10000 contenu connexe trouvé

Pratique des composants Vue : développement d'un composant de sélection coulissante
Présentation de l'article:Composant Vue en action : Développement d'un composant de sélecteur coulissant Introduction : Le sélecteur coulissant est un composant interactif courant qui peut être utilisé pour sélectionner des dates, des heures, des villes et d'autres fonctions sur le mobile ou le bureau. Cet article expliquera comment utiliser le framework Vue pour développer un composant de sélecteur coulissant à travers un exemple de code. Contexte : Le composant de sélection coulissante se compose généralement de plusieurs zones coulissantes, chaque zone coulissante représente une dimension sélectionnée, telle que l'année, le mois, le jour, etc. L'utilisateur peut faire une sélection en faisant glisser le sélecteur avec son doigt, et la zone coulissante défilera au fur et à mesure du glissement du doigt, et enfin
2023-11-24
commentaire 0
1293

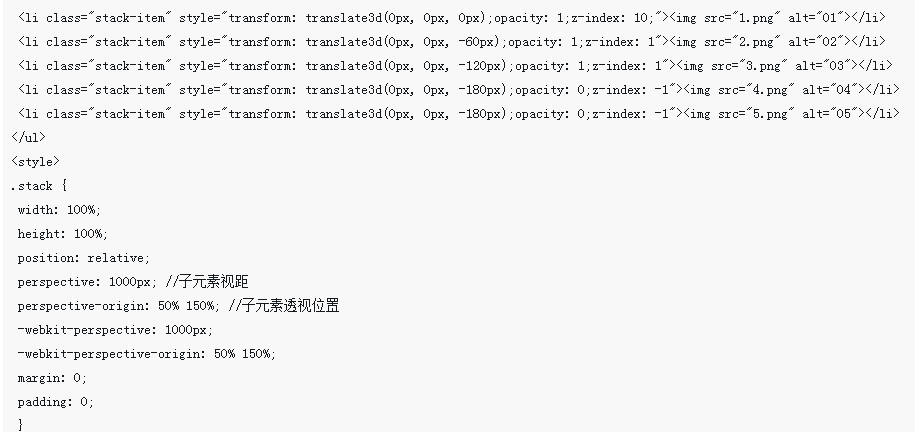
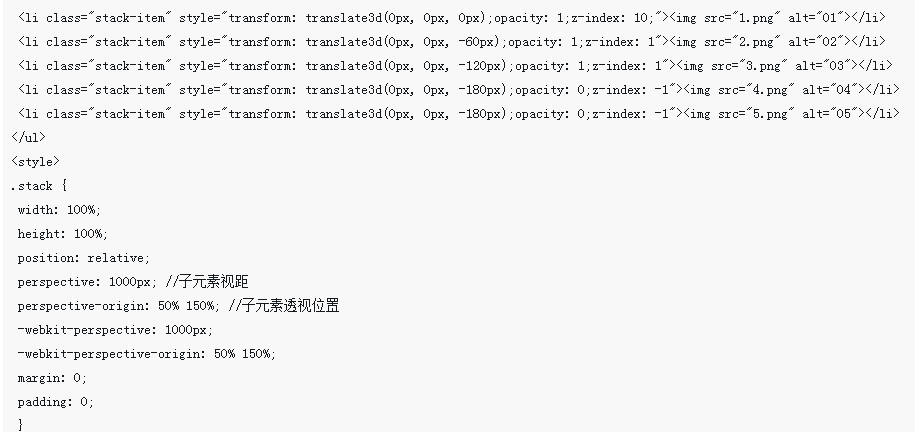
Vue implémente des composants d'empilement coulissant
Présentation de l'article:Cette fois, je vais vous présenter l'implémentation des composants d'empilement coulissant dans Vue. Quelles sont les précautions à prendre pour implémenter les composants d'empilement coulissant dans Vue ?
2018-04-11
commentaire 0
2681

Vue Practical Combat : développement de composants de menu coulissant
Présentation de l'article:Vue Practical Combat : Développement de composants de menu coulissant Introduction : Le composant de menu coulissant est l'un des composants d'interface utilisateur les plus courants. Il peut offrir une meilleure expérience d'interaction utilisateur et un effet d'affichage d'interface plus riche. Dans cet article, nous présenterons comment utiliser le framework Vue pour développer un composant de menu coulissant et fournirons des exemples de code spécifiques. 1. Analyse des besoins : nous devons développer un composant de menu coulissant avec les fonctions suivantes : glisser vers la gauche ou la droite pour développer ou fermer le menu ; cliquer sur l'élément de menu pour effectuer les opérations correspondantes ; prendre en charge les éléments de menu personnalisés et répondre aux modifications des éléments de menu dans temps réel.
2023-11-24
commentaire 0
1475



Vue en action : développement de composants de curseur
Présentation de l'article:Vue en action : développement du composant Slider Introduction : Le composant Slider est l'un des composants d'interaction utilisateur courants et est largement utilisé dans les pages Web, les applications mobiles et les applications de bureau. Cet article implémentera un simple composant de curseur via le framework Vue pour aider les lecteurs à comprendre comment développer des composants personnalisés et démontrer le processus d'implémentation à travers des exemples de code spécifiques. 1. Analyse des besoins Le composant curseur que nous souhaitons développer a les fonctions suivantes : Curseur déplaçable : L'utilisateur peut faire glisser le curseur avec la souris, et la position du curseur sera modifiée lors du glissement. Affichage de la valeur : Ce que représente le curseur ;
2023-11-24
commentaire 0
1036


Comment désactiver le glissement dans le composant Uniapp Swiper
Présentation de l'article:Comment désactiver le glissement dans le composant uniapp swiper : 1. Ajoutez une méthode à [swiper-item], le code est [<swiper-item catchtouchmove="stopTouchMove">] 2. La méthode js renvoie false.
2020-12-14
commentaire 0
10810

Quels sont les événements coulissants jquery ?
Présentation de l'article:Les événements coulissants jquery incluent : 1. L'élément "slideDown()" glisse vers le bas pour s'ouvrir, et les valeurs height et marginTop sont définies pour l'élément pendant le processus de conversion 2. L'élément "slideUp()" glisse vers le haut pour se fermer ; , et la hauteur et marginTop sont progressivement réduits pendant que l'élément est masqué. Value; 3. "slideToggle()" change l'état de l'élément, détermine automatiquement l'état et appelle la méthode.
2023-06-21
commentaire 0
1370

DIV est lié aux événements de la souris et s'étend de bas en haut lors du glissement.
Présentation de l'article:Cette fois, je vais vous présenter les événements de souris liés au DIV, qui s'étendent de bas en haut lors du glissement. Quelles sont les précautions pour les événements de souris liés au DIV et l'expansion de bas en haut lors du glissement. Ce qui suit est un cas pratique, jetons un coup d'œil. .
2018-05-15
commentaire 0
8325

Comment implémenter un plug-in coulissant dans js
Présentation de l'article:Cet article présente la méthode d'implémentation du plug-in coulissant dans js. Il a une certaine valeur de référence et j'espère qu'il pourra aider tout le monde. Slider.prototype (sur la chaîne de prototypes) dispose d'une méthode pour implémenter le glissement en surveillant les gestes, l'effet de glissement est obtenu.
2020-03-19
commentaire 0
2251

Le plug-in js implémente le partage d'exemples de code de vérification par glissement d'image
Présentation de l'article:La logique du code de vérification du glissement d'image est de déterminer s'il s'agit d'une opération humaine basée sur la trajectoire de glissement de la souris, la position des coordonnées, le calcul de la vitesse de traînée, etc. Bien entendu, le code suivant n'implémente que la partie frontale et enregistre uniquement les coordonnées de traînée. Cet article présente principalement le plug-in js pour implémenter en détail le code de vérification du glissement d'image et le module coulissant pour réaliser la fonction de vérification. Il a une certaine valeur de référence. J'espère que cela pourra aider tout le monde.
2018-05-10
commentaire 0
5516


Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions
Présentation de l'article:Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions Dans le développement front-end, les événements glissants sont l'une des opérations interactives courantes et couramment utilisées. Grâce aux événements glissants, nous pouvons implémenter des fonctions telles que le changement de carrousel et le chargement par défilement des pages. En tant que bibliothèque JavaScript populaire, jQuery fournit une multitude de méthodes de traitement d'événements glissants pour nous permettre d'obtenir divers effets interactifs. Cet article approfondira les principes de mise en œuvre et les précautions des événements glissants dans jQuery et fournira des exemples de code spécifiques. 1. Principe de mise en œuvre
2024-02-27
commentaire 0
877

La méthode événementielle du mouvement de la souris dans jquery est ()
Présentation de l'article:jQuery est l'une des bibliothèques JavaScript les plus utilisées actuellement. Elle encapsule de nombreuses opérations JavaScript, ce qui facilite grandement le travail des développeurs front-end. Dans jQuery, les événements de mouvement de la souris sont très courants et les développeurs peuvent utiliser différentes méthodes pour gérer ces événements. Examinons ensuite les méthodes d'événement de mouvement de la souris dans jQuery. Tout d'abord, vous devez savoir qu'il existe deux manières de gérer les événements de mouvement de la souris dans jQuery : mousemove() et hover(). mous
2023-05-18
commentaire 0
1709
événement js - défilement de la souris
Présentation de l'article:Événements de défilement de la souris Concernant les événements de défilement, c'est en fait assez déroutant. Les différences de compatibilité des événements avec molette de défilement sont quelque peu éclectiques, non pas avec le parti IE8 précédent et d'autres partis, mais avec le parti FireFox et d'autres partis. Les navigateurs, y compris IE6, utilisent onmousewheel, tandis que le navigateur FireFox utilise uniquement DOMMouseScroll. Après mes propres tests, même sous FireFox 19, onmousewheel n'est pas reconnu. L'attribut utilisé pour détecter les valeurs de défilement dans d'autres secteurs est wheelDelta,
2017-07-20
commentaire 0
1496