
Cours Intermédiaire 11357
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17659
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11371
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Comment forcer l'actualisation d'un composant dans React?
2017-05-19 10:30:06 0 3 1082
Comment superposer une image avec du texte avec un arrière-plan arrondi
2023-08-30 15:20:14 0 1 500
2024-03-30 11:00:34 0 1 518
Problème de téléchargement d'image
2020-03-24 12:17:37 0 0 1097
2023-09-05 11:18:47 0 1 848
Introduction au cours:如何利用背景图片制作漂亮的按钮
2016-06-24 commentaire 0 1754

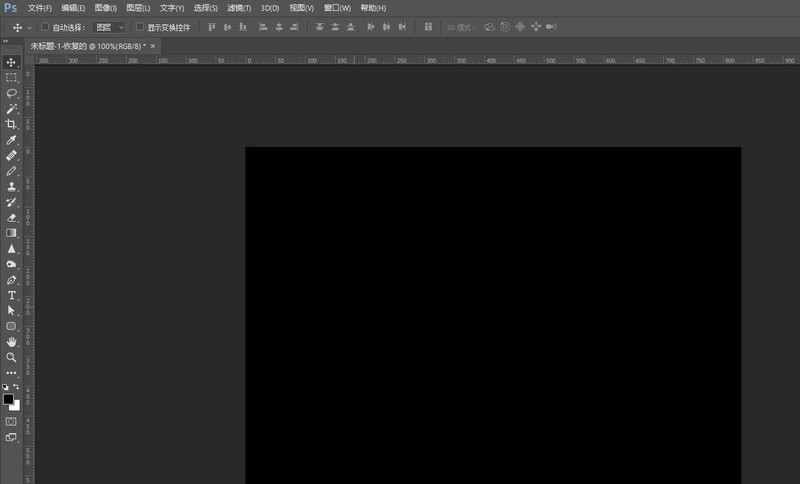
Introduction au cours:Ouvrez d'abord le logiciel PS, cliquez sur [Fichier]---[Nouveau] dans la barre de menu, définissez la largeur et la hauteur, créez un fichier vierge, utilisez les touches de raccourci Alt+Suppr pour remplir un fond noir, recherchez l'[Outil Crayon ] dans la barre d'outils, ou utilisez les touches de raccourci B. Cliquez ensuite sur [Fenêtre]---[Brush Presets] dans la barre de menu, sélectionnez le pinceau [Splash], cliquez sur [Fenêtre]---[Brush] dans la barre de menu. , et cochez [Shape Dynamics] et [Brush] dans la forme de la pointe du pinceau], définissez les valeurs correspondantes, cliquez sur le sélecteur de couleur (couleur de premier plan), réglez le crayon sur blanc et enfin utilisez le crayon pour étaler le blanc. espace, afin que vous puissiez utiliser avec succès l'outil crayon pour créer de belles images d'éclaboussure
2024-04-17 commentaire 0 912

Introduction au cours:1. La dernière collection d'images HD de fonds d'écran HD d'ordinateur La dernière collection d'images HD de fonds d'écran HD d'ordinateur La combinaison parfaite de beauté et de fonctionnalité: fond d'écran HD Passez beaucoup de temps sur l'ordinateur pour le travail ou les loisirs et le divertissement, c'est très important pour avoir une belle image de fond d'écran. Les fonds d'écran haute définition ajoutent non seulement de la beauté, mais améliorent également votre efficacité au travail et votre humeur. Dans cet article, nous vous présenterons certains des derniers fonds d'écran haute définition pour ordinateurs afin de vous aider à trouver le fond d'écran parfait pour décorer votre ordinateur. 1. Paysages naturels Les paysages naturels sont l'un des thèmes de fonds d'écran les plus populaires. Qu'il s'agisse d'une vue imprenable sur les montagnes ou d'un coucher de soleil sur la plage, apportez un sentiment de tranquillité et de détente à votre ordinateur. Les papiers peints de paysages naturels ne sont pas seulement beaux, ils peuvent également vous aider à soulager
2024-08-12 commentaire 0 598

Introduction au cours:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour implémenter des images d'arrière-plan Introduction : Ces dernières années, CSS3 est devenu un élément indispensable du développement front-end. Il introduit de nombreuses nouvelles fonctionnalités, permettant aux développeurs de réaliser une conception Web plus belle et plus dynamique. Cet article présentera une fonctionnalité importante de CSS3 : comment utiliser CSS3 pour implémenter des images d'arrière-plan et donnera des exemples de code correspondants. 1. Syntaxe de base pour utiliser les images d'arrière-plan Dans CSS3, il existe deux syntaxes de base pour définir les images d'arrière-plan des éléments, à savoir le motif d'arrière-plan.
2023-09-09 commentaire 0 1013

Introduction au cours:Trois nouveaux attributs d'arrière-plan ont été ajoutés à CSS3 : 1. background-clip, qui spécifie la zone où l'image d'arrière-plan de l'objet est découpée vers l'extérieur ; 2. background-origin, qui spécifie l'endroit où l'image d'arrière-plan commence à être affichée ; background-size, qui spécifie la taille de l'image d'arrière-plan.
2022-02-25 commentaire 0 3552