
Cours Intermédiaire 11262
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17590
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11303
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
phpStudy apache + mysql attend la réponse de x.x.x.x.. Problème.
2018-10-29 10:57:34 0 0 1088
NextJS 13 Mettre à jour les données des composants du serveur
2023-12-23 12:02:07 0 1 520
Comment forcer les mises à jour d'affichage en temps réel en javascript ?
2023-09-04 17:44:30 0 1 541
2024-01-10 18:07:41 0 1 456
2024-03-28 00:24:35 0 1 377

Introduction au cours:Comment utiliser JavaScript pour obtenir un effet d'affichage de défilement dynamique du titre de la page ? Lorsque nous naviguons sur le Web, le titre de la page est généralement affiché de manière statique sur la barre d'onglets du navigateur. Cependant, nous souhaitons parfois que le titre de la page soit affiché de manière dynamique pour attirer l'attention de l'utilisateur. Cet article explique comment utiliser JavaScript pour obtenir cet effet et fournit des exemples de code spécifiques. Tout d’abord, nous devons définir un <t dans la balise <head>
2023-10-27 commentaire 0 832

Introduction au cours:Que dois-je faire si le navigateur Sogou n'affiche pas la page ? Lors de notre utilisation pratique du navigateur Sogou, la page Web ouverte peut ne pas afficher la page en raison de problèmes de réseau, de cache, de plug-in et autres. Dans ce cas, nous ne pourrons pas utiliser normalement le navigateur Sogou pour les activités Internet. Si nous voulons toujours utiliser le navigateur Sogou normalement, suivons l'éditeur pour jeter un œil aux solutions aux accès anormaux aux pages Web dans le navigateur Sogou. Que faire si le navigateur Sogou n'affiche pas la page 1. Vérifiez la connexion réseau. Vérifiez d'abord si la connexion réseau est normale, essayez de vous reconnecter au réseau ou de passer à un autre environnement réseau. 2. Effacer le cache du navigateur Effacer le cache du navigateur peut résoudre efficacement le problème de l'ouverture de pages Web vierges. Dans le navigateur Sogou, cliquez sur « Outils » → « Effacer les enregistrements du navigateur » → « Effacer les enregistrements du navigateur »
2024-01-30 commentaire 0 1369

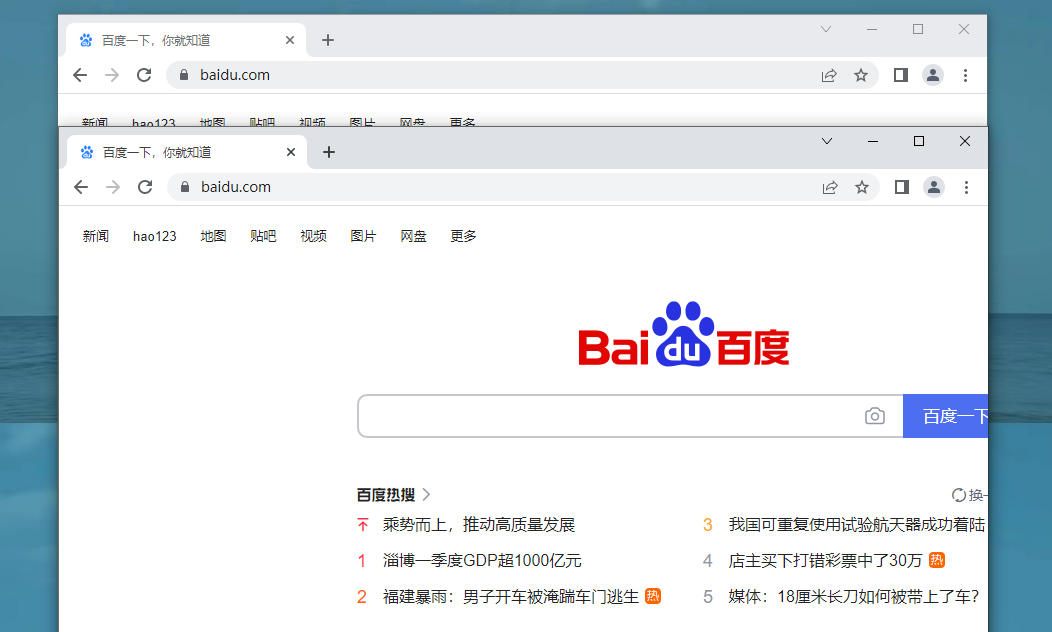
Introduction au cours:Lorsque nous utilisons Google Chrome, nous devons ouvrir plusieurs pages Web en même temps à des fins de comparaison et de navigation en raison de besoins professionnels ou d'études. Alors, comment configurer Google Chrome pour ouvrir plusieurs pages Web et les afficher côte à côte ? Les utilisateurs peuvent cliquer directement sur le bouton Plus dans le coin supérieur gauche du navigateur, puis rechercher les options de mise en page à explorer. Laissez ce site présenter soigneusement aux utilisateurs comment Google Chrome organise les pages Web côte à côte. Comment créer des pages Web côte à côte dans Google Chrome 1. Ouvrez Google Chrome, puis ouvrez les deux pages que vous souhaitez afficher. 2. Il y a un bouton Plus dans le coin supérieur gauche du navigateur, cliquez dessus. 3. Une nouvelle boîte contextuelle apparaîtra, recherchez-y les options de mise en page. 4. Cliquez sur Affichage côte à côte dans les options de mise en page pour obtenir un effet d'affichage côte à côte.
2024-09-10 commentaire 0 444

Introduction au cours:Avantages du positionnement statique : Apporter une meilleure expérience utilisateur aux pages Web Avec le développement et l'innovation continus de la technologie Web, la conception Web accorde de plus en plus d'attention à l'expérience utilisateur. Dans la conception Web, le positionnement statique est un moyen technique couramment utilisé, qui peut apporter une meilleure expérience utilisateur à la page Web. Les avantages du positionnement statique se reflètent principalement dans les aspects suivants. Tout d’abord, le positionnement statique permet d’obtenir une position fixe des éléments de la page. Dans la conception Web traditionnelle, la position des éléments est généralement disposée par rapport à la fenêtre du navigateur ou au point de départ de la page. Lorsque l'utilisateur fait défiler la page, la position de l'élément change.
2024-01-18 commentaire 0 1284

Introduction au cours:Vous pouvez surfer sur Internet sur n'importe quel réseau, mais vous ne pouvez pas utiliser Internet. Cependant, lorsque de nombreux amis utilisent des téléphones portables ou des tablettes pour surfer sur Internet, il arrive souvent que lorsqu'ils ouvrent le navigateur, l'URL affichée sur la page ne puisse pas être affichée. être ouvert. Les smartphones ou tablettes actuels ont tous de très bonnes capacités de connexion réseau. Avant de confirmer l'affichage de cet état de connexion réseau, vérifiez d'abord comment est affiché l'état de la page Web qui ne peut pas être ouverte. Voyons comment vérifier l'état du réseau. Nous prenons ici le téléphone mobile Huawei comme exemple. Comme le montre la figure ci-dessous, via les paramètres, vous pouvez afficher tous les réseaux connectés et l'état d'affichage des connexions. Par conséquent, lors d'une recherche sur le Web, un état similaire à l'image ci-dessous s'affichera. Ce dernier état signifie que la vitesse d'Internet est devenue plus rapide, car les téléphones mobiles et les tablettes Huawei ont des navigateurs préinstallés.
2024-03-30 commentaire 0 1023