10000 contenu connexe trouvé
jQuery Ajax implémente paging_jquery sans actualisation
Présentation de l'article:Cet article présente principalement jQuery Ajax pour implémenter une pagination sans actualisation. La barre d'outils utilisée dans cet article pour générer la pagination est jquery.pagination.js. Les amis intéressés peuvent s'y référer.
2016-05-16
commentaire 0
1033
ajax实现无刷新分页(php)
Présentation de l'article:ajax实现无刷新分页(php)。复制代码 代码如下: !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd" html head title投票结果/title meta http-equiv="c
2016-06-13
commentaire 0
1094
jquery implémente la barre latérale flottante example_jquery
Présentation de l'article:Cet article présente principalement jquery pour implémenter la barre latérale flottante et analyse les compétences associées du plug-in stickySidebar basé sur jQuery pour implémenter la couche flottante. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1001

jquery implémente le div flottant
Présentation de l'article:jQuery est une puissante bibliothèque JavaScript largement utilisée dans le développement de sites Web. Il fournit des centaines d'effets spéciaux et de plug-ins pour le développement Web, notamment des plug-ins pour le flottement DIV. Dans cet article, nous présenterons comment implémenter le flottement DIV à l'aide de jQuery. 1. Utilisez CSS pour implémenter le flottement DIV. Avant de présenter comment utiliser jQuery pour implémenter le flottement DIV, voyons d'abord comment utiliser CSS pour implémenter le flottement DIV. Il existe une propriété float en CSS qui fait flotter un élément vers la gauche ou la droite et permet
2023-05-24
commentaire 0
635

JQuery implémente le menu de la barre latérale
Présentation de l'article:Cette fois, je vais vous proposer JQuery pour implémenter le menu de la barre latérale. Quelles sont les précautions à prendre pour JQuery pour implémenter le menu de la barre latérale ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-25
commentaire 0
2810

jQuery+localStorage implémente une minuterie
Présentation de l'article:Cette fois, je vais vous apporter jQuery+localStorage pour implémenter une minuterie. Quelles sont les précautions à prendre pour jQuery+localStorage pour implémenter une minuterie ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-15
commentaire 0
2005

La méthode grep() de jquery implémente le filtrage de tableau
Présentation de l'article:Cette fois, je vais vous présenter la méthode jquery grep() pour implémenter le filtrage de tableau. Quelles sont les précautions à prendre pour utiliser la méthode jquery grep() pour implémenter le filtrage de tableau ?
2018-04-24
commentaire 0
2085

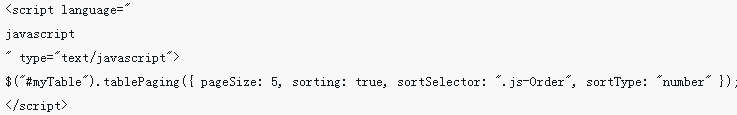
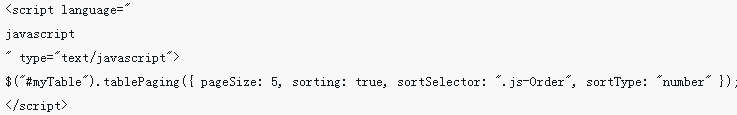
jquery implémente la pagination et le tri des tables
Présentation de l'article:Cette fois, je vais vous présenter jquery pour implémenter la pagination et le tri des tables. Quelles sont les précautions à prendre pour que jquery implémente la pagination et le tri des tables ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-26
commentaire 0
1874

jquery implémente la page de saut de timing
Présentation de l'article:Avec le développement et la vulgarisation continus de la technologie Web, de plus en plus de sites Web et d'applications commencent à adopter des méthodes d'interaction dynamiques pour améliorer l'expérience utilisateur. Parmi eux, le saut de page chronométré est une méthode d'interaction courante, qui permet aux utilisateurs d'accéder automatiquement à une page spécifiée dans un certain laps de temps. Dans le processus de réalisation de cette fonction, jQuery est devenu l'un des outils les plus couramment utilisés par les développeurs Web. Cet article explique comment utiliser jQuery pour implémenter des pages de saut de timing et donne un exemple de code d'implémentation. 1. Introduction à jQuery jQuery est un logiciel basé sur Java
2023-05-08
commentaire 0
735

jquery implémente la fonction d'invite de la souris dans le menu de navigation
Présentation de l'article:Cette fois, je vais vous présenter jquery pour implémenter la fonction d'invite de la souris dans le menu de navigation. Quelles sont les précautions à prendre pour que jquery implémente la fonction d'invite de la souris dans le menu de navigation. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-25
commentaire 0
1575

jquery implémente le glisser-déposer
Présentation de l'article:Avec la popularité des pages Web modernes, les éléments déplaçables qui interagissent avec les utilisateurs sont devenus partie intégrante de la conception. JQuery est une bibliothèque JavaScript très populaire qui simplifie de nombreuses opérations courantes en développement. L'une des fonctionnalités est la mise en œuvre d'éléments déplaçables. Dans cet article, nous apprendrons comment implémenter des éléments déplaçables à l'aide de JQuery. 1. Créer du HTML et du CSS Avant de commencer à écrire du code JQuery, nous avons besoin d'une page HTML pour implémenter les éléments déplaçables. Nous allons créer une mise en page HTML simple avec
2023-05-25
commentaire 0
1322
Jquery easyui implémente tree_jquery dynamique
Présentation de l'article:Cet article présente jquery easyui pour implémenter des arbres dynamiques. Cet article vous montre le processus d'implémentation d'arbres dynamiques par jquery easyui à travers une combinaison d'exemples de code. Les amis intéressés peuvent apprendre ensemble.
2016-05-16
commentaire 0
1344

jQuery+vue.js implémente un puzzle de grille à neuf carrés
Présentation de l'article:Cette fois, je vais vous proposer jQuery+vue.js pour implémenter un puzzle à grille de neuf carrés. Quelles sont les précautions à prendre pour jQuery+vue.js pour implémenter un puzzle à grille à neuf carrés ? Ce qui suit est un cas pratique, jetons un coup d'œil ? .
2018-04-19
commentaire 0
2706


jquery implémente le clic du compte à rebours
Présentation de l'article:Avec la popularité de l'Internet mobile, le développement front-end devient de plus en plus important. jQuery est une bibliothèque JS très courante. Elle fournit de nombreuses méthodes et fonctions pratiques pour faciliter le travail de développement des rédacteurs JS. Dans cet article, nous explorerons comment utiliser jQuery pour implémenter un effet de clic de compte à rebours et les principes de sa mise en œuvre. 1. Pour obtenir l'effet : après avoir cliqué sur un bouton, le compte à rebours démarre et le bouton ne peut plus être cliqué pendant le compte à rebours ; lorsque le compte à rebours se termine, le bouton redevient disponible et peut être cliqué à nouveau. 2. Principe de mise en œuvre Pour obtenir les effets ci-dessus, il est nécessaire de
2023-05-23
commentaire 0
1050

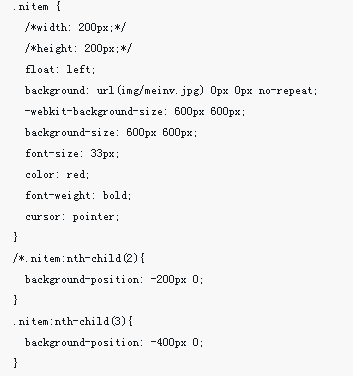
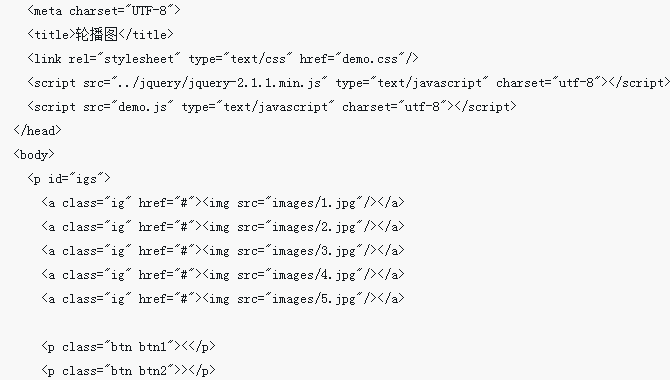
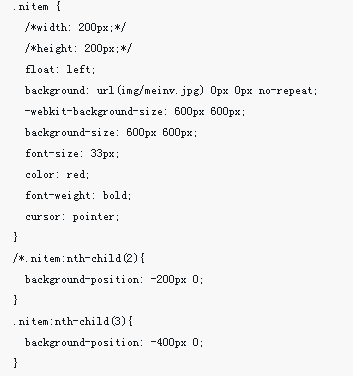
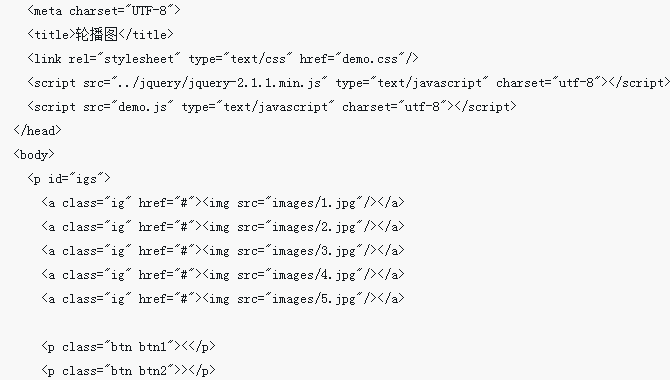
jquery implémente un graphique carrousel (avec code)
Présentation de l'article:Cette fois, je vous propose jquery pour implémenter un graphique carrousel (avec code). Quelles sont les précautions à prendre pour jquery pour implémenter un graphique carrousel ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-04-23
commentaire 0
16226

jquery implémente la suppression d'un div
Présentation de l'article:jQuery est une bibliothèque JavaScript rapide et concise qui simplifie la traversée et les opérations des pages HTML, la gestion des événements, la mise en œuvre des effets d'animation et les opérations Ajax, ce qui en fait l'une des bibliothèques JavaScript les plus populaires dans le développement Web. Dans le développement Web, nous avons souvent besoin d'ajouter et de supprimer dynamiquement des éléments DOM et de mettre en œuvre certaines opérations complexes qui peuvent nous aider à répondre plus facilement à ces besoins. Cet article explique comment utiliser jQuery pour supprimer un
2023-05-28
commentaire 0
1544