10000 contenu connexe trouvé

Vue crée un effet de bouton de compte à rebours
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser Vue pour créer un effet de bouton de compte à rebours. Quelles sont les précautions à prendre pour que Vue crée un effet de bouton de compte à rebours ? Voici un cas pratique, jetons un oeil.
2018-06-07
commentaire 0
3782

jquery affiche l'effet de masquage
Présentation de l'article:jQuery est une bibliothèque JavaScript très populaire qui peut être utilisée pour améliorer l'interactivité des sites Web. L'un des effets courants consiste à afficher et masquer des éléments. Ce qui suit présente en détail comment utiliser jQuery pour obtenir cet effet. Premièrement, en HTML, il doit y avoir un élément à masquer ou à afficher, qui peut être n'importe quelle balise telle que div, span, p, etc. Par exemple, le code suivant crée deux boutons et un élément div : ```html<button id="show">show</button><button
2023-05-08
commentaire 0
746
Effet fixe de la barre supérieure de table jQuery
Présentation de l'article:Cette fois, je vais vous présenter l'effet fixe de la barre supérieure de la table jQuery. Quelles sont les précautions à prendre pour l'effet fixe de la barre supérieure de la table jQuery ?
2018-04-19
commentaire 0
1363

jQuery implémente l'effet de défilement
Présentation de l'article:Cet article présente principalement jQuery pour obtenir un effet de défilement en détail. Il a certaines références et valeurs pour l'apprentissage de jquery. Les amis intéressés par jquery peuvent se référer à cet article.
2018-01-16
commentaire 0
1105

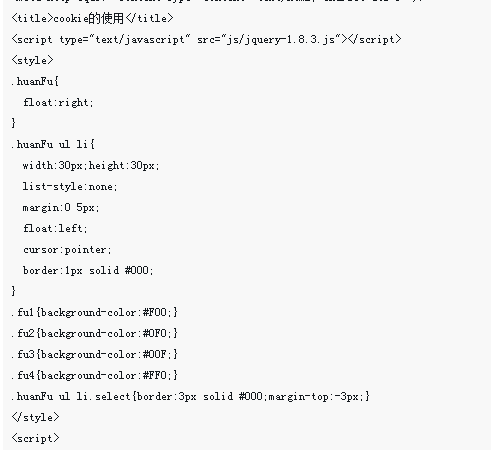
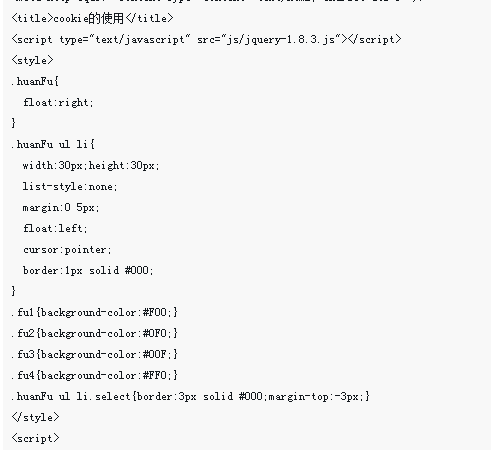
jQuery+cookie obtient un effet de changement de peau
Présentation de l'article:Cette fois, je vais vous apporter jQuery+cookie pour obtenir l'effet de changement de peau. Quelles sont les précautions à prendre pour jQuery+cookie pour obtenir l'effet de changement de peau ?
2018-04-19
commentaire 0
1262

html+css+jquery obtient un effet de défilement au sol
Présentation de l'article:Cette fois, je vais vous apporter html+css+jquery pour obtenir l'effet de défilement au sol. Quelles sont les précautions à prendre pour html+css+jquery pour obtenir l'effet de défilement au sol. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-15
commentaire 0
2881
jquery implémente le défilement des commentaires Sina Weibo effect_jquery
Présentation de l'article:Cet article présente principalement jquery pour réaliser l'effet de défilement de l'imitation des commentaires Sina Weibo. Il implémente l'effet de défilement temporel des graphiques de page et du texte basé sur jquery. Il implique les compétences de fonctionnement dynamiques de la traversée et du style des éléments de page jquery. effet de défilement, ce qui est très utile, les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1352

jquery désactiver le bouton
Présentation de l'article:jquery Undisable Button Dans le développement Web, nous désactivons parfois un bouton dans certaines situations, par exemple pour empêcher les utilisateurs de soumettre des formulaires à plusieurs reprises. Mais parfois, nous devons désactiver le bouton après le déclenchement d’autres événements. À l’heure actuelle, vous devez utiliser jQuery pour y parvenir. jQuery peut facilement obtenir des éléments DOM et modifier les attributs des éléments DOM. Par conséquent, nous pouvons utiliser jQuery pour trouver rapidement le bouton qui doit être désactivé et rétablir ses propriétés à leurs valeurs d'origine. La méthode de mise en œuvre spécifique est la suivante : 1. Donnez le bouton qui doit être désactivé
2023-05-08
commentaire 0
933


jquery modifier l'arrière-plan du bouton
Présentation de l'article:Avec le développement de la technologie JavaScript, de plus en plus de sites Web commencent à utiliser JavaScript et jQuery pour implémenter diverses fonctions. Aujourd'hui, je vais vous montrer comment utiliser jQuery pour modifier l'arrière-plan d'un bouton. Tout d'abord, jetons un coup d'œil au code HTML : ```html<button id="btn1">Bouton 1</button><button id="btn2">Bouton 2</button>``` Ce dont nous avons besoin le changement est le
2023-05-23
commentaire 0
935

Comment définir le texte du bouton dans le bouton jquery
Présentation de l'article:jQuery Button Définir le texte Dans le processus de développement Web, le bouton est un composant d'interface utilisateur couramment utilisé. En règle générale, les boutons jouent un rôle important dans la manière dont les utilisateurs interagissent avec un site Web. Par exemple, les boutons peuvent être utilisés pour soumettre un formulaire, exécuter un script, accéder à une nouvelle page, etc. jQuery Button est un composant jQuery UI très populaire qui permet aux développeurs de créer et de personnaliser rapidement différents types de boutons. Dans cet article, nous apprendrons comment utiliser le bouton jQuery pour définir du texte afin de créer différents styles,
2023-04-07
commentaire 0
1816

jquery définit le bouton caché
Présentation de l'article:JQuery est une bibliothèque JavaScript rapide et concise qui simplifie la programmation de diverses tâches, notamment la définition de boutons masqués. Cet article explique comment utiliser JQuery pour définir un bouton masqué. 1. Tout d’abord, créez un élément bouton dans la page HTML. Le bouton peut être un élément de type d'entrée "bouton" ou un élément de balise "a". <div> <input type="button" id="myButton" value="Masquer le bouton
2023-05-28
commentaire 0
1531

Pure jquery implémente un effet de pagination simple (exemple de code)
Présentation de l'article:Comment obtenir un effet de pagination avec JQuery pur ? Ce que cet article vous apporte, c'est du pur jquery pour obtenir un effet de pagination simple (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-10-20
commentaire 0
4979

jquery interdit de cliquer sur le bouton
Présentation de l'article:Dans le développement Web, nous sommes souvent confrontés au besoin d’interdire aux utilisateurs de cliquer sur des boutons dans certaines circonstances. Dans ce cas, nous pouvons utiliser jQuery pour empêcher le clic sur le bouton. Tout d'abord, nous devons ajouter un attribut id au bouton dans le code HTML pour le connecter au code jQuery. Par exemple : ```html<button id="myButton">Cliquez-moi !</button>```Ensuite, dans notre code jQuery, nous pouvons utiliser la méthode prop()
2023-05-28
commentaire 0
1566

jQuery obtient un effet flottant en forme de cœur lors d'un clic de souris (avec code)
Présentation de l'article:Cette fois, je vais vous présenter jQuery pour obtenir l'effet flottant en forme de cœur sur les clics de souris (avec code). Quelles sont les précautions à prendre pour jQuery pour obtenir l'effet flottant en forme de cœur sur les clics de souris. Voici un cas pratique, prenons un exemple ? regarder.
2018-04-23
commentaire 0
2832

jQuery implémente un simple effet de glissement
Présentation de l'article:Cet article vous présente principalement les informations pertinentes sur l'utilisation de jQuery pour obtenir un simple effet de glissement. Récemment, j'ai trouvé que l'effet de glissement d'un site Web est très bon. Je pense personnellement que c'est une bonne expérience utilisateur. Les amis qui en ont besoin peuvent s'y référer. Pour référence, jetons un coup d'œil à l'introduction détaillée avec l'éditeur ci-dessous.
2018-01-04
commentaire 0
1742

jquery implémente l'effet glisser
Présentation de l'article:Cet article partage principalement l'exemple de code de jquery pour obtenir un effet de glissement. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
2017-02-08
commentaire 0
1031