
Cours Intermédiaire 11322
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17629
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11334
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 819
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 721
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 611
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 573
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1000

Introduction au cours:Inspiration créative : stratégie de conception de modèles Dreamweaver CMS sans base de données À l'ère d'Internet, la construction de sites Web est devenue de plus en plus courante et Dreamweaver CMS, en tant que système de gestion de sites Web simple et facile à utiliser, a été favorisé par de nombreux webmasters. Cependant, en pratique, les considérations de sauvegarde et de sécurité de la gestion des bases de données ont conduit certains webmasters à essayer la conception de modèles Dreamweaver CMS sans base de données. Cet article présentera quelques stratégies de conception de modèles CMS sans base de données et donnera des exemples de code spécifiques. 1. La clé de la conception de modèles CMS de pages statiques sans base de données
2024-03-14 commentaire 0 771

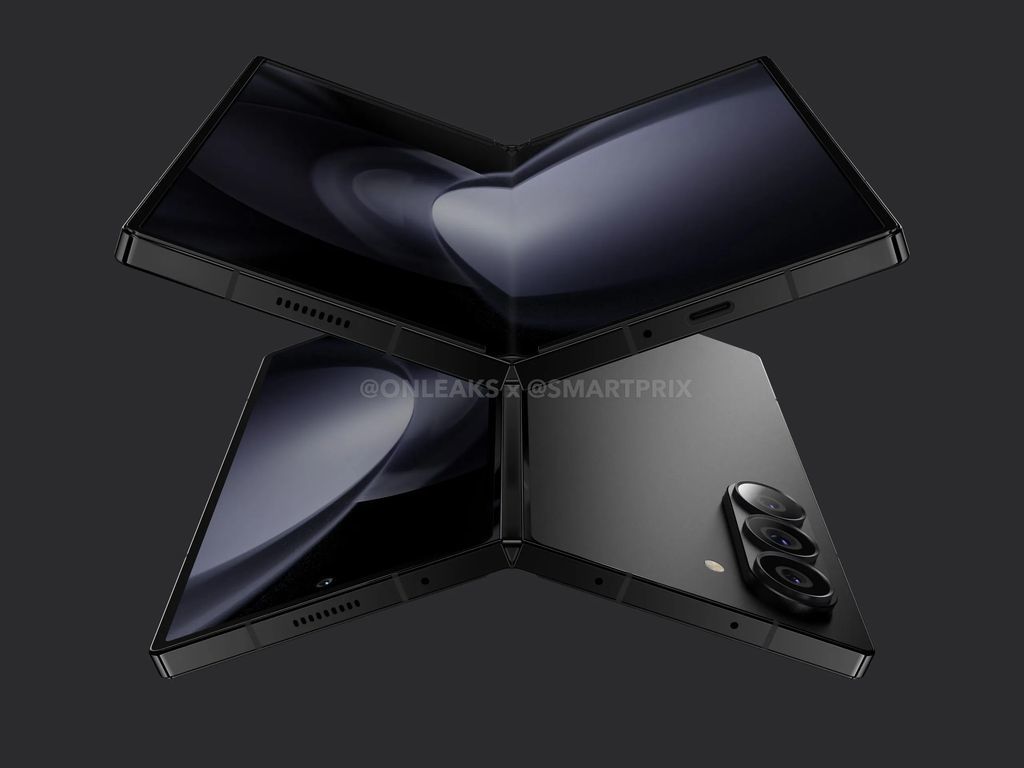
Introduction au cours:Selon l'actualité du 2 mars, après que la source OnLeaks a partagé un rendu haute définition du téléphone mobile Galaxy Z Fold 6, elle s'est récemment associée au site technologique étranger smartprix pour comparer les différences entre le Galaxy Z Fold 6 et le Galaxy Z Fold. 5 téléphones portables en détail. Le design est plus carré, le Galaxy Z Fold5 utilise des coins et des bords arrondis, tandis que le Galaxy Z Fold6 utilise un design plat et son langage de conception est plus proche du téléphone mobile Galaxy S24 Ultra. L'anneau de la caméra est plus grand. Certains changements dans le module de caméra du Galaxy Z Fold6 sont toujours évidents. Tout d'abord, la taille de l'anneau de l'appareil photo est légèrement plus grande que celle du ZFold5 et elle est plus convexe. On ne sait pas encore si Samsung a augmenté la taille du capteur de l'appareil photo.
2024-03-02 commentaire 0 1234

Introduction au cours:Grâce à la conception réactive intégrée de Materialise, les sites Web créés avec celui-ci peuvent automatiquement être redimensionnés pour s'adapter à différents types d'appareils. La classe Materialise a été développée pour adapter le site Web à n'importe quelle taille d'écran. Les sites Web créés avec Materialise sont accessibles sur tous les PC, tablettes et appareils mobiles. Le design de Materialise est plat et extrêmement simple. Il est réalisé en sachant que l’ajout de nouvelles règles CSS est beaucoup plus simple que la modification de règles déjà existantes. Il prend en charge les ombres et les teintes vibrantes. Le ton et le ton sont cohérents sur toutes les plateformes et tous les appareils. Mieux encore, son utilisation est entièrement gratuite. Dans cet article, nous discuterons de la matière
2023-08-19 commentaire 0 1476

Introduction au cours:IT House a rapporté le 2 mars qu'après que la source OnLeaks ait partagé un rendu haute définition du téléphone mobile Galaxy Z Fold 6, elle s'est récemment associée au site Web technologique étranger smartprix pour comparer les différences entre le Galaxy Z Fold 6 et le Galaxy Z Fold. 5 téléphones portables en détail. Le design est plus carré. Le Galaxy Z Fold5 adopte des coins et des bords arrondis, tandis que le Galaxy Z Fold6 adopte un design plat, et son langage de conception est plus proche du téléphone mobile Galaxy S24 Ultra. L'anneau de la caméra est plus grand. Certains changements dans le module de caméra du Galaxy Z Fold6 sont toujours évidents. Tout d’abord, la taille de l’anneau de l’appareil photo est légèrement plus grande que celle du ZFold5 et elle est plus convexe. On ne sait actuellement pas si Samsung a ajouté un appareil photo.
2024-08-21 commentaire 0 530

Introduction au cours:5 éléments clés de la conception de sites Web à mise en page réactive Avec la popularité des appareils mobiles et la demande croissante des gens pour un accès multiplateforme, la conception de sites Web à mise en page réactive devient de plus en plus importante. La mise en page réactive permet au site Web de présenter la meilleure expérience utilisateur sur différents appareils, que ce soit sur un téléphone mobile, une tablette ou un ordinateur. Voici 5 éléments clés de la conception d’un site Web réactif. Grille flexible La grille flexible est la base d'une mise en page réactive. En utilisant des unités relatives (telles que des pourcentages) au lieu de tailles de pixels fixes, vous pouvez adapter la mise en page de votre site à différentes tailles d'écran. maille élastique
2024-02-18 commentaire 0 980