
Cours Intermédiaire 11324
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17630
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11334
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 820
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 723
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 611
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 576
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1000

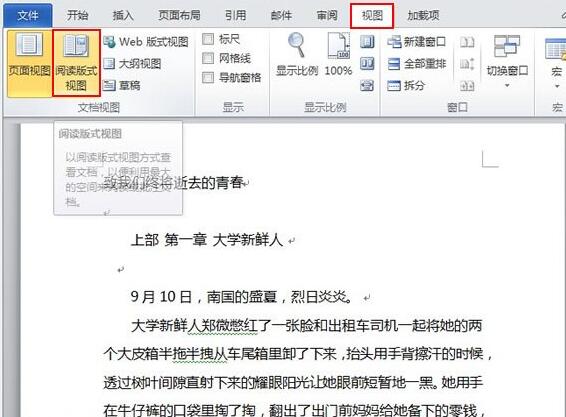
Introduction au cours:①Ouvrez Word2010, copiez l'article dedans et cliquez sur le bouton Affichage - Affichage Mise en page de lecture. ② À ce stade, il passe immédiatement en mode de navigation plein écran, l'écriture est claire et vous pouvez facilement tourner les pages grâce aux flèches gauche et droite. ③Si vous n'aimez pas la navigation sur deux pages, vous pouvez la définir sur une seule page, ce qui signifie qu'une seule page sera affichée. ④ Vous pouvez voir que l'effet d'affichage d'une page n'est pas mauvais du tout.
2024-06-03 commentaire 0 921

Introduction au cours:Comment utiliser HTML et CSS pour implémenter une mise en page de parallaxe plein écran L'effet de parallaxe plein écran est une technologie souvent utilisée dans la conception Web, qui peut offrir aux utilisateurs une expérience visuelle plus riche et plus attrayante. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page de parallaxe plein écran simple et fournit des exemples de code spécifiques. Le principe de l'effet parallaxe est de créer différents niveaux de tridimensionnalité en faisant défiler simultanément plusieurs couches d'images d'arrière-plan à différentes vitesses. L'exemple de code suivant utilisera le balisage HTML et les styles CSS pour implémenter un simple
2023-10-25 commentaire 0 1186

Introduction au cours:Étapes pour créer un site Web avec le modèle DedecMS : Téléchargez le modèle sur le site officiel. Copiez le dossier templates dans le dossier "templets" du répertoire d'installation. Connectez-vous au panneau d'administration et activez le modèle dans le menu déroulant. Modifiez les fichiers de modèle pour personnaliser la mise en page, le contenu et le style. Ajoutez des pages, des publications et du contenu multimédia. Prévisualisez l'effet du site Web et publiez-le en ligne une fois que vous êtes satisfait.
2024-04-16 commentaire 0 1291

Introduction au cours:Ces dernières années, Vue.js, également connu sous le nom de Vue, est devenu l'un des frameworks front-end les plus populaires et est très apprécié pour sa simplicité, sa facilité d'utilisation et ses puissantes capacités de contrôle des vues. Dans le même temps, avec la popularité des appareils Mac, de nombreux concepteurs de sites Web espèrent imiter les effets de conception de pages des appareils Mac. Dans cet article, nous expliquerons comment utiliser Vue pour obtenir une conception de page de type MacBook. Étape 1 : Créer la structure et le style de la vue de base Afin d'obtenir une conception de page de type MacBook, j'ai
2023-06-25 commentaire 0 1330

Introduction au cours:Le défilement parallaxe est une technique de conception souvent utilisée qui ajoute une sensation de mouvement et de profondeur aux pages Web. Cela se fait en déplaçant des éléments de page individuels à différentes vitesses pour simuler l'effet de profondeur sur une surface plane. Une manière unique et imaginative de mettre en œuvre cette technique consiste à utiliser plusieurs images d’arrière-plan en CSS. Dans cet article, nous explorerons comment créer un effet de parallaxe avec plusieurs images d'arrière-plan en CSS, y compris les étapes requises pour configurer la structure HTML et le style CSS. Que vous soyez un débutant ou un développeur front-end expérimenté, ce guide vous fournira les connaissances et les outils dont vous avez besoin pour créer de superbes effets de parallaxe sur plusieurs images d'arrière-plan. Élément de syntaxe{background-image:url(image-loc
2023-08-28 commentaire 0 1445