10000 contenu connexe trouvé

Actualisez la page après avoir fermé la fenêtre pop-up jquery
Présentation de l'article:Dans le développement Web, les fenêtres contextuelles sont souvent utilisées pour afficher des informations importantes aux utilisateurs ou permettre aux utilisateurs d'effectuer certaines opérations. L'utilisation du plug-in contextuel jQuery peut faciliter la création de fenêtres contextuelles. Cependant, une fois la fenêtre contextuelle fermée, la page ne s'actualise pas automatiquement. Je pense que de nombreux développeurs ont rencontré ce problème. Cet article explique comment utiliser le plug-in contextuel jQuery pour actualiser automatiquement la page après la fermeture de la fenêtre contextuelle. 1. Utilisation des plug-ins pop-up jQuery Il existe de nombreux types de plug-ins pop-up jQuery, parmi lesquels les plus couramment utilisés sont Layer et Bootstrap.
2023-05-25
commentaire 0
881

Développement de composants Vue : méthode d'implémentation de composants contextuels
Présentation de l'article:Développement de composants Vue : méthode d'implémentation de composants pop-up Introduction : Dans le développement front-end, le composant pop-up est un type de composant courant et important. Il peut être utilisé pour afficher du contenu interactif tel que des informations rapides, des confirmations ou des zones de saisie sur des pages Web. Cet article expliquera comment utiliser le framework Vue pour développer un composant contextuel simple et fournira des exemples de code spécifiques. 1. Conception de la structure du composant Lors de la conception de la structure du composant de fenêtre pop-up, nous devons prendre en compte les éléments suivants : Titre de la fenêtre pop-up : utilisé pour afficher les informations sur le titre de la fenêtre pop-up. Contenu de la fenêtre pop-up : permet d'afficher le contenu spécifique de la fenêtre pop-up. bombe
2023-11-24
commentaire 0
1418

Comment faire apparaître une boîte de dialogue et accéder à PHP
Présentation de l'article:Comment implémenter la boîte de dialogue contextuelle et sauter dans PHP : téléchargez d'abord le plug-in contextuel de couche et introduisez le plug-in, puis demandez à PHP d'effectuer des opérations commerciales dans le code JS. Une fois l'opération réussie, le message apparaît. renvoyé par la requête sera invité avec "layer.msg()" ; Une fois l'invite de configuration finale terminée, passez simplement à la page.
2020-05-09
commentaire 0
4991

Comment faire apparaître une boîte de dialogue en utilisant Javascript
Présentation de l'article:Dans le développement Web, les boîtes de dialogue contextuelles sont très courantes, en particulier pour les invites d'opération des utilisateurs, les confirmations, les avertissements, etc., qui doivent interagir sous la forme de boîtes contextuelles. donner aux utilisateurs certains commentaires, et JavaScript fournit. Maintenant que nous avons la fonction d'afficher une boîte de dialogue, je vais vous présenter comment utiliser JavaScript pour afficher une boîte de dialogue. JavaScript propose trois types différents de fenêtres contextuelles : alerte, confirmation et invite. Ces trois fenêtres pop-up sont très
2023-05-21
commentaire 0
4199

Comment implémenter des fenêtres pop-up dans jquery
Présentation de l'article:Dans la conception Web, la fonction de fenêtre contextuelle est largement utilisée. Elle peut nous aider à afficher des informations rapides aux utilisateurs, à confirmer les opérations d'information, à afficher des effets d'image et d'autres scénarios. Dans jquery, il existe de nombreuses méthodes pour implémenter des fenêtres contextuelles. Ce qui suit présente plusieurs méthodes d'implémentation courantes. 1. Utilisez le composant de dialogue de jQuery UI. Dialog est un composant de la bibliothèque jQuery UI et est spécialement utilisé pour créer des fenêtres contextuelles. Pour utiliser le composant de dialogue, vous devez d'abord introduire les fichiers CSS et JS de la bibliothèque jQuery UI. Après cela, vous pouvez transmettre ce qui suit.
2023-05-25
commentaire 0
4238
Le plug-in jQuery MixItUp implémente le filtrage d'animation et sorting_jquery
Présentation de l'article:Le plug-in jQuery de filtrage et de tri MixItUp est un plug-in de filtrage et de tri jQuery qui affiche des descriptions lorsque la souris survole l'image. Il s'agit d'un plug-in jQuery léger mais puissant qui fournit de superbes fonctions de filtrage et de tri animés pour le contenu catégorisé et ordonné. Parfait pour les sites de portfolio, les galeries, les blogs photo et tout contenu catégorisé ou organisé.
2016-05-16
commentaire 0
2274

Comment utiliser le composant de couche contextuelle dans Uniapp
Présentation de l'article:Titre : Comment utiliser les composants de couche contextuelle dans uniapp Introduction : Dans le développement d'uniapp, les composants de couche contextuelle sont souvent utilisés pour implémenter certaines fenêtres contextuelles, boîtes d'invite et autres fonctions. Cet article explique comment utiliser le composant de couche contextuelle dans Uniapp et fournit des exemples de code pertinents. 1. Utilisez le composant de couche contextuelle officiellement fourni par uniapp. Uniapp fournit officiellement un composant de couche contextuelle appelé uni-popup, qui peut être utilisé pour obtenir différents types d'effets de couche contextuelle. Tout d’abord, nous devons l’importer dans la page ou le composant qui doit utiliser le calque contextuel.
2023-07-04
commentaire 0
7940

Comment activer le reniflage de ressources dans le navigateur principal. Introduction à la façon d'activer le reniflage de ressources.
Présentation de l'article:"Top Browser" est une application de navigateur très sûre avec une mise en page minimaliste. Il n'y a pas de publicités ni de messages contextuels ennuyeux. Divers plug-ins peuvent également être téléchargés et installés gratuitement. Vous pouvez personnaliser votre navigateur exclusif. Je vous présente comment activer le reniflage de ressources. Introduction à la façon d'activer la détection de ressources : 1. Nous sélectionnons [Icône Paramètres] et cliquons pour entrer ; 2. Nous sélectionnons [Paramètres de navigation Web] et cliquons pour entrer 3. Nous sélectionnons la [Fenêtre contextuelle d'invite de détection de ressources] ; allumez-le et allumez-le.
2024-06-04
commentaire 0
316

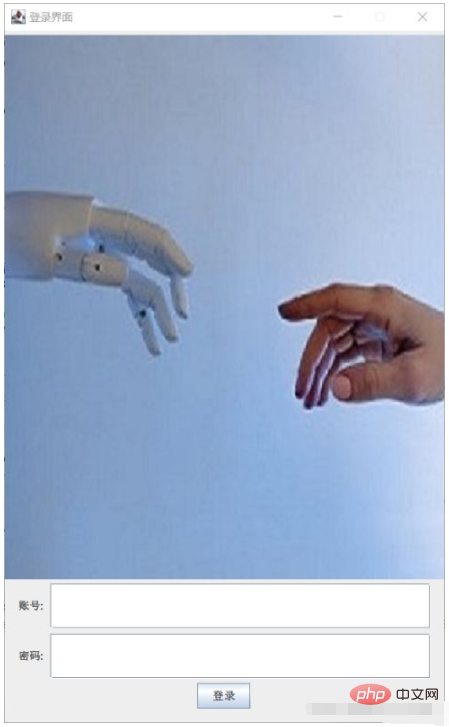
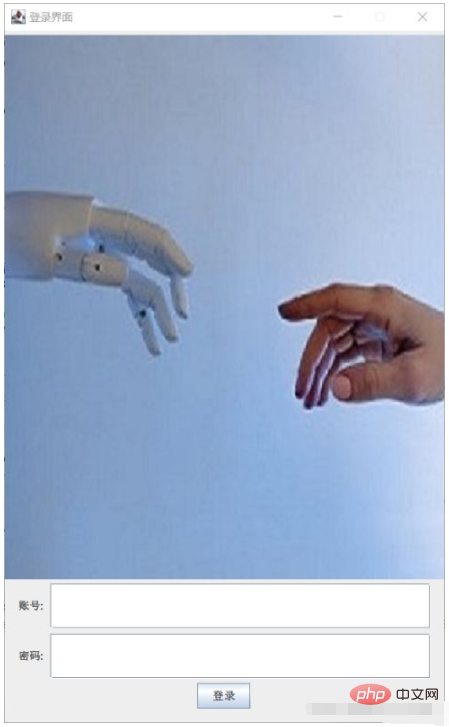
Comment implémenter une interface de connexion utilisateur simple en Java ?
Présentation de l'article:1. Présentation Nous pouvons utiliser Java pour implémenter une interface de connexion simple. L'effet ci-dessus est intuitif mais doit être complété étape par étape, depuis le paramétrage de la fenêtre contextuelle de l'interface, l'insertion d'images, le paramétrage des zones de texte, jusqu'au bouton de connexion, tout est implémenté par code. 2. Partie de classification Classe LoginUI : implémenter les paramètres d'interface, les méthodes de construction et encapsuler tous les codes de développement d'interface ① Méthode initUI : 1. Créer un objet de formulaire 2. Définir les propriétés associées du formulaire (titre, taille, fermeture, visualisation ) ; 3. Créez des objets de composants, des boutons et des zones de saisie ; 4. Ajoutez des boutons à la fenêtre de l'interface. 5. Ajoutez des écouteurs aux boutons. ②Méthode principale : créez un objet avec votre propre classe, appelez votre propre méthode Classe ButtonAction : écouteur, récupérez la souris
2023-05-06
commentaire 0
4319

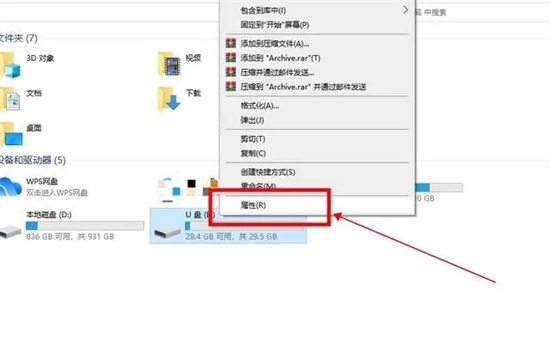
Pourquoi le disque U demande-t-il de se formater lorsqu'il est branché à l'ordinateur ? Quelle est la solution au problème selon lequel le disque U continue de demander un formatage lorsque le disque U est branché ?
Présentation de l'article:Les disques U sont souvent utilisés pour enregistrer des fichiers de données et peuvent également être utilisés pour créer des disques de démarrage pour réinstaller le système. Cependant, certains utilisateurs constatent qu'ils continuent de demander un formatage lors de l'insertion du disque U dans l'ordinateur. L'éditeur ci-dessous vous apprendra comment résoudre le problème de formatage qui apparaît lors de l'insertion d'une clé USB. Méthode 1 : Vérifier et réparer le disque U 1. Après avoir inséré le disque U dans l'ordinateur, si une invite qui doit être formatée apparaît, veuillez ne pas choisir de formater, mais cliquez avec le bouton droit sur le disque U et sélectionnez Propriétés. 2. Dans la fenêtre des propriétés du disque U, cliquez sur le bouton Vérifier sous Outils. 3. Dans la fenêtre de vérification des erreurs qui apparaît, sélectionnez Analyser et réparer le lecteur. À ce stade, le système répare automatiquement les erreurs du système de fichiers et tente d'analyser et de récupérer les secteurs défectueux sur le disque. Une fois la réparation terminée, ouvrez à nouveau la clé USB et vérifiez s'il existe toujours une invite à formater.
2024-08-26
commentaire 0
847

Analyse approfondie : actions d'événement pour le bouton de fermeture jQuery
Présentation de l'article:Titre : Pratique jQuery : explication détaillée des événements du bouton de fermeture Avec le développement continu de la technologie Internet, la conception Web accorde de plus en plus d'attention à l'expérience utilisateur. Dans la conception Web, le bouton de fermeture est une fonction très importante, permettant aux utilisateurs de fermer facilement les fenêtres contextuelles, les boîtes de dialogue et d'autres éléments pour améliorer l'expérience utilisateur. Dans le développement Web, il s'agit d'une méthode courante pour implémenter la gestion des événements des boutons de fermeture via jQuery. Cet article présentera en détail comment utiliser jQuery pour implémenter l'événement du bouton de fermeture et le démontrera à travers des exemples de code spécifiques. 1. Présentation de jQ
2024-02-24
commentaire 0
1093

Une plongée approfondie dans les événements du bouton de fermeture dans jQuery
Présentation de l'article:Compréhension approfondie de l'événement du bouton de fermeture dans jQuery Au cours du processus de développement front-end, nous rencontrons souvent des situations où nous devons implémenter la fonction du bouton de fermeture, comme la fermeture des fenêtres contextuelles, la fermeture des boîtes de dialogue, etc. Lorsque vous utilisez jQuery, une bibliothèque JavaScript populaire, il devient extrêmement simple et pratique d'implémenter l'événement du bouton de fermeture. Cet article expliquera comment utiliser jQuery pour implémenter des événements de bouton de fermeture et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et maîtriser cette technologie. Tout d’abord, nous devons comprendre comment définir
2024-02-24
commentaire 0
1236

Application plug-in Jquery : créez de magnifiques tableaux avec des couleurs alternées
Présentation de l'article:Dans le développement Web, les tableaux sont l'un des éléments fréquemment utilisés, et l'ajout d'effets de couleurs entrelacées aux tableaux peut rendre la page plus belle et améliorer l'expérience utilisateur. Dans le processus de réalisation de cette fonction, les plug-ins jQuery peuvent être utilisés pour simplifier le processus de développement et augmenter la maintenabilité et la réutilisabilité du code. Cet article explique comment utiliser le plug-in jQuery pour obtenir de superbes effets de changement de couleur entrelacé et donne des exemples de code spécifiques. Tout d'abord, créez un tableau dans un fichier HTML avec le code suivant :
2024-02-28
commentaire 0
809

top widgets Comment configurer un îlot intelligent Tutoriel sur la configuration d'un îlot intelligent avec des widgets universels
Présentation de l'article:1. Après avoir téléchargé et installé la boîte de widgets, ouvrez le logiciel et cliquez sur le composant d'interface principal pour ajouter l'option tutoriel. 2. Selon le modèle de votre appareil mobile, sélectionnez le modèle qui lui correspond et entrez. Prend en charge les modèles grand public, notamment Huawei, Xiaomi, Vivo, etc. 3. Après avoir consulté le didacticiel d'ajout, recherchez le plug-in pour la fenêtre contextuelle du casque Smart Island et sélectionnez l'option à ajouter au bureau. 4. Ouvrez la fonction d'option de Smart Island dans l'interface des paramètres de Smart Island. En raison des limitations du système Android, l'autorisation de fenêtre flottante du logiciel sera désactivée par défaut. Ici, vous devez suivre les invites pour autoriser l'activation de l'autorisation de fenêtre flottante du logiciel. 5. Lorsque vous utilisez un téléphone Android pour écouter de la musique, une fenêtre flottante similaire à Smart Island s'affichera ci-dessus. Cette fenêtre flottante peut être déplacée vers n'importe quelle position selon vos propres préférences. 6. Bien qu'il n'y ait pas d'iPhone
2024-07-03
commentaire 0
430
Introduction à l'utilisation des arbres dans EasyUI
Présentation de l'article:C'est à ce moment-là que j'ai amené les membres à développer une petite fonction de module auparavant, j'avais besoin d'utiliser une fenêtre contextuelle pour charger la sélection d'unités en cascade arborescente, et j'ai finalement décidé d'utiliser le plug-in jQuery+EasyUI pour le développement. Cependant, j'ai rencontré beaucoup de problèmes lors de l'utilisation du plug-in d'arborescence dans EasyUI. Afin d'améliorer la vitesse d'affichage de l'arborescence contextuelle, nous utilisons le chargement asynchrone des valeurs des nœuds. Tout d'abord, le nœud racine est chargé, puis les nœuds enfants sont chargés en fonction du nœud cliqué.
2017-06-22
commentaire 0
1865

Tutoriel jQuery pour implémenter l'événement du bouton de fermeture
Présentation de l'article:Dans le développement Web, le bouton de fermeture est une fonction courante. Les utilisateurs cliquent souvent sur le bouton de fermeture pour fermer la fenêtre contextuelle ou la boîte de dialogue de la page Web. Dans jQuery, il est très simple et pratique d'implémenter l'événement du bouton de fermeture. Ce qui suit fournit un exemple de code spécifique pour vous aider à apprendre comment implémenter l'événement du bouton de fermeture. Tout d’abord, assurez-vous d’avoir importé le fichier de la bibliothèque jQuery, soit via CDN, soit téléchargé localement. Ensuite, nous allons créer un code HTML contenant le bouton de fermeture :
2024-02-23
commentaire 0
1171

Que dois-je faire si le navigateur 360 affiche toujours des publicités de jeux ? Comment résoudre le problème de l'apparition fréquente des annonces de jeux 360 ?
Présentation de l'article:360 Browser est également un outil de navigation Web que de nombreux utilisateurs installent et utilisent sur leurs ordinateurs. Cependant, de nombreux utilisateurs ont signalé que des publicités de jeux apparaissent toujours et nécessitent une fermeture manuelle fréquente, ce qui est très gênant. le jeu dans le plug-in pour désactiver l'apparence des publicités du jeu. Ensuite, suivez les étapes de l'éditeur et jetez un œil aux étapes détaillées. Que dois-je faire si le navigateur 360 continue d'afficher des publicités de jeu ? 1. Nous devons ouvrir notre navigateur et cliquer sur l'icône [Triangle inversé] à côté du [Contrôleur de jeu] dans le coin supérieur droit de la page. 2. Après avoir cliqué, il y aura une liste déroulante. Nous cliquons sur [Paramètres] dans la liste déroulante. 3. Ensuite, une petite fenêtre pop-up apparaîtra. Nous pouvons annuler toutes les options dans la fenêtre pop-up.
2024-08-27
commentaire 0
554

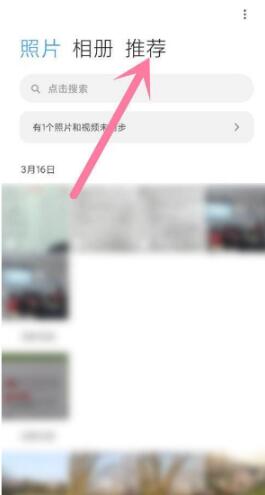
Comment prendre des photos d'identité avec Xiaomi 11Pro_Comment prendre des photos d'identité avec Xiaomi 11Pro
Présentation de l'article:1. La fonction photo d'identité du Xiaomi 11Pro n'est pas dans l'appareil photo. Les utilisateurs doivent plutôt ouvrir l'album du téléphone et cliquer sur la fonction [Recommandé] à droite. 2. Dans la recommandation, les utilisateurs peuvent voir diverses fonctions d'embellissement telles que le découpage, l'édition et le collage, et cliquer sur l'option [Photo d'identité]. 3. Sélectionnez ensuite [Photographie] dans la fenêtre contextuelle. 4. À ce stade, la page de prise de vue apparaîtra. Les utilisateurs n'auront qu'à suivre les instructions graphiques pour relâcher le visage dans la position désignée, et ils pourront prendre une photo d'identité standard à tout moment.
2024-03-25
commentaire 0
953