
Cours Intermédiaire 11279
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17603
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11314
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Problème de fusion d'attributs de tableau d'objets js
2017-05-19 10:36:44 0 3 817
javascript - Quelle base de données utilise l'application Electron?
2017-06-12 09:30:18 0 3 785
Créer une méthode <select> pour sélectionner les fichiers de graphiques de dessin
2023-08-20 10:08:18 0 1 561
Exécutez le script python en PHP (ajoutez-le à Pandas df et enregistrez le fichier)
2024-03-27 21:05:37 0 1 483
Routeur Vue JS : recharger la page lors de la redirection
2023-10-26 11:53:46 0 2 719

Introduction au cours:Comment utiliser Layui pour implémenter une fonction de sélecteur de temps déplaçable Layui est un framework de développement front-end très populaire. Il fournit une multitude de composants et d'outils pour rendre le développement front-end plus simple et plus efficace. Parmi eux, le sélecteur d'heure est un composant que nous devons souvent utiliser dans le développement Web, qui permet aux utilisateurs de sélectionner une heure spécifique. Pour certains scénarios, nous devrons peut-être également implémenter la fonction glisser-déposer du sélecteur d'heure afin que les utilisateurs puissent sélectionner librement la zone horaire. Cet article explique comment utiliser Layui pour implémenter le temps déplaçable.
2023-10-27 commentaire 0 1097
Introduction au cours:Cet article présente principalement la fonction de téléchargement asynchrone d'ajax basée sur l'entrée de fichier du plug-in de téléchargement bootstrap (prend en charge l'aperçu et le glisser de téléchargement multi-fichiers). Il est très bon et a une valeur de référence. Les amis intéressés par le téléchargement ajax peuvent se référer au . Plug-in de téléchargement basé sur bootstrap. Fileinput implémente la fonction de téléchargement asynchrone ajax (prend en charge le glisser-déposer de l'aperçu du téléchargement de plusieurs fichiers) !
2018-01-01 commentaire 0 4035

Introduction au cours:Comment implémenter le téléchargement de fichiers par glisser-déposer dans Vue Dans le développement Web moderne, le téléchargement de fichiers est une exigence très courante. Habituellement, nous pouvons utiliser un bouton de sélection de fichier pour sélectionner le fichier à télécharger. Mais parfois, les utilisateurs peuvent préférer glisser et déposer directement les fichiers dans la zone désignée pour le téléchargement. Dans Vue, nous pouvons facilement implémenter la fonction de glisser-déposer des fichiers à télécharger. Tout d’abord, nous devons créer une zone dans Vue pouvant accepter les téléchargements par glisser-déposer. Cette zone peut être un élément <div>
2023-11-08 commentaire 0 1877

Introduction au cours:Les fichiers image peuvent être téléchargés via le sélecteur de fichiers ou par glisser-déposer : Sélecteur de fichiers : connectez-vous au backend, cliquez sur le bouton "Image" dans l'éditeur de texte et sélectionnez l'image à télécharger. Glisser-déposer : faites glisser ; l'image dans l'éditeur de texte, prenant en charge le déplacement de fichiers HTML5. Le navigateur que vous utilisez peut télécharger des images directement.
2024-04-17 commentaire 0 460

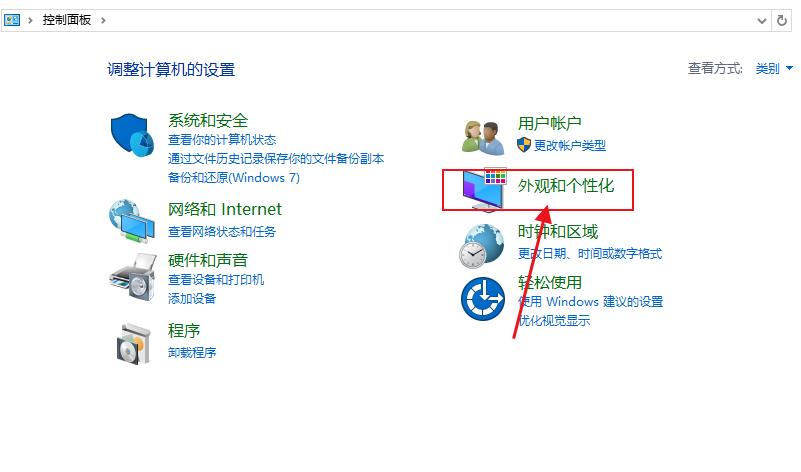
Introduction au cours:Lorsque nous utilisons la fonction de dessin intégrée à l'ordinateur, nous souhaitons parfois faire glisser des images vers l'arrière-plan, mais pourquoi la fonction de dessin de Win10 ne peut-elle pas être déplacée ? Nous pouvons vérifier si le glisser-déposer est activé, nous assurer que le glisser-déposer est activé ou vérifier les paramètres de l'historique du presse-papiers. Parlons maintenant en détail de la solution au problème selon lequel Win10 Paint ne peut pas être collé. Solution au problème selon lequel le dessin et le collage ne peuvent pas être glissés dans Win10 1. Vérifiez si la fonction glisser-déposer est activée et assurez-vous que la fonction glisser-déposer est activée. Ouvrez le "Panneau de configuration" puis sélectionnez "Apparence et personnalisation" - "Options de l'explorateur de fichiers". Dans l'onglet "Affichage", assurez-vous que l'option "Activer le glisser-déposer ou le collage de fichiers" est cochée. 2. Vérifiez les paramètres de l'historique du presse-papiers. sous Windows 10
2024-09-14 commentaire 0 1180