept et scénarios d'application du framework CSS Le framework CSS est un outil de développement frontal écrit sur la base de CSS. Il fournit une série de styles et de modèles de mise en page pour simplifier le développement Web.
2024-01-16 commentaire 0 1195

Introduction au cours:Dreamweaver est une application professionnelle de conception et de développement de sites Web développée par Adobe. Elle est principalement utilisée pour : Conception de sites Web : création visuelle de mises en page Web interactives Développement Web : utilisation de HTML, CSS et JavaScript pour créer des sites Web dynamiques Édition de code : avec coloration syntaxique, code automatique. éditeur pour l'achèvement et la vérification des erreurs Gestion du site Web : connectez-vous au serveur à distance et gérez directement les fichiers du site Web Modèles et thèmes : fournissez des modèles et des thèmes pour démarrer rapidement des projets et garantir la cohérence Intégration : intégrez les produits Adobe pour fusionner facilement des images et des graphiques
2024-04-08 commentaire 0 630

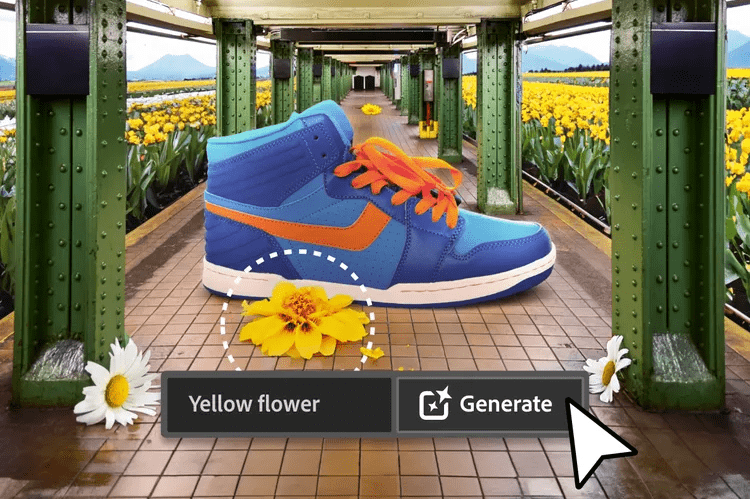
Introduction au cours:Le service Web Photoshop d'Adobe (une version Web en ligne) est désormais généralement disponible. La version Web de Photoshop prendra bientôt en charge les outils de remplissage et de génération d'images étendus générés par l'IA, récemment publiés pour la version de bureau de Photoshop. Propulsées par le modèle d'IA générative Adobe Firefly, ces fonctionnalités sont disponibles dans le commerce et permettent aux utilisateurs d'ajouter, de supprimer ou d'agrandir rapidement des images à l'aide de descriptions textuelles dans plus de 100 langues tout en faisant correspondre les conditions d'éclairage et la perspective de l'image d'origine. La version Web de Photoshop fournit également bon nombre des outils les plus couramment utilisés de la version de bureau, mais avec une mise en page repensée pour offrir une expérience utilisateur plus « simplifiée » aux nouveaux utilisateurs de Photoshop. Cela inclut le début de cette année
2023-09-29 commentaire 0 1341

Introduction au cours:IT House a rapporté le 28 septembre qu'après près de deux ans de tests, le service Web Photoshop d'Adobe (version Web en ligne) est désormais entièrement lancé. Selon les informations partagées par Adobe avec le média étranger TheVerge, la version Web de Photoshop prendra bientôt en charge le remplissage généré par l'IA et générera des outils d'image étendus. Ces outils ont récemment été publiés pour la version de bureau de Photoshop. Ces fonctionnalités sont optimisées par le modèle d'IA générative d'Adobe Firefly, sont disponibles pour un usage commercial et permettent aux utilisateurs d'ajouter, de supprimer ou d'agrandir rapidement des images à l'aide de descriptions textuelles dans plus de 100 langues tout en correspondant aux conditions d'éclairage et à la perspective de l'image originale de la version Web de Photoshop a repensé sa mise en page pour la nouvelle.
2023-09-29 commentaire 0 754