
Cours Intermédiaire 11340
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17643
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11353
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 830
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 730
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 619
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 581
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1009

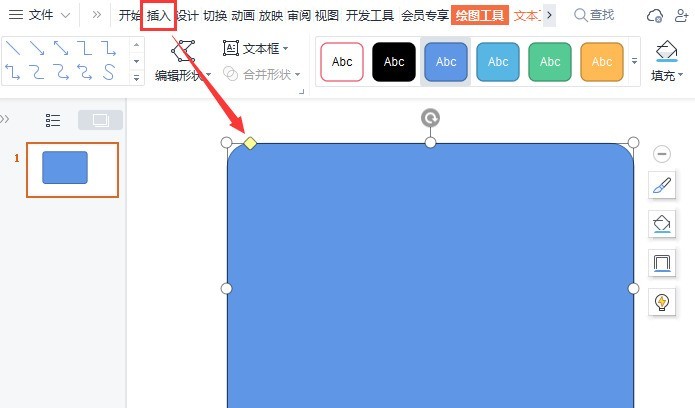
Introduction au cours:1. Après avoir ouvert l'interface, cliquez sur le menu d'insertion ci-dessus et dessinez un motif de rectangle arrondi 2. Modifiez l'effet de remplissage du motif pour le rectangle arrondi 3. Ensuite, dans les options de remplissage et de ligne, sélectionnez le style de diagonale supérieure large 4. Modifiez le style de remplissage Définissez tour à tour les couleurs de premier plan et d'arrière-plan sur vert foncé et vert clair, puis définissez les lignes sur Aucun. 5. Dessinez un petit rectangle arrondi dans le rectangle arrondi modifié, sélectionnez les deux rectangles arrondis en même temps et cliquez sur Couper dans la forme de fusion. Bouton de menu 6. Enfin, recherchez l'option d'ombre dans la colonne des effets de forme et définissez un effet d'ombre centré en interne pour la bordure afin de compléter la production d'une bordure tridimensionnelle arrondie.
2024-04-18 commentaire 0 632

Introduction au cours:Dans ce tutoriel, nous allons apprendre à masquer la bordure de contrôle d'un cercle à l'aide de FabricJS. Circle est l'une des différentes formes fournies par FabricJS. Pour créer un cercle, nous allons créer une instance de la classe Fabric.Circle et l'ajouter au canevas. Nous pouvons personnaliser les bordures de contrôle de plusieurs manières, par exemple en ajoutant des couleurs spécifiques, des motifs de tirets, etc. Cependant, nous pouvons également éliminer complètement les frontières en utilisant la propriété hasBorders. Syntaxe newfabric.Circle({hasBorders:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet offrant une personnalisation supplémentaire pour notre cercle. En utilisant ce paramètre, vous pouvez modifier le
2023-08-24 commentaire 0 1436

Introduction au cours:Dans ce didacticiel, nous utiliserons FabricJS pour créer un triangle avec une bordure en pointillés. Triangle est l'une des différentes formes fournies par FabricJS. Afin de créer un triangle, nous devons créer une instance de la classe Fabric.Triangle et l'ajouter au canevas. Nous pouvons modifier l'apparence du tiret de bordure en utilisant la propriété borderDashArray. Cependant, notre objet triangle doit avoir une bordure pour que cette propriété fonctionne. Cette propriété n'aura aucun effet si une valeur incorrecte est spécifiée pour la propriété hasBorders. Syntaxe newfabric.Triangle({borderDashArray:Array}:Objec
2023-08-23 commentaire 0 1100

Introduction au cours:Dans ce tutoriel, nous allons apprendre à masquer la bordure de contrôle d'une ellipse à l'aide de FabricJS. Oval est l'une des différentes formes fournies par FabricJS. Afin de créer une ellipse, nous devons créer une instance de la classe Fabric.Ellipse et l'ajouter au canevas. Nous pouvons personnaliser les bordures de contrôle de plusieurs manières, par exemple en ajoutant des couleurs spécifiques, des motifs de tirets, etc. Cependant, nous pouvons également éliminer complètement les frontières en utilisant la propriété hasBorders. Syntaxe newfabric.Ellipse({hasBorders:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet offrant une personnalisation supplémentaire pour notre ellipse. En utilisant ce paramètre, vous pouvez
2023-08-24 commentaire 0 738

Introduction au cours:Dans ce tutoriel, nous allons apprendre à masquer la bordure de contrôle d'un triangle à l'aide de FabricJS. Triangle est l'une des différentes formes fournies par FabricJS. Afin de créer un triangle, nous devons créer une instance de la classe Fabric.Triangle et l'ajouter au canevas. Nous pouvons personnaliser la bordure de contrôle de plusieurs manières, par exemple en y ajoutant une couleur spécifique, un motif en pointillés, etc. Nous pouvons également supprimer complètement les bordures en utilisant la propriété hasBorders. Syntaxe newfabric.Triangle({hasBorders:Boolean}:Object) Options de paramètre (facultatif) - Ce paramètre est un objet qui fournit une personnalisation supplémentaire pour notre triangle. utilise ça
2023-09-01 commentaire 0 643