
Cours Intermédiaire 11328
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11343
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 822
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 724
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 613
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 577
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1003

Introduction au cours:Introduction à l'utilisation de Golang pour convertir des images en graphiques vectoriels SVG : Dans le domaine du traitement d'images, SVG (ScalableVectorGraphics) est devenu un format populaire, qui peut stocker et afficher des graphiques vectoriels. Cet article explique comment utiliser le langage de programmation Golang pour convertir des images en graphiques vectoriels SVG. Principe de conversion SVG : Le principe de la conversion d'images en graphiques vectoriels SVG est de convertir les points de pixels en chemins et d'utiliser des chemins pour décrire le contour de l'image. Pendant le processus de conversion, nous allons
2023-08-25 commentaire 0 1988

Introduction au cours:Pouvez-vous personnaliser la couleur de remplissage du chemin SVG via CSS ? Dans SVG (Scalable Vector Graphics), vous pouvez modifier des éléments tels que les chemins à l'aide de CSS. Considérez le...
2024-11-08 commentaire 0 468

Introduction au cours:1. Recherchez des icônes vectorielles, à condition qu'elles soient au format ai ou eps. 2. Ouvrez ai, double-cliquez sur l'espace vide pour importer le matériau. 3. Sélectionnez un matériau. Comme le montre l'image, chaque personnage est regroupé. Nous choisissons de cliquer avec le bouton droit pour annuler le regroupement. 4. Après avoir annulé le regroupement, sélectionnez une petite icône individuellement et copiez-la avec ctrl+c. 5. Nous allons à l'interface PPT, appuyons sur ctrl+alt+v pour coller de manière sélective et sélectionnons le métafichier amélioré. Collez l'image ci-dessous. 6. Ce n'est pas encore fini. L'image n'est pas modifiable. Nous faisons un clic droit et sélectionnons Grouper-Dissocier. Dans la fenêtre contextuelle, nous sélectionnons Oui. 7. Ouvrez le volet de sélection et vous pouvez voir que le graphique est composé de plusieurs petits graphiques vectoriels. 8. À ce stade, vous pouvez modifier le graphique, par exemple en changeant les vêtements en jaune.
2024-03-26 commentaire 0 826

Introduction au cours:Les éléments HTML sont des conteneurs pour les graphiques SVG. SVG signifie Graphiques vectoriels évolutifs. SVG est utile pour définir des graphiques tels que des cases, des cercles, du texte, etc. SVG, qui signifie Scalable Vector Graphics, est un langage permettant de décrire des graphiques 2D et des applications graphiques en XML, qui sont ensuite restitués par un visualiseur SVG. La plupart des navigateurs Web peuvent afficher le format SVG, tout comme le format PNG, GIF et JPG. Les éléments HTML sont utilisés pour dessiner des graphiques via JavaScript. Les éléments sont des conteneurs graphiques. Le canevas SVGHTML SVG a une meilleure évolutivité. La toile est donc moins évolutive et peut être imprimée en haute qualité à n’importe quelle résolution. Par conséquent, il n’est pas adapté à l’impression à des résolutions plus élevées.
2023-09-18 commentaire 0 1199

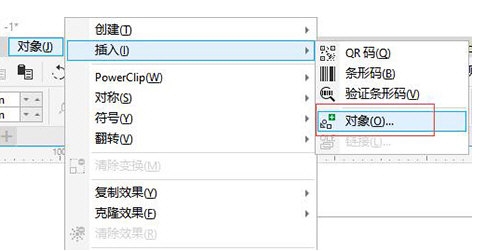
Introduction au cours:CorelDRAW est un logiciel de conception vectorielle très simple à utiliser. Lorsque nous l'utilisons, nous devons parfois utiliser une grande quantité de matériaux. Parfois, les matériaux ne peuvent pas être présentés car ils sont trop volumineux. Dans ce cas, nous pouvons utiliser des liens de fichiers. pour les planter. Entrez le matériel. Alors comment créer un lien de fichier ? Ensuite, je vais vous le démontrer ! Les opérations spécifiques sont les suivantes : 1. Ouvrez le logiciel CorelDRAW et cliquez sur [Objet] - [Insérer] - [Objet] en haut. 2. Dans la fenêtre contextuelle, il existe deux types : [Nouveau] et [Créer". à partir du fichier]. Vous devez d'abord sélectionner [Type d'objet] Après avoir confirmé, cliquez sur [OK]. 3. Le [Logiciel du pinceau] s'ouvrira automatiquement à ce moment-là. Nous dessinons les graphiques dans le pinceau, enregistrons et fermons. le logiciel et vous verrez les graphiques qui viennent d'être dessinés 5. Dans le nouveau.
2024-02-12 commentaire 0 681