10000 contenu connexe trouvé

Pratique des composants Vue : développement d'un composant de sélection coulissante
Présentation de l'article:Composant Vue en action : Développement d'un composant de sélecteur coulissant Introduction : Le sélecteur coulissant est un composant interactif courant qui peut être utilisé pour sélectionner des dates, des heures, des villes et d'autres fonctions sur le mobile ou le bureau. Cet article expliquera comment utiliser le framework Vue pour développer un composant de sélecteur coulissant à travers un exemple de code. Contexte : Le composant de sélection coulissante se compose généralement de plusieurs zones coulissantes, chaque zone coulissante représente une dimension sélectionnée, telle que l'année, le mois, le jour, etc. L'utilisateur peut faire une sélection en faisant glisser le sélecteur avec son doigt, et la zone coulissante défilera au fur et à mesure du glissement du doigt, et enfin
2023-11-24
commentaire 0
1290

Vue Practical Combat : développement de composants de menu coulissant
Présentation de l'article:Vue Practical Combat : Développement de composants de menu coulissant Introduction : Le composant de menu coulissant est l'un des composants d'interface utilisateur les plus courants. Il peut offrir une meilleure expérience d'interaction utilisateur et un effet d'affichage d'interface plus riche. Dans cet article, nous présenterons comment utiliser le framework Vue pour développer un composant de menu coulissant et fournirons des exemples de code spécifiques. 1. Analyse des besoins : nous devons développer un composant de menu coulissant avec les fonctions suivantes : glisser vers la gauche ou la droite pour développer ou fermer le menu ; cliquer sur l'élément de menu pour effectuer les opérations correspondantes ; prendre en charge les éléments de menu personnalisés et répondre aux modifications des éléments de menu dans temps réel.
2023-11-24
commentaire 0
1474

Vue en action : développement de composants de curseur
Présentation de l'article:Vue en action : développement du composant Slider Introduction : Le composant Slider est l'un des composants d'interaction utilisateur courants et est largement utilisé dans les pages Web, les applications mobiles et les applications de bureau. Cet article implémentera un simple composant de curseur via le framework Vue pour aider les lecteurs à comprendre comment développer des composants personnalisés et démontrer le processus d'implémentation à travers des exemples de code spécifiques. 1. Analyse des besoins Le composant curseur que nous souhaitons développer a les fonctions suivantes : Curseur déplaçable : L'utilisateur peut faire glisser le curseur avec la souris, et la position du curseur sera modifiée lors du glissement. Affichage de la valeur : Ce que représente le curseur ;
2023-11-24
commentaire 0
1035


Pratique des composants Vue : développement de composants de table dynamique
Présentation de l'article:Pratique des composants Vue : développement de composants de table dynamiques Dans le développement front-end, le composant table est un composant très courant et important. Le composant de tableau dynamique peut ajuster automatiquement le nombre de colonnes et le contenu du tableau en fonction des modifications des données, offrant ainsi une plus grande évolutivité et flexibilité. Cet article expliquera comment utiliser le framework Vue pour développer un composant de table dynamique et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer un composant Vue à fichier unique nommé DynamicTable.vue. Dans ce composant, nous pouvons définir la forme du tableau
2023-11-24
commentaire 0
1461

Comment implémenter des composants dynamiques dans vue
Présentation de l'article:Les composants dynamiques dans Vue permettent de restituer différents composants en fonction des conditions. Il existe deux méthodes d'implémentation : v-if et v-else : afficher ou masquer les composants en fonction de conditions booléennes. Attribut is() : définit dynamiquement le nom du composant, par exemple en fonction de la sélection de l'utilisateur. Les composants dynamiques augmentent la flexibilité des composants, améliorent l'interaction avec l'utilisateur et favorisent la réutilisation du code.
2024-05-08
commentaire 0
895

En savoir plus sur les composants dynamiques dans Vue
Présentation de l'article:Que sont les composants dynamiques ? Cet article vous donnera une compréhension détaillée des composants dynamiques dans les connaissances essentielles pour démarrer avec Vue, et vous présentera comment implémenter le rendu des composants dynamiques et les composants keep-alive. J'espère qu'il vous sera utile !
2022-11-11
commentaire 0
1474

Développement de composants Vue : méthode d'implémentation d'entrée/sortie de composants d'animation
Présentation de l'article:Développement de composants Vue : méthode d'implémentation de composants d'animation d'entrée/sortie, des exemples de code spécifiques sont requis Introduction : Vue.js est un excellent framework frontal qui fournit de nombreuses fonctions puissantes, y compris le développement basé sur des composants. Dans les composants Vue, nous devons souvent ajouter des effets d'animation aux composants pour améliorer l'expérience utilisateur. Cet article explique comment utiliser le nom de classe de transition de Vue pour obtenir des effets d'animation lorsque des composants entrent et sortent, et fournit des exemples de code spécifiques. 1. Analyse des besoins Au cours du processus de développement, nous devons souvent ajouter des effets d'animation pour l'entrée et la sortie des composants.
2023-11-24
commentaire 0
1369

Native JS implémente un retour en douceur aux meilleures compétences de composant_javascript
Présentation de l'article:Le composant de retour en haut est une fonction de page Web extrêmement courante avec des exigences simples : après que la page ait parcouru une certaine distance, un bouton de retour en haut s'affiche. En cliquant sur ce bouton, vous pouvez faire défiler la barre de défilement jusqu'au début de la page. cet article vous présentera les implémentations natives de JS pour un retour en douceur au composant supérieur. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
2117


Pratique des composants Vue : développement de composants de chargement par défilement
Présentation de l'article:Pratique des composants Vue : Introduction au développement de composants de chargement progressif : Le chargement progressif est une technologie courante d'optimisation de page Web qui charge dynamiquement les données lors du défilement de la page. Il peut améliorer la vitesse de chargement des pages Web et réduire le temps d’attente des utilisateurs. Cet article expliquera comment utiliser le framework Vue pour développer un composant de chargement par défilement et fournira des exemples de code spécifiques. 1. Préparation du projet : Avant de commencer le développement, nous devons nous assurer que les environnements de développement Node.js et Vue ont été installés. Vous pouvez vérifier si l'installation a réussi en exécutant la commande suivante : node-vnpm
2023-11-24
commentaire 0
1261

Comment gérer les composants chargés dynamiquement dans Vue
Présentation de l'article:Comment gérer les composants chargés dynamiquement dans Vue Dans Vue, le chargement dynamique des composants est une exigence courante. Il nous permet de choisir de charger différents composants en fonction de différentes conditions ou événements, obtenant ainsi l'effet de mise à jour dynamique du contenu de la page. Cet article expliquera comment gérer les composants chargés dynamiquement dans Vue et fournira des exemples de code spécifiques. Dans Vue, il existe deux manières principales de charger dynamiquement des composants : en utilisant la directive v-if et en utilisant les composants asynchrones de Vue. Utilisez la directive v-if pour charger dynamiquement des composants : la directive v-if peut être basée sur des conditions
2023-10-15
commentaire 0
1058


Tutoriel d'ouverture de la barre coulissante d'accélération matérielle Win7
Présentation de l'article:Si les utilisateurs ont l'impression que l'ordinateur est en retard et n'est pas fluide, c'est probablement parce que la fonction de curseur d'accélérateur du matériel n'a pas été activée. Comment les utilisateurs peuvent-ils activer la fonction de curseur d'accélérateur du matériel ? Jetons donc un œil au didacticiel sur l'ouverture du curseur d'accélération matérielle Win7. Barre coulissante d'accélération matérielle Win7 : 1. Cliquez avec le bouton droit sur le bureau - Personnaliser - Affichage. 2. Activez Ajuster la résolution. 3. Dans la résolution de l'écran, ouvrez les paramètres avancés. 4. Sortez des propriétés du moniteur Universal Plug and Play et de l'adaptateur graphique VGA standard - sélectionnez Dépannage - cliquez sur Modifier les paramètres. 5. Dans la page de dépannage de la carte graphique - Accélération matérielle (H) - faites glisser le curseur avec la souris jusqu'à l'état complet.
2023-12-27
commentaire 0
1009


Analyse de l'utilisation et des différences des composants dynamiques dans Vue
Présentation de l'article:Analyse de l'utilisation et des différences des composants dynamiques dans Vue Vue est un framework JavaScript progressif qui peut être utilisé pour créer des applications Web efficaces et à grande échelle. À la base, Vue est un système réactif de liaison de données et de composants. Dans Vue, un composant est généralement représenté comme une branche dans l'arborescence des nœuds DOM, ce qui réalise la séparation du code et de l'interface de manière modulaire et réutilisable. Vue propose une variété de types de composants, parmi lesquels les composants dynamiques sont un type très puissant et pratique. Que sont les composants dynamiques ? Les composants dynamiques sont un type de Vue
2023-06-09
commentaire 0
1774

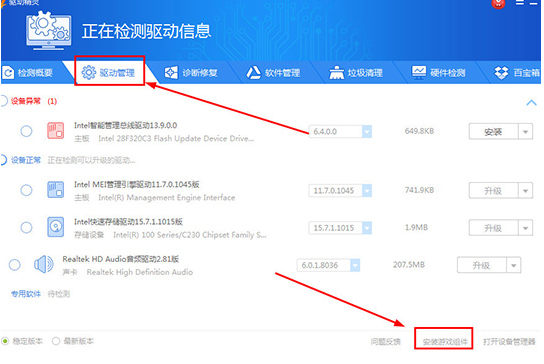
Comment l'assistant de pilote installe-t-il le package de composants de jeu ? Comment l'assistant de pilote installe-t-il le package de composants de jeu ?
Présentation de l'article:Driver Wizard est un programme de gestion de pilotes qui aide non seulement les utilisateurs à détecter l'état actuel du matériel de l'ordinateur en un seul clic, mais installe également les pilotes correspondants pour le matériel. De nombreux joueurs rencontrent souvent des invites indiquant que le jeu ne peut pas s'exécuter pendant le jeu, ou quand. un message contextuel apparaît indiquant qu'une certaine DLL est manquante. En fait, il vous suffit d'installer les composants du jeu. Voici les étapes spécifiques. Méthode d'installation 1. Ouvrez l'assistant de pilote, démarrez la détection, cliquez pour entrer dans la colonne de gestion des pilotes, vous pouvez voir l'option d'installation des composants du jeu ci-dessous, cliquez dessus. 2. L'interface de l'assistant système apparaît, qui est l'interface d'installation des composants essentiels du jeu. Cliquez sur l'option Réparer maintenant. 3. Attendez patiemment la détection. Après un certain temps, le logiciel installera automatiquement les composants du jeu. 4. Une fois l'installation terminée, le logiciel indiquera à l'utilisateur que les composants du jeu nécessaires ont été réparés.
2024-08-27
commentaire 0
607

Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions
Présentation de l'article:Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions Dans le développement front-end, les événements glissants sont l'une des opérations interactives courantes et couramment utilisées. Grâce aux événements glissants, nous pouvons implémenter des fonctions telles que le changement de carrousel et le chargement par défilement des pages. En tant que bibliothèque JavaScript populaire, jQuery fournit une multitude de méthodes de traitement d'événements glissants pour nous permettre d'obtenir divers effets interactifs. Cet article approfondira les principes de mise en œuvre et les précautions des événements glissants dans jQuery et fournira des exemples de code spécifiques. 1. Principe de mise en œuvre
2024-02-27
commentaire 0
875

Utilisez le composant keep-alive pour obtenir une transition en douceur lors du changement de page Vue
Présentation de l'article:Utilisez le composant keep-alive pour obtenir une transition fluide lors du changement de page Vue. Dans Vue, l'effet de transition lors du changement de page est une exigence très courante et importante. Vue fournit de nombreux composants d'effet de transition intégrés, dont le composant keep-alive. keep-alive peut conserver l'état du composant lors du changement de composant pour éviter un nouveau rendu, obtenant ainsi un effet de transition en douceur. Le rôle du composant keep-alive est de conserver le composant qu'il encapsule en mémoire et de mettre en cache l'instance du composant.
2023-07-22
commentaire 0
1371