
Cours Intermédiaire 11328
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11339
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 822
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 724
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 613
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 577
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1003

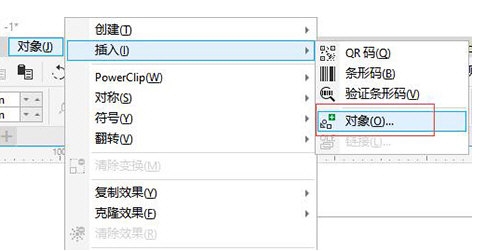
Introduction au cours:CorelDRAW est un logiciel de conception vectorielle très simple à utiliser. Lorsque nous l'utilisons, nous devons parfois utiliser une grande quantité de matériaux. Parfois, les matériaux ne peuvent pas être présentés car ils sont trop volumineux. Dans ce cas, nous pouvons utiliser des liens de fichiers. pour les planter. Entrez le matériel. Alors comment créer un lien de fichier ? Ensuite, je vais vous le démontrer ! Les opérations spécifiques sont les suivantes : 1. Ouvrez le logiciel CorelDRAW et cliquez sur [Objet] - [Insérer] - [Objet] en haut. 2. Dans la fenêtre contextuelle, il existe deux types : [Nouveau] et [Créer". à partir du fichier]. Vous devez d'abord sélectionner [Type d'objet] Après avoir confirmé, cliquez sur [OK]. 3. Le [Logiciel du pinceau] s'ouvrira automatiquement à ce moment-là. Nous dessinons les graphiques dans le pinceau, enregistrons et fermons. le logiciel et vous verrez les graphiques qui viennent d'être dessinés 5. Dans le nouveau.
2024-02-12 commentaire 0 681

Introduction au cours:Les pages Web d'aujourd'hui sont de plus en plus haut de gamme et faciles à utiliser. L'application étendue de jQuery permet aux développeurs Web de contrôler plus facilement les pages frontales. L'introduction de HTML5 rend également les éléments des pages de sites Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas réalise une animation de temps de danse. Cette animation HTML5 est très intéressante. Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas fait que l'horloge produit un effet d'animation de boules dispersées à chaque seconde où elle ne bouge pas. est très...
2017-03-08 commentaire 0 2012

Introduction au cours:Les pages Web d'aujourd'hui sont de plus en plus haut de gamme et faciles à utiliser. L'application étendue de jQuery permet aux développeurs Web de contrôler plus facilement les pages frontales. L'introduction de HTML5 rend également les éléments des pages de sites Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas réalise une animation de temps dansant. Cette animation HTML5 est très intéressante Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas empêche l'horloge de fonctionner...
2017-06-15 commentaire 0 1506

Introduction au cours:Les pages Web d'aujourd'hui sont de plus en plus haut de gamme et faciles à utiliser. L'application étendue de jQuery permet aux développeurs Web de contrôler plus facilement les pages frontales. L'introduction de HTML5 rend également les éléments des pages de sites Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas implémente une animation de temps de danse. Cette animation HTML5 est très intéressante Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas empêche l'horloge de fonctionner...
2017-06-13 commentaire 0 1604

Introduction au cours:Les pages Web d'aujourd'hui sont de plus en plus haut de gamme et faciles à utiliser. L'application étendue de jQuery permet aux développeurs Web de contrôler plus facilement les pages frontales. L'introduction de HTML5 rend également les éléments des pages de sites Web plus vivants et dynamiques. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception. 1. HTML5 Canvas réalise une animation de temps dansant. Cette animation HTML5 est très intéressante Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas empêche l'horloge de fonctionner...
2017-06-13 commentaire 0 1720