10000 contenu connexe trouvé

Fonctionnement des onglets dans js
Présentation de l'article:<!--onglet onglets--> <h1>onglet onglets</h1> <!--onglet onglets : ajouter dynamiquement des onglets--> <p style="margin-bottom:10px"> <a href ="#" class="easyui-linkbutton" onclick="addTabB('google','http://www.google.com')&qu
2017-10-16
commentaire 0
3208

html+css+jquery pour créer des onglets
Présentation de l'article:Cette fois, je vais vous présenter html+css+jquery sous forme d'onglet. Quelles sont les précautions à prendre pour utiliser html+css+jquery comme onglet ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-02-09
commentaire 0
1904
Introduction aux onglets dans Swiper
Présentation de l'article:Nous avons parlé des onglets d'Angular hier, alors parlons des onglets de Swiper aujourd'hui ! Les onglets d'aujourd'hui sont Zepto combinés avec les onglets de Swiper demain ! Puisqu'il s'agit de Zepto et de l'onglet Swiper, cela explique cela ! et Zepto, qui sont ces deux-là : zepto.min.jsswiper.min.js et swiper.min.css. Ce sont les trois, divisés en.
2017-06-25
commentaire 0
1662

Comment changer d'onglet de vue
Présentation de l'article:Dans Vue.js, le changement d'onglet facilite la navigation entre différents contenus. Les onglets se composent généralement de panneaux d'en-tête et de contenu, et les utilisateurs peuvent sélectionner différents panneaux en sélectionnant l'en-tête. Dans Vue.js, nous pouvons utiliser la directive v-if et l'attribut isActive pour implémenter le changement d'onglet. Voici un exemple de composant d'onglet de base : ```html<template> <div> <ul> <li v-for="(tab, index) in
2023-03-31
commentaire 0
1754
Explication de la fonction d'onglet dans Bootstrap
Présentation de l'article:Mots précédents : Les onglets sont une fonction très courante sur le Web. Lorsque l'utilisateur clique sur l'élément de menu, le contenu correspondant peut être désactivé. Cet article présentera en détail l'utilisation de base des onglets Bootstrap. Les onglets dans le framework Bootstrap se composent principalement de deux parties : 1. Le composant de menu d'onglets, correspondant aux onglets de navigation de Bootstrap. 2. Le composant de panneau d'onglets commutable, dans Bootstrap, signifie généralement un volet d'onglets.
2017-07-23
commentaire 0
2123

Vue effectue le changement d'onglet
Présentation de l'article:Cette fois, je vais vous présenter Vue pour effectuer un changement d'onglet. Quelles sont les précautions à prendre pour que Vue effectue un changement d'onglet. Voici un cas pratique, jetons un coup d'oeil.
2018-06-06
commentaire 0
2660
Comment créer des onglets en JS
Présentation de l'article:Ce que je vais vous montrer cette fois, c'est comment créer des onglets avec JS. Les onglets sont une fonction que nous utilisons souvent dans les projets. Comment les implémenter ? Cet article vous donnera une bonne analyse.
2017-12-31
commentaire 0
2353

qu'est-ce que l'onglet mot
Présentation de l'article:L'onglet Mot est le ruban, avec huit onglets principaux : Démarrer, Insérer, Conception, Mise en page, Référence, Courrier, Révision et Affichage. Le ruban de démarrage comprend cinq groupes : Presse-papiers, Police, Paragraphe, Style et Édition, qui correspondent à certaines des commandes des menus "Édition" et "Paragraphe" de Word2003.
2020-01-14
commentaire 0
14909

Comment écrire des onglets en javascript
Présentation de l'article:Avec le développement d'Internet, les interfaces des sites Web sont devenues de plus en plus cool et les onglets sont devenus l'un des éléments d'interface utilisateur courants des sites Web modernes. Cet article explique comment utiliser JavaScript pour écrire des onglets afin de rendre votre site Web plus moderne. 1. Structure HTML Tout d'abord, nous devons créer la structure des onglets en HTML. Vous pouvez utiliser le code suivant : ```<div class="tab-container"> <ul class="tab-nav">.
2023-04-25
commentaire 0
837

jquery多选项卡效果实例代码(附效果图)_jquery
Présentation de l'article:这个选项卡不是一个单独的选项卡,而是多个选项卡,每个选项卡里面有多个选项,而且选项的个数也不一样。废话不多说,直接上jquery代码。
2016-05-16
commentaire 0
1059
Comment changer d'onglet dans l'onglet Vue2
Présentation de l'article:Cette fois, je vais vous expliquer comment changer d'onglet avec l'onglet Vue2. Quelles sont les précautions à prendre pour utiliser l'onglet Vue2 pour changer d'onglet. Voici un cas pratique, jetons un coup d'oeil.
2018-03-10
commentaire 0
3203

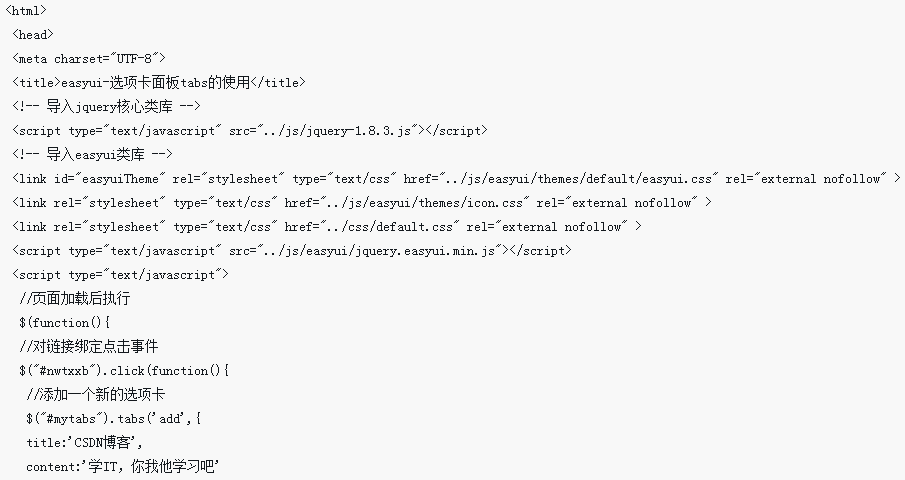
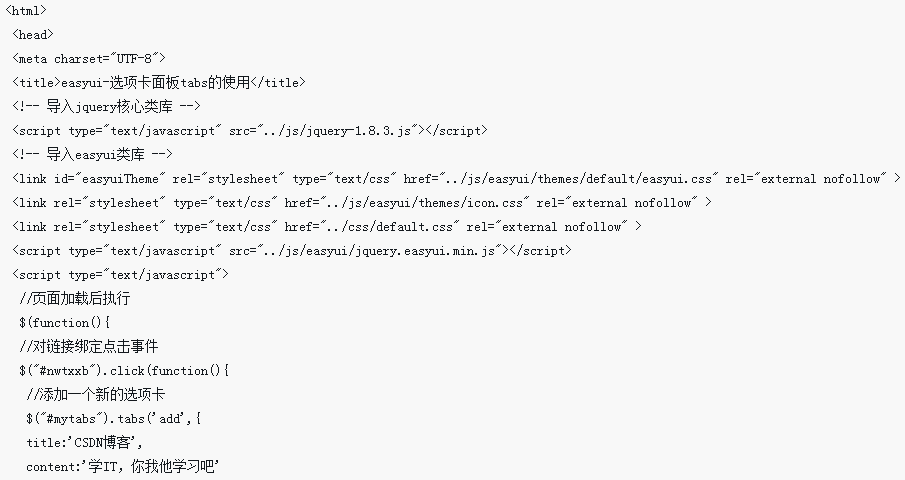
Utilisation des onglets dans le panneau d'onglets jQuery EasyUI
Présentation de l'article:Cette fois, je vais vous présenter l'utilisation des onglets dans le panneau d'onglets jQuery EasyUI. Quelles sont les précautions d'utilisation des onglets dans le panneau d'onglets jQuery EasyUI ?
2018-03-15
commentaire 0
1958
js原声快速实现选项卡
Présentation de l'article:js原声快速实现选项卡
2016-10-12
commentaire 0
1136

Comment ouvrir l'onglet de catégorie CSS
Présentation de l'article:Les onglets de catégorie CSS peuvent afficher du contenu catégorisé, ce qui peut être obtenu en suivant les étapes suivantes : Créez un conteneur HTML contenant des boutons d'onglet et du contenu, et définissez son attribut ID ; définissez le style CSS des onglets et du contenu ; utilisez JavaScript pour écouter l'onglet ; Événements de clic sur le bouton, masquer tout le contenu de l'onglet et afficher le contenu de l'onglet correspondant au bouton cliqué.
2024-04-25
commentaire 0
347

Comment implémenter l'onglet js
Présentation de l'article:Cet article présente principalement la méthode d'implémentation de l'onglet js. Il analyse les idées d'implémentation de l'onglet js et de la mise en page html css et les compétences des fonctions js avec des exemples. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
2017-02-04
commentaire 0
1004

Effet d'onglet CSS3 pur simple et élégant
Présentation de l'article:Il s'agit d'un effet d'onglet Onglets réalisé en CSS3 pur. L'onglet Onglets est simple et élégant, et l'animation soulignée suivante est utilisée lors du basculement entre les onglets. L'effet global est très bon.
2017-03-24
commentaire 0
2152

Edge Canary obtient la possibilité de fermer les onglets avec un double-clic
Présentation de l'article:La dernière mise à jour de Microsoft Edge Canary introduit discrètement l'une des fonctionnalités d'accessibilité les plus populaires : double-cliquez pour fermer un onglet. Il s’agit de l’une des fonctionnalités à long terme demandées par les utilisateurs depuis plus de 113 semaines. Après une longue attente, la fonctionnalité est enfin disponible, mais uniquement sur la chaîne Canary pour le moment. La possibilité de fermer un onglet par double-clic est disponible dans les paramètres d'accessibilité. Il est désactivé par défaut, vous devrez donc accéder à Paramètres Edge > Accessibilité et activer l'option « Utiliser un double-clic pour fermer les onglets du navigateur ». Après cela, double-cliquez sur un onglet avec le bouton gauche de la souris pour le fermer. Il convient également de mentionner que les utilisateurs d'Edge peuvent fermer en utilisant le bouton du milieu (clic de la molette) ou le raccourci Ctrl+W.
2023-04-20
commentaire 0
638

Étapes pour implémenter les effets de changement d'onglet jQuery
Présentation de l'article:Cette fois, je vais vous présenter les étapes pour implémenter l'effet spécial de changement d'onglet jQuery. Quelles sont les précautions pour le changement d'onglet jQuery ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-26
commentaire 0
2856