
Cours Intermédiaire 11336
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17638
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11351
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
php - Comment déterminer si l'accès provient d'un PC ou d'un mobile ?
2017-05-27 17:42:54 0 5 707
2017-05-16 13:29:05 0 1 467
javascript - Questions sur l'adaptation mobile
2017-05-16 13:44:19 0 2 589
2017-06-26 10:53:05 0 1 1246
javascript - Comment créer une police adaptative mobile Baidu UEditor?
2017-05-19 10:25:12 0 1 613

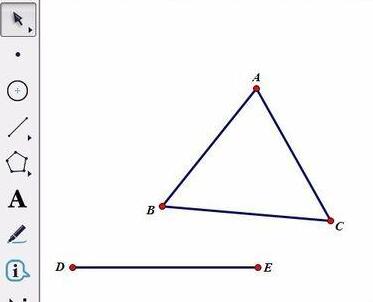
Introduction au cours:1. Dessinez △ABC et le segment DE. Ouvrez la planche à dessin géométrique, sélectionnez l'[Outil Polygone] dans la barre latérale gauche et dessinez △ABC dans la zone vide de la planche à dessin ; sélectionnez l'[Outil Segment de ligne] dans la barre latérale gauche et dessinez un segment de ligne DE dessus ; la planche à dessin. 2. Utilisez l'outil de déplacement pour sélectionner le segment de ligne DE, cliquez sur le menu [Construction] dans la barre de menu supérieure et sélectionnez la commande [Point sur le segment de ligne] dans son menu déroulant pour construire un point sur le segment de ligne, enregistré sous le nom de F. Sélectionnez tour à tour les points D et F, cliquez sur le menu [Construction] dans la barre de menu supérieure et sélectionnez la commande [Segment de ligne] dans son menu déroulant pour construire le segment de ligne DF. 3. Marquez le vecteur. Sélectionnez l'outil de déplacement, cliquez sur D et F en séquence avec la souris, cliquez sur le menu [Transformer] dans la barre de menu supérieure et sélectionnez la commande [Marquer le vecteur] dans son option déroulante. 4. Faites le carré de △ABC
2024-04-08 commentaire 0 1067

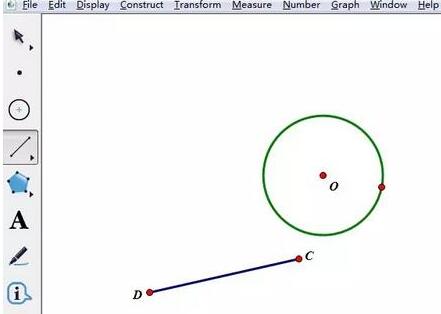
Introduction au cours:La deuxième définition de l'ellipse : Supposons que le rapport entre la distance entre le point mobile M (x, y) et le point fixe F (c, 0) et la distance entre celui-ci et la ligne droite fixe l : x=a2/c est une constante (a>c>0), alors la trajectoire du point M est une ellipse. Le point F est un foyer de l'ellipse, et la droite l est la directrice de l'ellipse correspondant au foyer F. Constante e=c/a(0). L'opération spécifique est la suivante : Pour créer une animation avec une extrémité fixe et une animation de trajectoire du point médian du segment de ligne avec l'autre extrémité se déplaçant sur un cercle fixe, le processus opérationnel est le suivant : sélectionnez un outil de cercle et dessinez un cercle sur la planche à dessin avec le point central O ; sélectionnez [Outil Segment de ligne], dessinez un segment de ligne DC, D est le sommet, C est le point mobile, sélectionnez [Outil Cercle] dans la barre latérale gauche, dessinez un cercle sur le ; planche à dessin avec le centre du cercle O ; sélectionnez [Outil de segment de ligne]
2024-06-10 commentaire 0 784

Introduction au cours:1. Tout d'abord, après avoir ouvert la page du terminal, cliquez sur l'option Paramètres. 2. Ensuite, recherchez la section interactive dans la colonne des paramètres. 3. Enfin, cliquez sur la souris pour activer le bouton Copier automatiquement le contenu sélectionné dans le presse-papiers.
2024-06-01 commentaire 0 420

Introduction au cours:Cette fois, je vais vous apporter une explication détaillée de la construction automatique de rem sur le terminal mobile de webpack Quelles sont les précautions pour la construction automatique de rem sur le terminal mobile de webpack Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-04-11 commentaire 0 1994

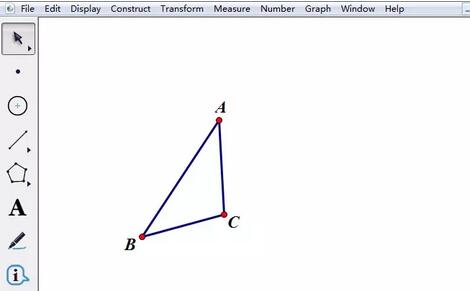
Introduction au cours:1. Utilisez le carnet de croquis géométrique pour créer des graphiques. Ouvrez le carnet de croquis géométrique, sélectionnez l'[Outil Polygone] dans la barre d'outils de gauche et dessinez n'importe quel △ABC dans la zone vide du carnet de croquis. Sélectionnez l'[Outil Point] pour en dessiner. deux points D et E dans la zone vide. Sélectionnez ces deux points et exécutez la commande "Transformer" - "Marquer le vecteur". Sélectionnez △ABC à traduire, exécutez la commande "Transformer" - "Traduire" et cliquez sur le bouton [Traduire] dans la boîte de dialogue de traduction contextuelle pour obtenir le triangle traduit. 2. Créez une animation de rotation graphique avec le carnet de croquis géométrique. . C'est toujours la même chose que ci-dessus. Prenez le △ABC dessiné comme exemple pour présenter la méthode de rotation de 180 degrés. Marquez le centre de rotation. Voici un exemple pour définir le point C comme centre de rotation. Sélectionnez [Sélectionner l'outil Flèche], sélectionnez le point C et double-cliquez pour le définir comme centre de rotation.
2024-04-17 commentaire 0 1084