
Cours Intermédiaire 11336
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17638
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11351
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - Problème de limite de mots dans la zone de saisie js
2017-07-05 10:38:10 0 6 944
javascript - Comment empaqueter Webpack2 pour convertir tous les ES6 en ES5?
2017-06-26 10:57:28 0 1 1026
React Native useAnimatedGestureHandler n'est pas appelé uniquement dans onStart sur le Web
2023-08-16 15:21:08 0 1 547
2023-10-31 20:01:48 0 2 809
2023-09-01 13:23:24 0 1 606

Introduction au cours:1. Ouvrez le logiciel de création d'organigrammes Edraw et suivez cette opération [Nouveau--->Gestion de projet--->Matrice de relations], comme indiqué dans la figure : 2. Cliquez sur l'opération [Créer] pour créer un canevas vierge et afficher les éléments de base, comme le montre la figure :3. Recherchez [Relationship Matrix-Vertical Title] dans la barre de menu [Relationship Matrix] et faites-en glisser un sur le canevas, comme le montre la figure : 4. Modifiez la première ligne et la première colonne de la matrice de relations et définissez-les sur un contenu affichable, tel que la figure : 5. Correspondant aux lignes et aux colonnes, ajoutez de petites icônes dans la grille carrée. Des icônes peuvent être ajoutées en fonction de l'avancement du projet, comme indiqué dans la figure : 6. Sélectionnez [. Matrice de relation] et définissez la couleur de remplissage [Remplissage dégradé de couleur unique] sur bleu, comme indiqué dans la figure :
2024-04-08 commentaire 0 801
Introduction au cours:Cet article présente principalement les informations pertinentes sur l'utilisation du canevas Javascript HTML5 pour réaliser la carte déplaçable des provinces de Chine. Les amis dans le besoin peuvent s'y référer.
2016-05-16 commentaire 0 2613

Introduction au cours:Cet article présente principalement les informations pertinentes sur l'utilisation du canevas Javascript HTML5 pour réaliser la carte déplaçable des provinces de Chine. Les amis dans le besoin peuvent s'y référer.
2017-02-08 commentaire 0 1618

Introduction au cours:Cet article présente principalement les informations pertinentes sur l'utilisation du canevas Javascript HTML5 pour réaliser la carte déplaçable des provinces de Chine. Les amis dans le besoin peuvent s'y référer.
2018-06-05 commentaire 0 4689

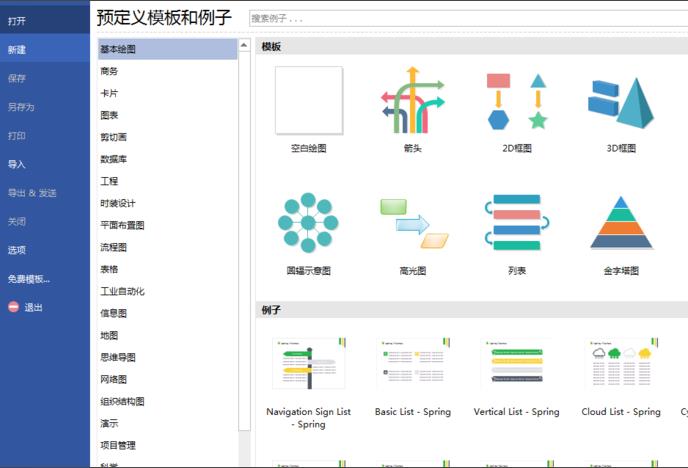
Introduction au cours:1. Ouvrez le logiciel de création d'organigrammes Edraw et suivez cette opération [Fichier--->Nouveau--->Dessin de base], comme indiqué dans la figure : 2. Sélectionnez [flèche], puis cliquez sur l'icône [Créer] pour créer un nouveau canevas, comme le montre la figure : Figure : 3. Une fois le canevas créé, vous pouvez voir [Flèches connectables] et [Forme de flèche] sur la gauche, comme le montre la figure : 4. Recherchez [Flèche infographique 5] dans [Forme de flèche] et faites-en glisser un sur le canevas, comme indiqué dans la figure : 5. Modifiez le contenu par défaut de la [flèche infographique] en lettres A-H, comme indiqué dans la figure : 6. Ajustez la taille et la couleur de la police sur la flèche infographique. [ pour s'assurer qu'il corresponde bien, comme le montre la figure :
2024-04-08 commentaire 0 914