
Cours Intermédiaire 11450
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17736
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11438
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Déclenchez des modifications en utilisant les valeurs de l'API.
2023-07-30 15:33:31 0 1 478
2024-04-03 17:02:11 0 1 437
Comment Vim redimensionne-t-il automatiquement la fenêtre NertTree ?
2017-05-16 16:34:39 0 1 720
Resynchroniser la valeur "offsetWidth" lors du redimensionnement du navigateur
2024-03-29 17:24:18 0 1 480
2017-07-05 11:01:59 0 2 2575
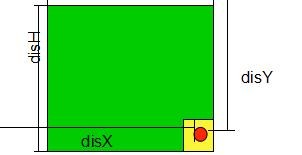
Introduction au cours:Cette fois, je vais vous montrer comment utiliser les événements glisser pour modifier la taille des objets dans JS. Quelles sont les précautions à prendre pour utiliser les événements glisser pour modifier la taille des objets dans JS ? Voici un cas pratique, jetons un coup d'oeil.
2018-04-13 commentaire 0 1409
Introduction au cours:拖动列宽的表格table标题同时改变td的大小,本文将以实例演示为大家呈现,感兴趣的朋友可以参考下哈,希望对你学习js或者css有所帮助
2016-05-16 commentaire 0 1098

Introduction au cours:Glisser-déposer pour modifier la taille d'un objet.Cet article présente principalement la méthode JS de modification de la taille d'un objet basée sur le glisser-déposer, impliquant des techniques d'implémentation liées à la réponse aux événements javascript et au fonctionnement dynamique des attributs des éléments de page. je peux m'y référer. J'espère que cela pourra aider tout le monde.
2018-01-24 commentaire 0 1691

Introduction au cours:Cet article présente principalement la méthode JS de modification de la taille des objets basée sur le glissement, impliquant des techniques d'implémentation liées à la réponse aux événements javascript et au fonctionnement dynamique des attributs des éléments de page. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-06-09 commentaire 0 1737