
Cours Intermédiaire 11357
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17659
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11371
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-07-05 11:06:52 0 2 993
javascript - Discussion sur le plan de conception d'un projet
2017-05-19 10:41:26 0 1 585
2023-09-05 11:18:47 0 1 849
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 738
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 631

Introduction au cours:Dreamweaver CMS est principalement responsable de la construction, de la gestion et de la maintenance des sites Web. 1. Construction de sites Web, Dreamweaver CMS fournit une multitude de modèles et de ressources de plug-ins. Les utilisateurs peuvent choisir les modèles et plug-ins appropriés en fonction de leurs propres besoins et créer rapidement leurs propres sites Web. 2. Gestion de sites Web, Dreamweaver CMS fournit des fonctionnalités simples et faciles. -pour utiliser l'interface backend de gestion, les utilisateurs peuvent se connecter au backend via un navigateur pour la gestion du site Web ; 3. Maintenance du site Web, Dreamweaver CMS fournit des fonctions de sauvegarde automatique et de gestion de base de données pour assurer la sécurité et le fonctionnement stable du site Web.
2023-08-08 commentaire 0 977

Introduction au cours:Comment modifier les balises dans dedecms : 1. Ouvrez l'interface de gestion backend du site Web DedeCMS et connectez-vous à la gestion backend ; 2. Recherchez le menu "Gestion des modèles" et cliquez pour entrer 3. Sélectionnez le modèle dont les balises doivent être modifiées ; dans l'interface de gestion des modèles et cliquez derrière le bouton « Modifier » pour accéder à l'interface d'édition du modèle ; 4. Dans l'interface d'édition du modèle, vous pouvez voir le code source du fichier modèle ; Il suffit de trouver l'emplacement de l'étiquette à modifier.
2023-07-19 commentaire 0 1584

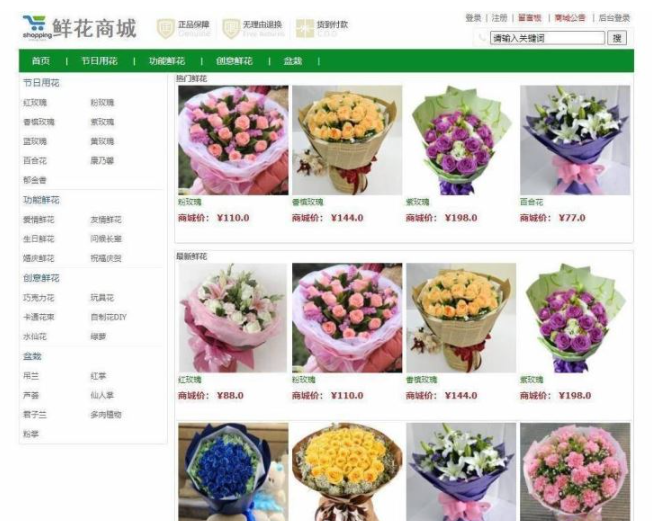
Introduction au cours:Introduction au projet Ce projet est un projet front-end et back-end, divisé en deux rôles : les utilisateurs ordinaires et les administrateurs se connectent à la réception et les administrateurs se connectent au backend. connexion de l'administrateur, gestion des utilisateurs, gestion des catégories de fleurs et gestion des fleurs, gestion des commandes et de la livraison, gestion des messages, gestion des annonces du système et autres fonctions. Le rôle d'utilisateur comprend les fonctions suivantes : page d'accueil de l'utilisateur, enregistrement et connexion de l'utilisateur, affichage des détails de la fleur, ajout au panier, confirmation de la commande, affichage de ma commande, forum de discussion du centre commercial, annonce du centre commercial et autres fonctions. Exigences en matière d'environnement 1. Environnement d'exécution : de préférence javajdk1.8, nous fonctionnons sur cette plateforme. D'autres versions sont théoriquement possibles. 2. Environnement IDE : IDEA, Eclipse, Myeclipse sont tous disponibles. recommander
2023-05-17 commentaire 0 1195

Introduction au cours:La méthode permettant à DEDE d'appeler « Taille du logiciel » sur la page de liste des logiciels : entrez d'abord le backend Dreamweaver ; puis sélectionnez « Core->Channel Model->Content Management » puis ajoutez « softsize » dans la « Liste des champs supplémentaires » ; , ajoutez "[field:softsize/]" au modèle de liste de logiciels.
2020-01-09 commentaire 0 2453

Introduction au cours:Cet article vous présente le moteur de modèles Angular ng-template utilisé dans la console de gestion de la reconstruction et présente brièvement ng-container, ngIf, ngFor, ngClass, ngStyle et ngSwitch dans ng-template.
2021-07-12 commentaire 0 2494