
Cours Intermédiaire 11279
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17603
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11314
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Créer un conteneur perforé : un guide étape par étape
2024-03-31 11:20:02 0 2 427
2017-06-05 11:10:39 0 2 842
Comment obtenir un contour circulaire sur un <bouton> circulaire en utilisant CSS dans Safari
2023-10-26 09:54:54 0 2 1033
CSS implémente des boutons horizontaux sans autres techniques
2023-09-04 12:29:02 0 1 582
2017-05-24 11:31:57 0 2 1037
Introduction au cours:CSS+DIV实现圆角按钮效果
2016-06-24 commentaire 0 1273

Introduction au cours:Cet article présente principalement une vague d'exemples de petits boutons triangulaires et ronds réalisés avec CSS, tous conçus dans des styles de boutons gris courants. Les amis qui en ont besoin peuvent s'y référer ci-dessous.
2018-06-25 commentaire 0 2080

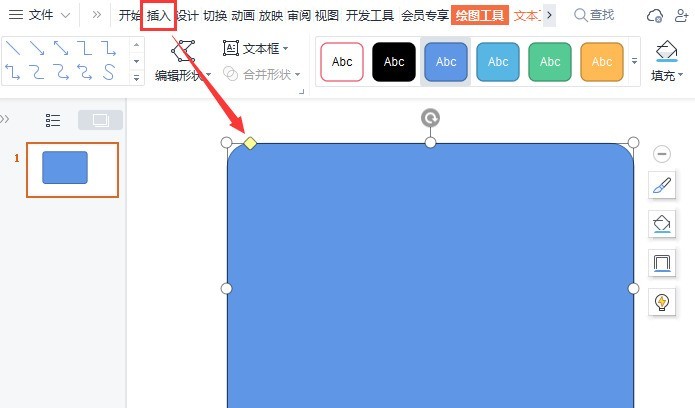
Introduction au cours:1. Après avoir ouvert l'interface, cliquez sur le menu d'insertion ci-dessus et dessinez un motif de rectangle arrondi 2. Modifiez l'effet de remplissage du motif pour le rectangle arrondi 3. Ensuite, dans les options de remplissage et de ligne, sélectionnez le style de diagonale supérieure large 4. Modifiez le style de remplissage Définissez tour à tour les couleurs de premier plan et d'arrière-plan sur vert foncé et vert clair, puis définissez les lignes sur Aucun. 5. Dessinez un petit rectangle arrondi dans le rectangle arrondi modifié, sélectionnez les deux rectangles arrondis en même temps et cliquez sur Couper dans la forme de fusion. Bouton de menu 6. Enfin, recherchez l'option d'ombre dans la colonne des effets de forme et définissez un effet d'ombre centré en interne pour la bordure afin de compléter la production d'une bordure tridimensionnelle arrondie.
2024-04-18 commentaire 0 607