10000 contenu connexe trouvé
php自动获取目录下的模板的代码_PHP教程
Présentation de l'article:php自动获取目录下的模板的代码。目录下必须有default.gif(此图为模板缩略图)的才为合法的模板 复制代码 代码如下: function get_template () { $template = array (); $dir = CMS_ROOT.'/tpl
2016-07-21
commentaire 0
739
acdsee 2009 许可证代码 php自动获取目录下的模板的代码
Présentation de l'article:acdsee 2009 许可证代码:acdsee 2009 许可证代码 php自动获取目录下的模板的代码:目录下必须有default.gif(此图为模板缩略图)的才为合法的模板 复制代码 代码如下:function get_template () { $template = array (); $dir = CMS_ROOT.'/tpl/'; $n = 0; if (is_dir($dir)) { if ($dh = opendir($dir)) { while (($file = readdi
2016-07-29
commentaire 0
1108

php自动获取上一个月的起始时间
Présentation de l'article:php自动获取上一个月的起始时间
2016-09-11
commentaire 0
2469

Vivo OriginOS ajoute un nouveau mode carrière : aider les coureurs à saisir les commandes, améliorer automatiquement la luminosité de l'écran et améliorer les appels mains libres
Présentation de l'article:Selon les informations du 29 avril, certains internautes ont publié sur les réseaux sociaux que vivoOriginOS avait ajouté un nouveau mode carrière, spécialement conçu pour les coureurs. Ce mode a les fonctions suivantes : Améliorer automatiquement la luminosité de l'écran : Il prend effet lorsque « Ajuster automatiquement la luminosité de l'écran » est activé et améliore la stabilité et le confort de la luminosité dans les scénarios de travail en extérieur. Amélioration des appels : lorsque les casques Bluetooth ne sont pas connectés, etc., aide à la saisie des commandes : sous le réseau de données, le réseau sera automatiquement accéléré lors de la saisie des commandes pour certaines applications. (Actuellement, il prend en charge Meituan Crowdsourcing, Hummingbird Crowdsourcing, Meituan Rider, Dada Express, Flash Deliveryman, SF Express City Rider, UU Errand Runner et de nombreuses autres applications.) L'internaute a déclaré dans la zone de commentaires que vivoY200 La première mise à jour du téléphone mobile (Y200i) prend en charge cette fonctionnalité. Selon les rapports précédents, vivoY2
2024-04-29
commentaire 0
414

Explication détaillée sur la façon d'obtenir la taille réelle d'une image à l'aide de JavaScript
Présentation de l'article:Nous avons besoin que chaque image ait sa propre taille. Nous pouvons déclarer la taille originale de l'image lors de l'édition côté serveur. Une manière plus flexible consiste à obtenir dynamiquement la taille originale de l'image en plaçant un morceau de js sur la page et. changez-le dynamiquement. La taille d’affichage de l’image.
2020-06-17
commentaire 0
3322
php 获取图片高宽与宽度代码_PHP教程
Présentation de l'article:php 获取图片高宽与宽度代码。php 获取图片高宽与宽度代码在php中要获取图片的高与宽度,php自身带有一个函数getimagesize,他会返回一个数组,数组下标1为图片高度,数组
2016-07-13
commentaire 0
1494

Comment changer le suffixe de l'image en jpg lors du téléchargement d'images en PHP
Présentation de l'article:Comment changer le suffixe de l'image en jpg en PHP lors du téléchargement de l'image : obtenez d'abord le suffixe de l'image téléchargée et l'emplacement de stockage temporaire de l'image sur l'ordinateur, puis obtenez le suffixe du fichier de stockage temporaire et enfin convertissez le suffixe en ; jpg, le code est [cas 'image/jpg'].
2020-09-01
commentaire 0
3959

Jouer avec le profil Tinder Unblur
Présentation de l'article:Explication du code de suppression du flou Tinder
Le code JavaScript suivant est un script conçu pour supprimer le flou des photos Tinder de la section « Vous aime ». Il fonctionne en récupérant les images teaser de l'API de Tinder et en mettant à jour dynamiquement le DOM pour les remplacer.
2024-09-18
commentaire 0
527
php图片加水印,切头像图和自动缩放_PHP教程
Présentation de l'article:php图片加水印,切头像图和自动缩放。一款实例的php图片加水印,切头像图和自动缩放代码,他可以把你上传的图片生成指定大小的效果图与可以对图片进行自动切剪,下面看实例
2016-07-20
commentaire 0
975

Problème de récupération d'objet dans la recherche visuelle
Présentation de l'article:Les problèmes de récupération de cibles dans la recherche visuelle nécessitent des exemples de code spécifiques. Avec le développement continu de la technologie et la demande croissante d'acquisition d'informations, la recherche visuelle est progressivement devenue une technologie populaire. La recherche visuelle est une technologie qui obtient des informations pertinentes via du contenu image ou vidéo. Elle peut analyser et identifier des objets, des scènes, etc. dans des images ou des vidéos, et réaliser une annotation, une classification et une récupération automatiques d'images ou de vidéos. Dans le problème de récupération d'objets en recherche visuelle, nous devons saisir une image pour rechercher des images similaires. Cet article présentera
2023-10-09
commentaire 0
894

Quel est le code pour convertir des images Python en dessins de personnages ?
Présentation de l'article:Image Python au code de dessin de caractères : calculez d'abord la valeur en niveaux de gris correspondant à la couleur de l'image ; puis, en fonction de la valeur en niveaux de gris, obtenez le caractère correspondant à chaque pixel de l'image à partir du jeu de caractères, le code est [args = parser.parse_args()].
2021-01-05
commentaire 0
5173
php或者js怎么通过一个网址把该网址的图片显示到小弟我的页面下
Présentation de l'article:
php或者js如何通过一个网址把该网址的图片显示到我的页面上用php或者js如何通过一个网址把该网址的图片显示到我的页面上,求各位大侠帮助------解决方案--------------------
抓取网页的url 获取图片的路径?
2016-06-13
commentaire 0
745

Comment les dedecms s'adaptent-ils à la taille de l'écran ?
Présentation de l'article:dedecms définit l'image pour qu'elle s'adapte à la taille de l'écran : ouvrez include/arc.archives.class.php et ajoutez le code pertinent au fichier, puis ouvrez le modèle de page d'accueil de l'article et ajoutez-y du code js pour réduire automatiquement l'image.
2019-07-17
commentaire 0
3841

Comment implémenter la mise à l'échelle automatique des images et conserver les proportions en JavaScript ?
Présentation de l'article:Comment JavaScript implémente-t-il la mise à l'échelle automatique des images et maintient-il les proportions ? En développement web, il est souvent nécessaire d’afficher et d’ajuster des images. Une fonctionnalité commune consiste à redimensionner automatiquement les images et à conserver leur rapport hauteur/largeur. Cet article explique comment utiliser JavaScript pour réaliser cette fonction et fournit des exemples de code spécifiques. 1. Mise à l'échelle automatique en surveillant les changements de taille de fenêtre Tout d'abord, nous pouvons réaliser une mise à l'échelle automatique des images en surveillant les événements de changement de taille de fenêtre. Les étapes spécifiques sont les suivantes : Obtenir le premier élément d'image
2023-10-21
commentaire 0
1644

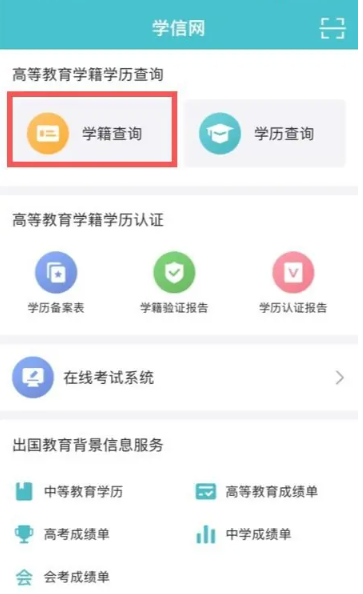
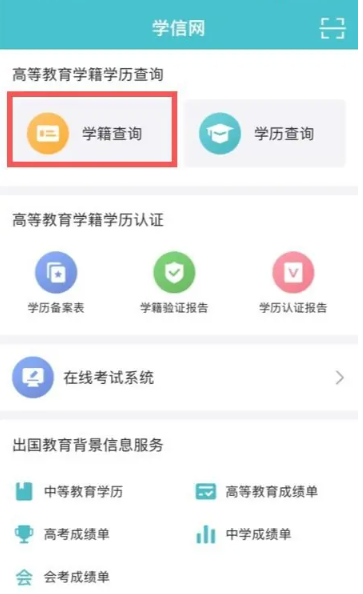
Comment obtenir le code de collection d'images de 'Xuexin.com'
Présentation de l'article:L'obtention du code de la collection d'images Xuexin.com est très simple. Connectez-vous simplement au site officiel de Xuexin.com, entrez dans la page du compte personnel et cliquez sur l'option « Code de collection d'images ». Suivez ensuite les instructions de la page, téléchargez votre vraie photo d'avatar et terminez la vérification des informations d'identité. Le système générera automatiquement un code de collection d'images pour faciliter votre utilisation des services de Xuexin.com. Voici les étapes détaillées. Comment obtenir le code de collection d'images Xuexin.com 1. Ouvrez d'abord l'application Xuexin.com et entrez dans la page principale, sélectionnez [Requête de statut d'étudiant] dans le cercle rouge de l'image ci-dessous. 2. Puis sur la page de fonctions de Xuexin ; .com, recherchez la fonction [Informations sur l'enseignement supérieur] ; 3. Sélectionnez ensuite l'étude, cliquez sur l'endroit où vous souhaitez obtenir le code de collecte sur la page d'apprentissage de l'enseignement supérieur. 4. Ensuite, sur la page ci-dessous, cliquez sur [Afficher le code de collection d'images] ; en haut ; 5. Enfin, vous pouvez visualiser
2024-03-28
commentaire 0
2251

Comment réaliser un album de tissage de rêves Cliquez sur l'image pour tourner la page
Présentation de l'article:Méthode de Dreamweaver pour réaliser le changement de page en cliquant sur l'image dans l'atlas : obtenez d'abord le numéro de page actuel et le numéro de page total de la page d'image ; puis utilisez js dans le modèle pour analyser la page statique et la page dynamique et tourner la page vers le bas ; puis modifiez le code de sortie de l'image et complétez. Appelez simplement la méthode goNextPic.
2019-12-03
commentaire 0
2089