10000 contenu connexe trouvé

Tutoriel détaillé sur la définition de la position des numéros de page d'impression dans wps2019
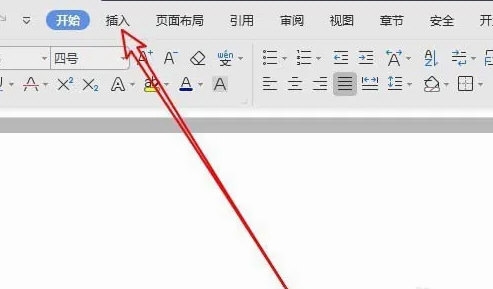
Présentation de l'article:1. Ouvrez le document à modifier avec wps2019 et cliquez sur l'élément de menu [Insérer] dans la barre de menu. 2. Cliquez sur le bouton déroulant de [Numéro de page] dans la barre d'outils insérée qui s'ouvre. 3. Cliquez sur l'élément de menu [Numéro de page] dans le menu des pages. 4. Dans la fenêtre de configuration du numéro de page qui s'ouvre, cliquez sur le bouton déroulant de [Position]. 5. Cliquez sur l'élément de menu [En bas à gauche] dans le menu contextuel. 6. Revenez à la page d'édition de wps2019 et vous pourrez voir le numéro de page défini sur le côté gauche en bas.
2024-03-27
commentaire 0
716

Comment ouvrir l'outil de sujet dans PS
Présentation de l'article:Comment ouvrir l'outil de sujet dans PS : 1. Ouvrez d'abord le logiciel PS ; 2. Cliquez ensuite sur [Outil de sélection rapide] dans la barre de menu de gauche. 3. Enfin, vous pouvez voir l'option [Sélectionner le sujet] dans la fenêtre contextuelle ; barre de propriété.
2020-05-07
commentaire 0
10499

Comment implémenter une barre de navigation réactive via la mise en page CSS Flex
Présentation de l'article:Comment implémenter une barre de navigation réactive via la mise en page élastique CSSFlex. Dans la conception Web moderne, la mise en page réactive est un concept très important. Lors de la conception de la barre de navigation du site Web, nous espérons pouvoir bien afficher le menu de navigation sur différents appareils pour offrir une meilleure expérience utilisateur. La mise en page élastique CSSFlex est une technologie très adaptée à la mise en œuvre de barres de navigation réactives. Cet article présentera comment implémenter une barre de navigation réactive simple via la disposition élastique CSSFlex et fournira un code spécifique.
2023-09-29
commentaire 0
757

Tutoriel sur la façon de gérer la grande boîte de dialogue qui apparaît chaque fois que vous ouvrez une feuille de calcul dans Excel
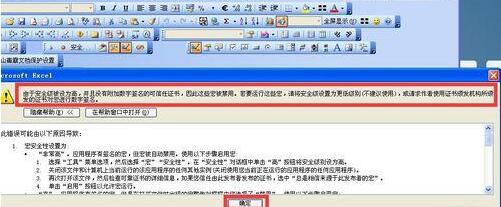
Présentation de l'article:1. Ouvrez une feuille de calcul contenant des macros et une grande boîte de dialogue apparaîtra. Cliquez sur OK. 2. Cliquez sur la commande Outils Macro Sécurité dans le menu. 3. Dans le menu contextuel, définissez la sécurité sur faible dans l'onglet Niveau de sécurité. 4. Vérifiez tous les développeurs fiables et cliquez sur OK. 5. Une autre méthode de configuration consiste à cliquer sur la commande Outils et options dans la barre de menus. 6. Cliquez sur Sécurité, Sécurité des macros dans le menu contextuel. 7. Définissez ensuite le niveau de sécurité et le développement fiable sur faible dans le menu contextuel, vérifiez toutes les options pour les développeurs fiables et cliquez sur OK. 8. Après avoir enregistré, fermez la feuille de calcul et redémarrez-la. Aucune grande boîte de dialogue ennuyeuse n'apparaîtra.
2024-03-29
commentaire 0
468

Comment ouvrir la fenêtre d'exécution de pycharm
Présentation de l'article:La fenêtre d'exécution de PyCharm peut être utilisée pour exécuter et déboguer du code Python à l'aide de raccourcis clavier : Windows/Linux : Ctrl+Shift+F10 ; macOS : Cmd+Shift+F10. Cliquez sur l'icône d'exécution dans la barre d'outils et sélectionnez Exécuter dans la barre de menu. . » ou « Débogage »
2024-04-17
commentaire 0
973


Comment créer un menu de navigation complexe à l'aide de la mise en page CSS Flex
Présentation de l'article:Comment utiliser la disposition élastique CSSFlex pour créer un menu de navigation complexe Dans la conception Web, le menu de navigation est l'un des composants très importants. Il ne s’agit pas d’une simple liste de liens, elle doit être lisible et facile à utiliser. Cet article explique comment utiliser la disposition élastique CSSFlex pour créer des menus de navigation complexes et fournit des exemples de code spécifiques. CSS Flexible Layout (CSSFlex) est une méthode permettant de créer une mise en page adaptative de pages Web. Il est basé sur un axe principal et un axe transversal et utilise des conteneurs flex et flex
2023-09-26
commentaire 0
1147

Site Web pour consulter le code source en ligne
Présentation de l'article:Vous pouvez utiliser les outils de développement du navigateur pour afficher le code source du site Web. Dans le navigateur Google Chrome : 1. Ouvrez le navigateur Chrome et visitez le site Web sur lequel vous souhaitez afficher le code source. 2. Cliquez avec le bouton droit n'importe où sur le Web ; page et sélectionnez « Inspecter » ou appuyez sur la touche de raccourci Ctrl + Maj + I pour ouvrir les outils de développement ; 3. Dans la barre de menu supérieure des outils de développement, sélectionnez l'onglet « Éléments » 4. Regardez simplement le code HTML et CSS ; du site Internet.
2024-01-10
commentaire 0
4279

Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre de barres de menus flottantes
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour implémenter des barres de menus flottantes Dans la conception Web, les barres de menus flottantes sont un modèle de conception courant qui peut fournir des fonctions de navigation et rester visibles lorsque les utilisateurs font défiler la page Web, améliorant ainsi l'expérience utilisateur. Cet article présentera quelques bonnes pratiques pour implémenter des barres de menus flottantes et fournira des exemples de code spécifiques. Utilisation de l'attribut position Pour implémenter une barre de menu flottante, vous devez utiliser l'attribut position de CSS. L'attribut position a plusieurs valeurs, les plus couramment utilisées sont fixes et st.
2023-10-19
commentaire 0
1445

Comment agrandir Webstorm
Présentation de l'article:WebStorm propose quatre façons de zoomer sur l'éditeur de code : Raccourci clavier : Ctrl/Cmd + Plus Menu : Affichage > Zoom > Zoom Barre d'outils : bouton Zoom Molette de la souris : maintenez Ctrl/Cmd enfoncé pour faire défiler
2024-04-08
commentaire 0
1305

Apprenez à utiliser la gomme dans Photoshop
Présentation de l'article:Comment utiliser la gomme dans Photoshop pour trouver une image en ligne et l'ouvrir avec le logiciel PS. Utilisez le bouton droit de la souris pour cliquer sur la « Boîte à outils de sélection rectangulaire » dans la boîte à outils PS et sélectionnez « Outil de sélection elliptique » dans la liste déroulante. Maintenez le bouton gauche de la souris enfoncé et faites glisser pour créer une sélection elliptique. Cliquez sur "Sélectionner" dans la barre de menu PS et sélectionnez "Inverser" dans le menu déroulant. Ce qui est sélectionné maintenant, c'est le ciel autre que les beautés. Cliquez sur "Sélectionner" dans la barre de menu PS et sélectionnez "Modifier" et "Plume" dans le menu déroulant. Dans la boîte de dialogue contextuelle "Sélection de plumes", indiquez la valeur du rayon de plume. Nous entrons ici 50. Cliquez sur OK. Cliquez avec le bouton droit sur la « Boîte à outils Eraser » dans la boîte à outils PS et sélectionnez « Outil Eraser ». Définir les paramètres dans la barre de propriétés au-dessus de PS
2024-01-16
commentaire 0
1053

Comment afficher le code source d'une page dans Firefox Comment afficher le code source d'une page dans Firefox
Présentation de l'article:1. Ouvrez d'abord le navigateur Firefox et cliquez sur l'icône [trois lignes horizontales] dans le coin supérieur droit, comme indiqué dans la figure ci-dessous. 2. Cliquez ensuite sur [Plus d'outils] dans la barre de menu qui s'ouvre, comme indiqué dans la figure ci-dessous. 3. Enfin, sur la page Plus d'outils, cliquez sur [Code source de la page] pour afficher le code source du fichier d'échange, comme indiqué dans la figure ci-dessous.
2024-05-09
commentaire 0
1094

Comment créer des questions à remplir qui peuvent déterminer le bien et le mal dans PPT2010_Étapes détaillées pour créer des questions à remplir qui peuvent déterminer le bien et le mal dans PPT2010
Présentation de l'article:Créez un nouveau document diapositive vierge, puis utilisez l'outil Zone de texte pour saisir le contenu comme indiqué. Des outils de développement sont nécessaires. S'il n'est pas affiché dans la barre de menu ci-dessus, cliquez avec le bouton droit sur l'espace vide au-dessus de la barre de menu et sélectionnez [Personnaliser le ruban]. Dans la boîte de dialogue qui s'ouvre, cochez [Outils de développement] et cliquez sur OK. Une fois terminé, [Outils de développement] apparaîtra dans la barre de menu ci-dessus. Cliquez sur [Outils de développement] et sélectionnez [Zone de texte (Contrôle ActiveX)] ci-dessous. Cliquez avec la souris au-dessus de la ligne horizontale où vous devez remplir les espaces pour ajouter ce contrôle. Sélectionnez ce contrôle, cliquez sur [Propriétés] sous [Outils de développement] et la boîte de propriétés sur le côté gauche de l'image ci-dessous apparaîtra. Réglez l'option d'effet spécial sur 0 et le contrôle sélectionné deviendra transparent, ce qui est plus naturel.
2024-04-17
commentaire 0
938

Conseils pour réparer la barre de menu invalide du CMS DreamWeaver
Présentation de l'article:Conseils pour réparer la barre de menu défaillante de Dreamweaver CMS Dreamweaver CMS est un système de gestion de sites Web open source très populaire doté de fonctions puissantes et d'une personnalisation flexible. Cependant, parfois, lors de l'utilisation du CMS Dreamweaver, vous rencontrerez un problème d'échec de la barre de menus, empêchant le site Web d'afficher correctement le menu, ce qui entraînera des problèmes de navigation pour les utilisateurs. Cet article vous présentera quelques conseils pour corriger l'échec de la barre de menus et fournira des exemples de code spécifiques. Vérifiez les paramètres du menu Tout d'abord, si vous constatez que la barre de menu n'est pas valide, vous devez d'abord vérifier si les paramètres du menu sont corrects. Gestion des coulisses du CMS DreamWeaver
2024-03-28
commentaire 0
457

Comment commenter rapidement en vs
Présentation de l'article:Les commentaires rapides dans Visual Studio peuvent commenter rapidement le code via les méthodes suivantes : Raccourcis clavier : commentaire sur une seule ligne (Ctrl + K + C), commentaire sur plusieurs lignes (Ctrl + K + S) Boutons de la barre d'outils de commentaire : commentaire sur une seule ligne , menu contextuel de commentaire sur plusieurs lignes : sélectionnez "Commentaire" ou "Bloc de commentaires". Extrait de code : saisissez "///" (une seule ligne) ou "/*/" (plusieurs lignes) et appuyez sur Tab Développer : GhostDoc, ReSharper
2024-05-09
commentaire 0
934

Le processus opérationnel de dessin d'un cylindre avec un carnet de croquis géométrique
Présentation de l'article:1. Construisez des ellipses et des points. Ouvrez le Geometry Sketchpad, cliquez sur [Outils personnalisés] dans la barre latérale - [Conic Section A] - [Ellipse] pour dessiner une ellipse et utilisez l'[Outil Point] pour dessiner un point A sur l'ellipse. 2. Translatez le centre du cercle et le point A. Sélectionnez le point central du cercle et le point A, comme indiqué sur la figure, cliquez sur [Transformer] - Traduction dans la barre de menu. Remplissez la distance de traduction dans la boîte de dialogue contextuelle et cliquez sur le bouton [Traduire]. 3. Construisez la deuxième ellipse. Sélectionnez les points O et A, sélectionnez [Itération] dans le menu [Transformer] et cliquez respectivement sur les points A' et O' dans la fenêtre d'itération pour les définir comme image initiale. Sélectionnez Diminuer le nombre de fois dans le bouton [Afficher les itérations], puis cliquez enfin sur Itération pour obtenir une autre ellipse. 4. Construisez des segments de ligne. Sélectionnez respectivement les points O, O' et AA' et utilisez le menu [Construction] pour construire la ligne
2024-04-22
commentaire 0
1022

Comment créer un code QR avec WPS Tutoriel de création de documents QR Code WPS
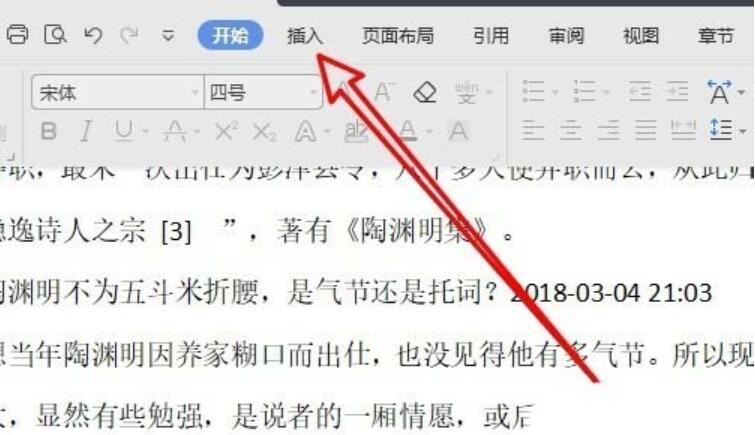
Présentation de l'article:De nombreux amis utilisent désormais WPS pour modifier le contenu des documents. Il contient de nombreuses fonctions, c'est donc le premier choix pour de nombreuses personnes. Récemment, certains amis veulent savoir comment utiliser les documents WPS pour créer des codes QR. . Il nous suffit d'utiliser la fonction de menu du logiciel pour créer rapidement, donc le contenu du didacticiel du logiciel d'aujourd'hui partagera avec vous les solutions spécifiques, jetons un coup d'œil aux étapes de fonctionnement détaillées. Les étapes de la méthode sont les suivantes : 1. Ouvrez WPS, puis cliquez sur l'élément de menu Insérer dans la barre de menus. 2. Cliquez ensuite sur le bouton déroulant Diagramme fonctionnel dans la barre d'outils d'insertion ouverte. 3. Dans le menu déroulant du diagramme fonctionnel contextuel, cliquez sur l'élément de menu Code QR.
2024-09-12
commentaire 0
604

Comment dessiner rapidement des tableaux avec un carnet de croquis géométrique
Présentation de l'article:Créez de nouveaux paramètres. Ouvrez le carnet de croquis géométrique, cliquez sur le menu [Données] dans la barre de menu supérieure et sélectionnez la commande [Nouveau paramètre] dans l'option déroulante contextuelle. Dans la nouvelle fenêtre de paramètre qui apparaît, saisissez un nombre entier dans l'élément de valeur. pour représenter le nombre de lignes et de colonnes du tableau, puis cliquez sur le bouton [OK]. Par exemple, dessinez un tableau avec cinq lignes et cinq colonnes, définissez la nouvelle valeur du paramètre sur 5 et sélectionnez l'outil de dessin de tableau. Utilisez la souris pour cliquer sur le bouton [Outils personnalisés] dans la barre latérale gauche et sélectionnez [Autres outils] - [Tableau réglable] dans les options de raccourci contextuelles. Après avoir sélectionné les outils ci-dessus, cliquez sur le paramètre que vous venez de créer avec la souris. Cliquez ensuite plusieurs fois avec la souris dans la zone de travail vierge de la planche à dessin pour obtenir un croquis de tableau comme indiqué ci-dessous. Créez un formulaire standard. Cliquez sur le texte [Format standard] avec la souris
2024-04-17
commentaire 0
686

Comment créer une grille de riz dans wps2019_Un tutoriel simple sur la création d'une grille de riz dans wps2019
Présentation de l'article:Ouvrez wps2019 et cliquez sur l'élément de menu [Insérer] dans la barre de menu. Cliquez sur le bouton [Tableau] dans la barre d'outils d'insertion et sélectionnez un tableau avec 2 lignes et 2 colonnes. Cliquez avec le bouton droit sur le tableau que vous venez d'insérer et sélectionnez l'élément de menu [Propriétés du tableau] dans le menu contextuel. Dans la fenêtre des propriétés du tableau ouverte, nous sélectionnons l'élément de menu [Colonne] et modifions la [Spécifier la largeur] ci-dessous à 0,7 cm. Ouvrez la fenêtre de bordure et d'ombrage et sélectionnons la bordure en diagonale vers le haut ou en diagonale vers le bas dans la fenêtre. Enfin, jetez un œil à la table dressée. Une grille de riz parfaite a été créée.
2024-04-24
commentaire 0
475

Partage détaillé du didacticiel détaillé sur la production de codes QR WPS2019
Présentation de l'article:WPS2019 est un logiciel d'édition et de traitement de documents très apprécié des amis et qui peut aider tout le monde à éditer efficacement divers documents. Cependant, certains amis ne savent peut-être pas comment créer des codes QR dans WPS. Aujourd'hui, je vais partager avec vous la méthode de création de codes QR, afin que les amis intéressés puissent apprendre ensemble. Étapes de la méthode : Afin d'aider les joueurs qui n'ont pas encore réussi le niveau, découvrons les méthodes spécifiques de résolution d'énigmes. Tout d'abord, ouvrez WPS2019 et cliquez sur l'élément de menu « Insérer » dans la barre de menu. 2. Cliquez ensuite sur le bouton déroulant « Diagramme fonctionnel » dans la barre d'outils d'insertion ouverte. 3. Dans le menu déroulant du diagramme fonctionnel contextuel, cliquez sur l'élément de menu « QR Code ».
2024-01-05
commentaire 0
1182