
Cours Intermédiaire 11357
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17659
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11371
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Ajout d'une fonction glisser-déposer au composant Tree
2017-05-19 10:19:48 0 1 466
javascript - Le composant Tree d'antd, prend-il en charge les restrictions de glisser-déposer ?
2017-05-19 10:32:01 0 1 958
2017-05-19 10:42:24 0 1 481
javascript - Comment récupérer des fichiers en les faisant glisser vers le navigateur?
2017-06-12 09:25:02 0 1 734
Vous recherchez un plug-in de marqueur de carte javascript
2017-05-18 10:49:58 0 1 620

Introduction au cours:Cette fois, je vous présente le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Quelles sont les précautions à prendre pour le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Ce qui suit est un cas pratique, prenons un. regarder.
2018-04-25 commentaire 0 1492

Introduction au cours:Vue en pratique : développement de composants par glisser-déposer À mesure que les applications Web sont de plus en plus utilisées, les exigences des utilisateurs en matière d'expérience utilisateur sont de plus en plus élevées. La fonction glisser-déposer est devenue une fonction très courante dans les applications Web, comme le tri par glisser-déposer, le redimensionnement par glisser-déposer, etc. Cet article explique comment utiliser Vue pour implémenter un composant glisser-déposer. L'implémentation de composants glisser-déposer implique des points de connaissance tels que les événements de souris, les animations CSS et les opérations DOM, et Vue, en tant que framework JavaScript progressif, peut bien nous aider à remplir cette fonction. Ce qui suit sera adopté
2023-11-24 commentaire 0 807

Introduction au cours:Vue est un framework JavaScript open source très populaire qui fournit un riche ensemble de composants et d'outils pour simplifier le développement front-end. Un composant particulièrement utile est le composant déplaçable. Cet article présentera l'implémentation de composants déplaçables dans les documents Vue. Vue fournit un plug-in appelé draggable pour implémenter des fonctionnalités de glissement. Ce plug-in peut ajouter des fonctionnalités déplaçables à n'importe quel élément de Vue et prend en charge des fonctionnalités avancées telles que le tri facultatif et la limitation de la plage de mouvement lors du glissement. Dans cet article, nous utiliserons Vue-c
2023-06-20 commentaire 0 4247

Introduction au cours:Cette fois, je vais vous présenter la fonction glisser-déposer de fichiers à l'aide de JS. Quelles sont les précautions à prendre pour utiliser JS pour glisser-déposer le fichier ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-12 commentaire 0 1115

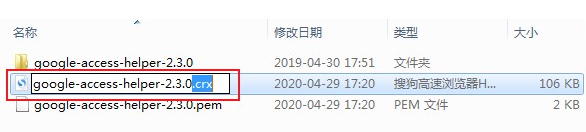
Introduction au cours:Les plug-ins de Google Chrome peuvent permettre aux utilisateurs de surfer plus facilement sur Internet. Les utilisateurs peuvent améliorer leur efficacité sur Internet en ajoutant des plug-ins. Alors, que dois-je faire si Google Chrome ne parvient pas à installer des plug-ins par glisser-déposer ? Laissez ce site présenter en détail aux utilisateurs comment résoudre le problème que Google Chrome ne peut pas glisser-déposer pour installer des plug-ins. Comment résoudre le problème que Google Chrome ne peut pas glisser-déposer pour installer des plug-ins 1. Tout d'abord, nous trouvons le fichier d'extension au format crx dans le gestionnaire de ressources de l'ordinateur, puis le renommez en un fichier de package compressé au format .zip et décompressez. il, comme le montre la figure. 2. Ouvrez ensuite Google Chrome et saisissez chrome://extensions/ dans la barre d'adresse du navigateur et appuyez sur la touche Entrée, comme indiqué sur l'image. 3. A ce moment nous entrerons dans la vallée
2024-09-12 commentaire 0 617