
Cours Intermédiaire 5151
Introduction au cours:La version uni de mescroll est un composant spécialement utilisé pour l'actualisation déroulante et le chargement pull-up d'uni-app. Il intègre des fonctions telles que le traitement automatique de la pagination, le contrôle automatique de l'absence de données, les invites de mise en page vides et le bouton de retour au haut. . Ce chapitre vous apprendra le composant mescroll-body à partir de zéro, car il prend en charge les composants natifs et a de bonnes performances, compensant les lacunes de mescroll-uni. De plus, ce chapitre implémente également des fonctions telles que la façon de gérer plusieurs composants mescroll sur la même page lors du changement d'onglet, de gérer automatiquement la pagination, de contrôler automatiquement aucune donnée et des invites de mise en page vides.

Cours Intermédiaire 11329
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.
2017-05-19 10:20:21 0 1 1034
objective-c - 怎么用iOS中UITableView 实现上拉及下拉刷新?
2017-04-28 09:05:30 0 2 684
2017-05-15 17:13:16 0 1 916
react.js - react下拉刷新上拉加载的组件谁那里有啊,或者说一下这个功能的大体实现思路;感觉比较复杂
react下拉刷新上拉加载的组件谁那里有啊,或者说一下这个功能的大体实现思路;感觉比较复杂
2017-04-27 09:02:28 0 1 675

Introduction au cours:Comment créer un composant d'actualisation déroulant de charge pull-up dans uniapp ? L'article suivant vous expliquera comment implémenter un composant d'actualisation, de chargement et de déroulement personnalisé Uniapp. J'espère qu'il vous sera utile !
2021-12-20 commentaire 0 2798

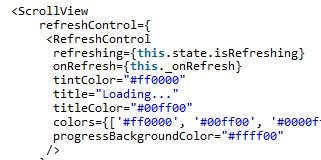
Introduction au cours:Nous savons qu'il existe un chargement déroulant dans l'application et qu'il existe des contrôles similaires dans React Native. Cet article présente principalement l'utilisation de l'actualisation déroulante RefreshContorl dans React Native. J'espère que cela pourra aider tout le monde.
2018-01-27 commentaire 0 1560
Introduction au cours:js 控制下拉菜单刷新的方法,需要的朋友可以参考一下
2016-05-16 commentaire 0 1527

Introduction au cours:Uniapp ferme dynamiquement l'actualisation déroulante Uniapp est un outil de développement doté de fonctionnalités multiplateformes qui permet de créer rapidement des applications sur diverses plates-formes. L'actualisation déroulante est une fonction couramment utilisée, mais dans certains cas, elle doit être fermée dynamiquement. Ci-dessous, nous présenterons en détail comment fermer dynamiquement l'actualisation déroulante Uniapp. Tout d'abord, lors de l'écriture du code, nous devons utiliser le composant d'actualisation déroulant dans la page et définir des variables dans le cycle de vie créé pour contrôler s'il est activé : ```<template> <div>
2023-04-17 commentaire 0 2506