
Cours Intermédiaire 11360
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17663
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11378
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment définir une image d'arrière-plan à l'aide de Next.js ?
2023-09-09 12:39:05 0 1 552
Comment obtenir l'adresse URL de l'image d'arrière-plan avec jquery ?
Comment obtenir l'adresse URL de l'image d'arrière-plan dans jquery ?
2017-05-19 10:41:23 0 1 724
Comment appliquer des filtres CSS aux images d'arrière-plan
2023-08-23 14:06:46 0 2 517
Comment utiliser les effets de filtre CSS sur les images d'arrière-plan
2023-08-20 13:28:36 0 2 497
Comment appliquer le filtre CSS sur l'image d'arrière-plan
2023-08-21 11:18:28 0 2 549

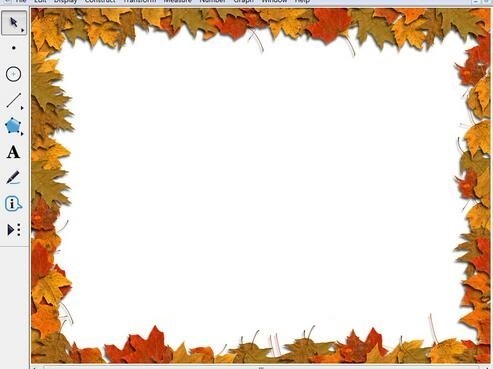
Introduction au cours:Méthode 1 : annulez l'attribut sélectionné de l'image, ouvrez le carnet de croquis géométrique, sélectionnez et faites glisser l'image à utiliser comme arrière-plan dans la zone d'édition du carnet de croquis géométrique, et ajustez l'image à la taille de la fenêtre du logiciel, comme indiqué dans le chiffre. Étape 2 : Sélectionnez l'image, cliquez avec le bouton droit de la souris et sélectionnez l'option [Propriétés] Sous la boîte de dialogue des propriétés contextuelles, il y a une option [Peut être sélectionné] et cliquez sur [OK]. Après avoir suivi les étapes ci-dessus, vous constaterez que l'image ne peut pas être sélectionnée lors de l'opération suivante et qu'elle ne sera pas déplacée à volonté, cette image sera donc utilisée comme image d'arrière-plan. Méthode 2 : utilisez des points fixes pour insérer des images d'arrière-plan. L'étape 1 crée des points qui ne peuvent pas être déplacés. Ouvrez le logiciel de carnet de croquis géométrique, sélectionnez l'[Outil Point] pour dessiner un point au milieu de la zone vide du carnet de croquis et utilisez l'[Outil de sélection] pour le sélectionner.
2024-04-17 commentaire 0 954

Introduction au cours:Ajuster une image d'arrière-plan à un divSi une image d'arrière-plan est partiellement masquée dans un div, il existe plusieurs méthodes pour garantir qu'elle est entièrement...
2024-12-07 commentaire 0 1015

Introduction au cours:Titre : Comment définir une image d'arrière-plan L'image d'arrière-plan HTML est un élément très important dans la conception Web, qui peut augmenter la beauté et l'attrait de la page Web. Il est très simple de définir une image d'arrière-plan en HTML. Cet article explique comment définir une image d'arrière-plan HTML. Étape 1 : Préparez l'image Préparez d'abord une image pouvant servir d'arrière-plan. La taille de l'image ne doit pas être trop grande. Des images trop grandes entraîneront une ouverture lente de la page Web. Dans le même temps, vous devez veiller à ce que la résolution, la couleur et le motif de l’image correspondent au style de conception Web. Étape 2 : Le code HTML est défini dans le code HTML
2023-04-13 commentaire 0 9687

Introduction au cours:Comment afficher les images d'arrière-plan dans JFrameLa classe JFrame ne fournit pas de méthode intégrée pour définir directement les images d'arrière-plan. Cependant, là...
2024-11-16 commentaire 0 992

Introduction au cours:CSS (Cascading Style Sheets) est un outil puissant pour concevoir l’apparence visuelle de votre site Web. La propriété background-image est l'une des nombreuses fonctionnalités CSS utilisées pour définir une image d'arrière-plan à l'aide de la propriété background-image. Dans le développement Web, les images d’arrière-plan constituent une partie importante de la conception globale du site Web. L'arrière-plan par défaut de l'élément body en HTML est blanc, mais avec seulement quelques lignes de code CSS, vous pouvez remplacer l'arrière-plan de votre page Web par n'importe quelle image. Définir une image d'arrière-plan en CSS Définir une image d'arrière-plan est un excellent moyen d'améliorer l'attrait visuel de votre site Web et peut être facilement réalisé avec CSS et l'élément body. Cela crée un look unique et merveilleux qui ajoute une touche professionnelle au site Web. Ici, nous allons apprendre à utiliser C
2023-09-08 commentaire 0 3434