
Cours Intermédiaire 11301
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17615
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11321
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 807
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 715
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 606
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 567
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 997

Introduction au cours:Dans le développement front-end, Canvas est une technologie très importante. Elle nous permet de dessiner divers graphiques et d'obtenir des effets très sympas. Dans de nombreux cas, nous devons implémenter une fonction de gomme afin que les utilisateurs puissent effacer certains éléments de la toile, tels que des graffitis, des images, etc. Cet article explique comment utiliser Javascript pour implémenter une gomme circulaire sur toile. Tout d'abord, nous devons créer un élément canvas et obtenir son contexte : ```javascript<html> <body>
2023-05-17 commentaire 0 1273

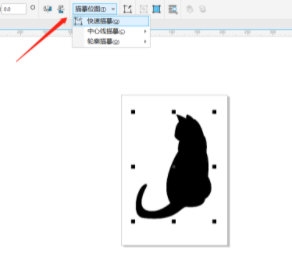
Introduction au cours:CorelDRAW est un logiciel de conception d'images très facile à utiliser. Il possède de nombreuses fonctions puissantes qui peuvent aider les utilisateurs à concevoir une variété d'images et de textes magnifiques et créatifs. Voyons aujourd'hui comment créer du texte de silhouette. La plupart de ces effets de texte sont réalisés avec des silhouettes de petits animaux ou de plantes, nous devons donc préparer ce type de matériel vectoriel. Voyons les détails ! Les opérations spécifiques sont les suivantes : 1. Ouvrez le logiciel CorelDRAW et remplacez le matériau vectoriel. S'il ne s'agit pas d'une image vectorielle, cliquez sur [Tracing Bitmap] pour le convertir. 2. Utilisez l'[Outil Plume] pour encercler la partie où vous vous trouvez. souhaitez remplacer le texte. 3. Sélectionnez le matériau de la silhouette et la courbe dessinée, cliquez sur Intersecter, extrayez la queue et cliquez sur Simplifier pour supprimer la queue du matériau d'origine.
2024-02-09 commentaire 0 1239

Introduction au cours:Dessiner des peintures à l'huile sur des téléphones mobiles est devenu plus pratique et vous pouvez facilement réaliser diverses peintures à l'huile exquises à l'aide d'un logiciel mobile. L'éditeur recommande plusieurs applications de peinture à l'huile dotées d'excellentes fonctionnalités pour tout le monde, qui peuvent répondre aux différents besoins des utilisateurs. Elles sont simples à utiliser, faciles à utiliser et très pratiques. [HuaHuaTu] HuaHuaTu APP est un logiciel de peinture mobile très pratique conçu pour fournir aux utilisateurs des outils de dessin pratiques. Le logiciel dispose d'une richesse de ressources matérielles qui permettent aux utilisateurs de dessiner facilement diverses images. Il offre une variété de fonctions, notamment le dessin, l'illustration, la bande dessinée, l'esquisse, le graffiti, etc. Les utilisateurs peuvent choisir en fonction de leurs propres besoins. De plus, l'application fournit également une interface de fonctionnement simple et facile à comprendre, permettant aux utilisateurs de démarrer rapidement, et prend en charge une variété d'outils de peinture, tels que des pinceaux, des gommes, des palettes, etc., permettant aux utilisateurs de
2024-02-06 commentaire 0 1427

Introduction au cours:Le bouillonnement d'événements : le pouvoir mystérieux du navigateur Dans le cadre de l'utilisation quotidienne du navigateur, nous rencontrons souvent divers problèmes d'interaction avec les pages Web. Parfois, on clique sur un bouton, mais on ne voit pas l'effet attendu ; parfois, lorsqu'un événement se produit sur un élément, on constate que d'autres éléments ont également changé en conséquence. C'est parce qu'il existe un pouvoir mystérieux dans le navigateur, qui fait bouillonner les événements. Le bouillonnement d'événement signifie que lorsqu'un événement est déclenché sur un élément, il bouillonnera le long de l'arborescence DOM, c'est-à-dire déclenchera les éléments parents en séquence.
2024-02-22 commentaire 0 835

Introduction au cours:CSS signifie Cascading Style Sheets, qui spécifie l'apparence des éléments HTML dans divers supports, notamment l'impression, l'affichage et d'autres formats imprimés et numériques. Vous pouvez économiser beaucoup de travail avec CSS. Il peut gérer la conception de plusieurs pages Web simultanément. Dans cet article, nous allons apprendre comment afficher un élément div en ligne à l'aide de CSS. Pour ce faire, nous devons d'abord comprendre certaines propriétés CSS utilisées pour afficher un élément div en ligne - La propriété Display-display spécifie le type de boîte de rendu de. l'élément (comportement d'affichage). Ici, nous utiliserons les propriétés display:flex et display:inline-block. Float - À l'aide de l'attribut float, vous pouvez indiquer à l'élément de flotter vers la gauche, de flotter vers la droite ou
2023-09-19 commentaire 0 1420