
Cours Intermédiaire 11327
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11338
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
html5 - La lecture vidéo du navigateur WeChat échoue
2017-05-24 11:36:13 0 1 1053
2023-09-05 11:18:47 0 1 821
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 724
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 612
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 577

Introduction au cours:Comment utiliser Layui pour obtenir l'effet carrousel de changement d'image nécessite un titre d'exemple de code spécifique : Explication détaillée de l'utilisation de Layui pour obtenir l'effet carrousel de changement d'image Introduction : Dans la conception Web moderne, l'effet carrousel de changement d'image est devenu l'un des éléments communs. L'utilisation de carrousels d'images peut rendre les pages Web plus dynamiques et attrayantes. Cet article utilisera Layui comme base pour présenter comment obtenir l'effet carrousel de changement d'image et donnera des exemples de code spécifiques. 1. Introduction au composant carrousel Layui Layui est un framework d'interface utilisateur frontal classique, qui comprend
2023-10-26 commentaire 0 1319

Introduction au cours:Avec le développement et la popularité de la publicité sur Internet, l’espace publicitaire sur les sites Web est devenu l’une des entrées importantes vers divers sites Web. Comment obtenir un effet carrousel publicitaire beau et pratique sur le site Web est également devenu une question importante à laquelle les développeurs de sites Web prêtent attention. Dans cet article, nous présenterons une méthode de mise en œuvre basée sur JavaScript pour un carrousel d'images publicitaires. 1. Principes de base du carrousel Le carrousel d'images fait référence au changement automatique ou manuel d'images sur une page Web dans un certain intervalle de temps, parcourant ainsi plusieurs images pour afficher plusieurs informations.
2023-04-19 commentaire 0 1061

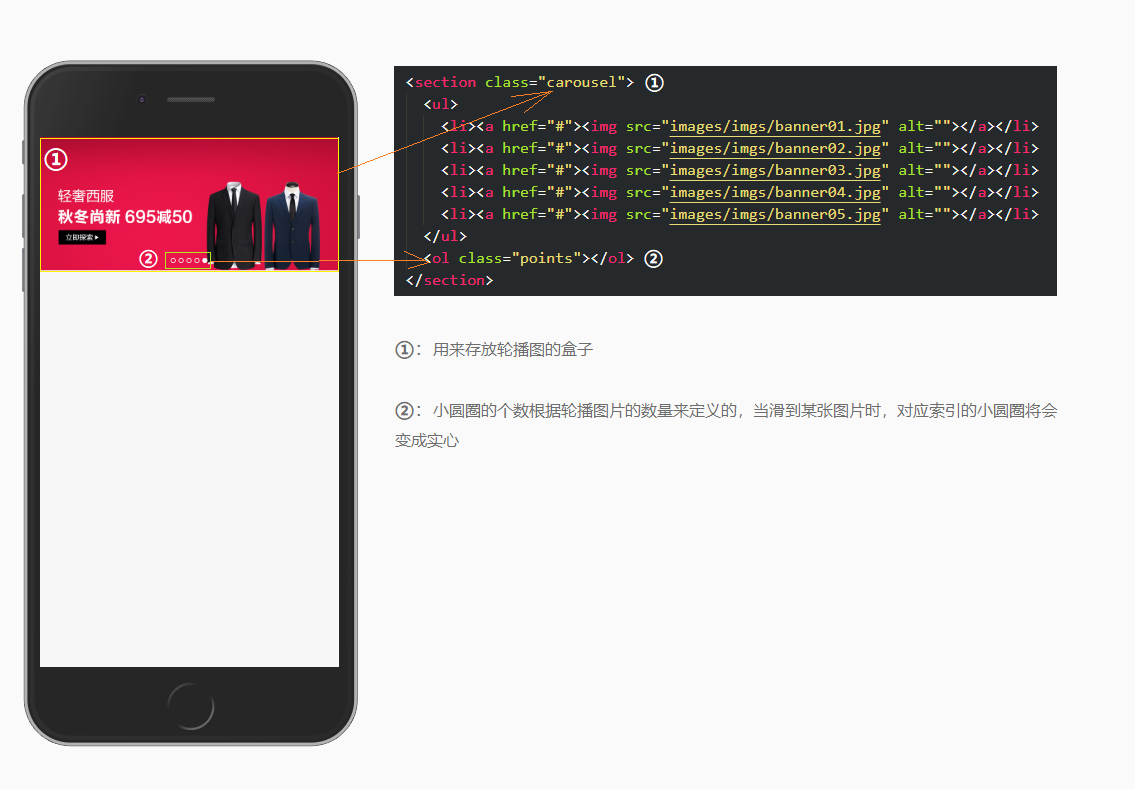
Introduction au cours:Image du carrousel tactile L'image du carrousel tactile change en fait l'image du carrousel vers la gauche et la droite en faisant glisser votre doigt. Utilisons un cas pour implémenter cela. 1. Structure HTML : Structurellement, ul et li sont toujours utilisés pour stocker les images du carrousel, et ol et li sont utilisés pour stocker les points du carrousel : 2. Initialisation du style Certains HTML...
2019-01-05 commentaire 0 4962

Introduction au cours:Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant avec JavaScript ? Le carrousel d'images est l'un des effets courants dans la conception Web. En changeant d'images pour afficher un contenu différent, il offre aux utilisateurs une meilleure expérience visuelle. Dans cet article, je vais vous présenter comment utiliser JavaScript pour obtenir un effet de changement de carrousel d'images et ajouter un effet d'animation de fondu entrant et sortant. Vous trouverez ci-dessous un exemple de code spécifique. Tout d'abord, nous devons créer un conteneur contenant le carrousel dans la page HTML et l'ajouter
2023-10-18 commentaire 0 1429

Introduction au cours:Savez-vous comment activer le lecteur Flash sur Bilibili ? Ci-dessous, l'éditeur vous présentera la méthode pour activer le lecteur Flash sur Bilibili. J'espère que cela sera utile à tout le monde. Apprenons avec l'éditeur ! puis ouvrez la vidéo, comme indiqué dans l'image ci-dessous. 2. Cliquez ensuite sur les trois points sur le côté droit de la vidéo, comme indiqué dans l'image ci-dessous. 3. Sélectionnez ensuite la quatrième option « Flash Player », comme indiqué dans la figure ci-dessous. 4. Attendez le rechargement pour terminer le changement, comme indiqué dans la figure ci-dessous. Ce qui précède est l'intégralité du contenu sur la façon de changer de lecteur Flash sur Bilibili présenté par l'éditeur. J'espère que cela pourra être utile à tout le monde.
2024-03-04 commentaire 0 844