
Cours Intermédiaire 11267
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17593
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11304
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 767
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 699
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 591
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 551
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 978

Introduction au cours:Ouvrez le client Youku sur votre ordinateur et entrez dans l'interface principale. Cliquez sur n'importe quelle vidéo pour la lire, comme le montre la figure 1 ci-dessous, il n'y aura pas d'écran contextuel. Le contenu gauche et droit doit être désactivé, puis il y en aura. L'écran contextuel de Youku est ouvert par défaut. Entrez ce que vous voulez dire dans la fenêtre comme indiqué ci-dessous, puis cliquez sur [Envoyer]. Selon vos habitudes personnelles, vous pouvez faire glisser la fenêtre en plaçant la souris sur le motif en croix. Cliquez sur l'icône [Paramètres] sur le côté droit de la fenêtre pour personnaliser le contenu de la fenêtre contextuelle.
2024-06-05 commentaire 0 961

Introduction au cours:La mise en page Web standardisée comprend la sémantique HTML, la mise en page CSS, la conception réactive, l'optimisation des images, la sélection des polices, l'optimisation du référencement et d'autres technologies. Description détaillée : 1. Sémantique HTML, utiliser des balises HTML appropriées pour décrire la structure et la signification du contenu des pages Web ; 2. Mise en page CSS, utiliser des feuilles de style en cascade pour contrôler la mise en page et le style des pages Web ; l'appareil de l'utilisateur et la taille de l'écran, ajustent automatiquement la mise en page et le style des pages Web pour offrir la meilleure expérience utilisateur ; 4. L'optimisation des images peut réduire le temps de chargement des pages Web, améliorer l'expérience utilisateur, etc.
2023-10-10 commentaire 0 1194

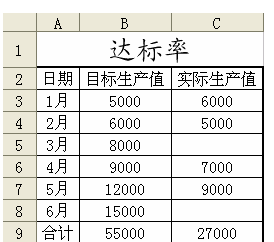
Introduction au cours:Aide sur la façon de créer une dynamique qui permet aux données de ligne et de colonne de changer automatiquement 1. Définition du nom de la source de données Ouvrez le tableau de données dans Excel 2013, cliquez sur "Formule → Définir le nom", entrez "Axe de catégorie" dans le nom de la fenêtre contextuelle et référencez l'emplacement Entrez "=OFFSET($A$2,,,COUNTA($A:$A)-1,1)" définissez un nom appelé "Value Axis" de la même manière, et entrez "=OFFSET" à la position de référence ($B$2,,,COUNTA($A:$A)-1,1) » (Figure 2). 2. Modifiez la source de données du graphique. Une fois le nom de la source de données défini, il est temps de modifier les deux sources de données de l'histogramme. Cliquez avec le bouton droit sur l'histogramme, sélectionnez "Sélectionner les données" et cliquez dans la fenêtre contextuelle
2024-01-20 commentaire 0 1347

Introduction au cours:Les méthodes pour créer une page Web réactive incluent l'utilisation d'une mise en page réactive, l'utilisation d'une mise en page fluide, l'utilisation d'une mise en page de boîte flexible, l'utilisation de requêtes multimédias, l'adaptation d'images et de médias, la prise en compte de l'optimisation des appareils mobiles, les tests et le débogage, etc. Introduction détaillée : 1. La mise en page réactive est une méthode couramment utilisée pour créer des pages Web adaptatives. Elle utilise des requêtes multimédias CSS pour appliquer différents styles en fonction de différentes tailles d'écran. En définissant différentes règles CSS, la page Web peut être affichée automatiquement sur différents appareils. ajuster la mise en page et le style ; 2. La mise en page fluide est une méthode de création de pages Web adaptatives, etc.
2023-09-13 commentaire 0 2119

Introduction au cours:Le principe de base de la mise en page réactive mobile est d'ajuster la mise en page et le style des pages Web en fonction des tailles d'écran des différents appareils et de la taille des fenêtres du navigateur pour s'adapter à l'affichage des différents écrans et fenêtres. Sa mise en œuvre est une technologie basée sur des requêtes multimédias CSS et une mise en page fluide. Plus précisément, les principes fondamentaux de la mise en page réactive mobile incluent les aspects suivants : Disposition flexible de la grille : en utilisant la largeur et la hauteur basées sur un pourcentage, les valeurs de largeur maximale et minimale et d'autres propriétés CSS, la mise en page de la page Web peut changer en fonction de la taille de l'écran. Les modifications s’ajustent automatiquement. Par exemple, en utilisant flex
2024-01-27 commentaire 0 492