10000 contenu connexe trouvé
Compétences du plug-in_javascript de positionnement de défilement jQuery scrollFix
Présentation de l'article:Cet article présente principalement le plug-in de positionnement de défilement jQuery scrollFix Lorsque l'utilisateur fait défiler la page vers le haut ou vers le bas jusqu'à une certaine position, l'élément cible commence à être positionné de manière fixe (position : fixe) lorsque l'utilisateur revient à la position d'origine. , l'élément cible revient à son état d'origine. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1349
Guide d'utilisation du plug-in d'élément fixe jQuery scrolltofixed_jquery
Présentation de l'article:ScrollToFixed (plugin jquery Fixe) peut corriger la navigation ou l'en-tête d'une page Web en haut ou en bas, facilitant ainsi l'utilisation ou la visualisation des informations par les utilisateurs. En plus de la navigation et des en-têtes, d'autres contenus peuvent également être corrigés, comme des publicités, un retour en haut, etc.
2016-05-16
commentaire 0
1788

Comment définir le fuseau horaire dans la langue Go
Présentation de l'article:Deux méthodes de paramétrage : 1. Fuseau horaire fixe, syntaxe "var c = time.FixedZone("CST", 8*3600)" et "time.Now().In(c).Format("time""); , chargement du fuseau horaire, syntaxe "var c, _ = time.LoadLocation("Asia/Shanghai")" et "time.Now().In(c).Format("time")".
2023-01-09
commentaire 0
3487

Comment définir un positionnement fixe dans bootstrap
Présentation de l'article:Dans bootstrap, vous pouvez utiliser le plug-in Affix pour définir un positionnement fixe. Le plug-in peut corriger le positionnement de n'importe quel élément via les données d'attribut personnalisées. La syntaxe est "<element data-spy="affix" data-offset=. "La distance entre l'élément et le sommet est Distance">".
2022-05-06
commentaire 0
3287

Linux a-t-il la commande in ?
Présentation de l'article:Il existe la commande in sous Linux. La commande in est utilisée pour établir un lien synchrone pour un certain fichier dans un autre emplacement. Lorsque vous utilisez le même fichier, il vous suffit de placer le fichier dans un répertoire fixe et d'utiliser la commande in pour le connecter dans d'autres répertoires. ln [paramètre][fichier ou répertoire source][fichier ou répertoire de destination]".
2022-03-11
commentaire 0
3027

Quelle est la différence entre les unités em et rem en CSS
Présentation de l'article:En CSS, les longueurs d'unité les plus couramment utilisées sont px, em et rem. Les différences entre ces trois sont :
px est un pixel fixe. Une fois défini, il ne peut pas être modifié pour s'adapter à la taille de la page.
Em et rem sont plus flexibles que px. Ce sont des unités de longueur relative, ce qui signifie que la longueur n'est pas fixe et qu'elles conviennent mieux à une mise en page réactive.
La différence entre em et rem peut être résumée en une phrase : em est relatif à l'élément parent et rem est relatif à l'élément racine.
Le r in rem signifie racine, ce qui n’est pas difficile à comprendre.
em
Police de l'élément enfant
2017-06-24
commentaire 0
2110

Que sont les unités absolues CSS ?
Présentation de l'article:En CSS, le nom complet de l'unité absolue est « unité de longueur absolue », qui est une valeur fixe qui reflète une taille physique réelle ; l'unité absolue dépend du support de sortie et ne dépend pas de l'environnement (moniteur, résolution, système d'exploitation) ; , etc.). Les unités absolues CSS incluent cm (centimètres), mm (millimètres), in (pouces), px (pixels), pt (points) et pc (picas).
2022-07-26
commentaire 0
4548

Golang a-t-il
Présentation de l'article:Il n'y a pas d'entrée à Golang. Golang ne fournit pas d'opérateur Python similaire, ni une fonction de bibliothèque standard comme d'autres langages, tels que in_array en PHP. Raisons : 1. La mise en œuvre de la fonction in est très simple et inutile ; 2. Dans différents scénarios, nous devons également analyser quelle méthode mettre en œuvre en fonction de la situation réelle, plutôt qu'une méthode fixe.
2023-01-18
commentaire 0
1619

Procédés et techniques pour implémenter une disposition multi-colonnes à l'aide d'un attribut de position
Présentation de l'article:Comment utiliser l'attribut position pour implémenter une disposition multi-colonnes Dans le développement Web, l'implémentation d'une disposition multi-colonnes est une exigence très courante. Cet objectif peut être facilement atteint en utilisant l'attribut position. Cet article explique comment utiliser l'attribut position pour implémenter une disposition multi-colonnes et fournit des exemples de code spécifiques. Avant de commencer, comprenons d'abord l'attribut position. L'attribut position est utilisé pour définir la méthode de positionnement de l'élément. Les valeurs communes sont relatives, absolues et fixes.
2023-12-26
commentaire 0
1074

Quelles sont les différences entre Gradle et Maven
Présentation de l'article:La différence entre gradle et maven : 1. Logique de construction ; 2. Modèle de projet ; 3. Gestion des dépendances ; 4. Système de plug-in ; 6. Configuration et syntaxe déclarative ; . Mise à niveau et maintenance ; 9. Prise en charge des applications mobiles ; 10. Intégration et évolutivité. Introduction détaillée : 1. Logique de construction. Maven utilise un cycle de vie fixe, et chaque étape a des tâches claires. Cette structure est plus facile à comprendre pour les débutants, mais Gradle ne fournit pas une logique de construction acyclique dirigée. bientôt.
2024-01-03
commentaire 0
1835

Quelles sont les unités de longueur CSS couramment utilisées ?
Présentation de l'article:Les unités de longueur les plus couramment utilisées en CSS sont les pixels (px), les pourcentages (%), et rem, em, vh, vw, pt, cm, mm, in, etc. Ces unités peuvent être utilisées pour définir la largeur, la hauteur, la taille de la bordure, la taille de la police, etc. L'unité pixel (px) est l'une des unités les plus couramment utilisées. Il s'agit d'une unité de longueur fixe calculée par rapport aux pixels physiques de l'écran électronique. Voici un exemple de code : div{width:200px;heigh
2024-02-19
commentaire 0
551
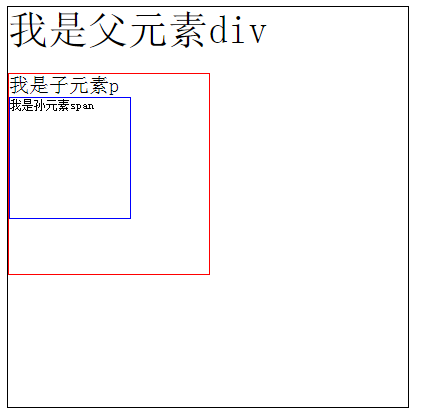
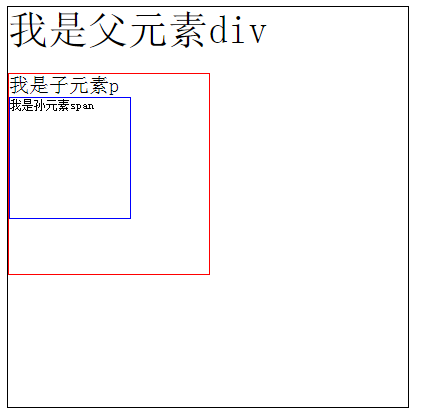
Utilisez jQuery pour surveiller les changements de taille des éléments DOM
Présentation de l'article:Lorsque j'écrivais une page aujourd'hui, j'ai soudainement eu un tel besoin. Puisque la hauteur de l'élément parent (un DIV) est une valeur fixe calculée par javascript, un plug-in multi-talk y a été ajouté après les commentaires de l'utilisateur. , l'élément enfant (DIV) L'attribut height est augmenté, provoquant le débordement des éléments enfants. Mais je ne savais pas comment ajouter une fonction de rappel pour le bouton de commentaire de Duosuo, j'ai donc pensé à recalculer la hauteur de l'élément parent en fonction du changement de taille de l'élément enfant. redimensionner ?
2017-06-17
commentaire 0
2529

Comment utiliser slice en langage Go ?
Présentation de l'article:Le langage Slice in Go est un type de données puissant qui vous permet d'effectuer facilement des opérations sur des tableaux ou des tranches. Cet article présentera les concepts de base de slice et comment utiliser slice en langage Go. Définition et initialisation de slice Dans le langage Go, slice est utilisé pour représenter un tableau dynamique. Contrairement à un tableau, la longueur d'une tranche n'est pas fixe et augmentera ou raccourcira automatiquement en fonction du nombre d'éléments stockés. Le format de définition de slice est le suivant :
2023-06-11
commentaire 0
1615

Quelles sont les unités couramment utilisées en CSS ?
Présentation de l'article:Les unités couramment utilisées en CSS incluent les pixels, les pourcentages, em, rem, vw, vh, vmin, vmax, pt, cm, mm et in. Introduction détaillée : 1. Le pixel est l'unité la plus couramment utilisée, qui représente un pixel physique sur l'écran. Sur différents appareils, 1 pixel peut correspondre à différentes tailles physiques, mais sur le même appareil, le pixel est une unité relativement fixe ; L'unité de pourcentage est calculée par rapport à la taille de l'élément parent. Si la largeur d'un élément est définie sur 50 %, alors sa largeur sera la moitié de la largeur de l'élément parent ;
2023-10-17
commentaire 0
1059

Bases du développement VUE3 : utilisez le plug-in Vue.js pour encapsuler les composants d'éléments collants
Présentation de l'article:Vue.js est l'un des frameworks JavaScript les plus populaires à l'heure actuelle, et ses puissantes capacités de liaison de données et de composantisation sont privilégiées par les développeurs. Dans le développement de Vue.js, nous devons souvent utiliser des plug-ins tiers pour étendre ses capacités. Cet article présentera un plug-in Vue.js, le composant d'élément collant et comment l'encapsuler et l'utiliser. 1. Qu'est-ce qu'un composant d'élément collant ? Un élément collant est un élément avec une position fixe dans une page Web Lorsque l'utilisateur fait défiler la page Web, il restera toujours dans une certaine position et ne défilera pas avec la page.
2023-06-16
commentaire 0
1284

Quels sont les logiciels de pointage fixe pour téléphones mobiles ?
Présentation de l'article:Le logiciel de pointage de positionnement fixe pour téléphone portable comprend : 1. Le pointage DingTalk, qui peut réaliser un pointage précis des employés grâce à la fonction de positionnement du téléphone mobile ; 2. Présence facile, vous pouvez définir des règles de pointage sur votre téléphone mobile et les exécuter ; opérations de pointage via l'interface de pointage, et le logiciel, en fonction des informations de positionnement, déterminera si le pointage est valide ; 3. Enterprise WeChat, vous pouvez pointer via Enterprise WeChat et porter des jugements en fonction des informations de localisation ; 4. Alibaba Cloud Punch-in, enregistrez les pointages des employés via la fonction de positionnement du téléphone mobile ; 5. Applet WeChat, vous pouvez utiliser l'applet WeChat pour vous enregistrer et porter des jugements en fonction des informations de positionnement, etc.
2023-10-25
commentaire 0
3895

'Honkai: Star Rail ' Guide pour obtenir le moi-même dans le miroir
Présentation de l'article:Si vous souhaitez retrouver l'ancien moi dans "Collapse Star Dome Railway Mirror", vous pouvez vous référer aux stratégies suivantes. Je suis donc un cône léger à haute intensité, ce qui en fait un bon choix pour les joueurs qui souhaitent l'obtenir. 1. Accomplir des tâches : accomplissez des tâches spécifiques dans le jeu et vous aurez peut-être la possibilité d'obtenir l'ancien moi. Les quêtes sont généralement liées à l'intrigue ou nécessitent des défis particuliers. 2. Récompenses d'activité : La participation à des activités en jeu vous rapportera parfois une récompense. L'événement peut être limité dans le temps, vous devez donc participer à temps et obtenir la stratégie pour "Honkai : Astrodome Railroad" Me in the Mirror 1. Heure en ligne : du 27 décembre au 17 janvier 2024 à 11 h 59. aller au streamer Dans l'activité de saut fixe, 5 cônes lumineux étoiles sont tirés de l'ancien soi dans le miroir. Remarque : pendant l'événement, la probabilité que les joueurs dessinent leur ancien moi dans le miroir augmente.
2023-12-31
commentaire 0
684