10000 contenu connexe trouvé

Comment insérer une étiquette de code de vérification dans la page Web de Visual Studio
Présentation de l'article:Présentez le format général de l’étiquette du code de vérification. La hauteur totale de l'étiquette captcha dans la mise en page est de 33 pixels et la largeur est de 260 pixels. Définissez la zone de texte pour saisir le code de vérification et définissez-la avec l'attribut d'entrée. Le type de la zone de texte de saisie est text et l'identifiant est ma. Focus sur l'événement et flou, définissez la valeur du texte de la zone de texte d'entrée sur code. Définissez la bordure, la police, la hauteur et la largeur de la zone de texte de saisie du code de vérification. Utilisez la balise d'image pour insérer le code qui affiche l'étiquette du code de vérification dans la page Web. Utilisez l'attribut alt pour définir le texte d'affichage de l'étiquette du code de vérification. Si le contenu n'est pas clair, veuillez le modifier. Utilisez l'attribut src pour référencer le fichier Gain.ashx dans le dossier de l'outil, qui est utilisé pour générer le code de vérification. Cliquez sur le bouton du code de vérification pour générer le code de vérification. Définissez la largeur de l'étiquette du code de vérification sur 1.
2024-06-01
commentaire 0
409

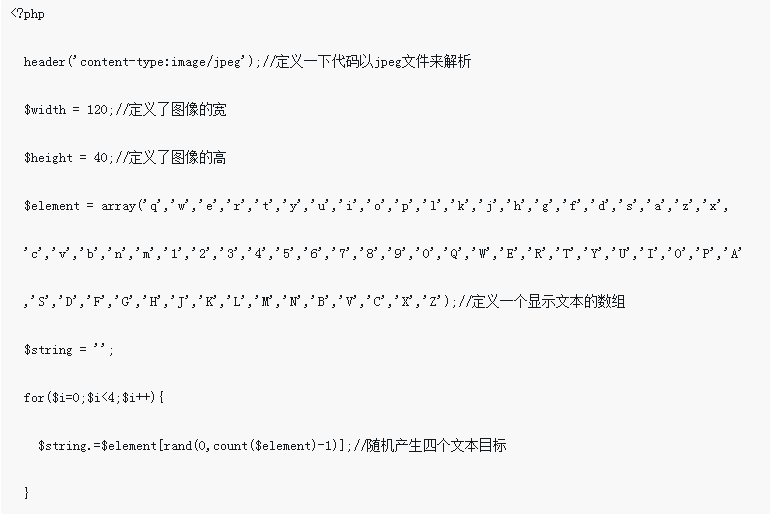
Code d'implémentation de la fonction de code de vérification de page Web PHP
Présentation de l'article:Dans le développement réel, nous utiliserons des codes de vérification SMS et des codes de vérification de pages Web. Relativement parlant, le coût des codes de vérification de pages Web est relativement faible et le facteur de sécurité est également acceptable. Cet article présente principalement en détail l'effet de la création de pages Web. codes de vérification en PHP. Il a une certaine valeur de référence lorsqu'il est appliqué à la pratique du code de vérification par SMS et du code de vérification de page Web. J'espère que cela pourra aider tout le monde.
2018-02-08
commentaire 0
1409

Introduction détaillée à la méthode d'installation du plug-in de code de vérification ThinkPHP
Présentation de l'article:CAPTCHA est une mesure de sécurité essentielle lors du développement d'un site Web ou d'une application. ThinkPHP, en tant qu'excellent framework de développement PHP, fournit aux développeurs une méthode simple d'intégration de code de vérification. Cet article présentera en détail la méthode d'installation du code de vérification ThinkPHP. Tout d’abord, nous devons ouvrir le site officiel de ThinkPHP et rechercher le contenu lié au code de vérification. À partir des résultats de la recherche, nous pouvons voir certains documents de code de vérification et des plug-ins de code de vérification déjà développés. Dans cet article, nous utiliserons le plug-in de code de vérification officiellement fourni, ainsi que manuellement
2023-04-07
commentaire 0
742

Un plug-in de validation de formulaire jquery utile
Présentation de l'article:Cette fois, je vous propose un plug-in de validation de formulaire jquery utile. Quelles sont les précautions à prendre pour utiliser le plug-in de validation de formulaire jquery ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-09
commentaire 0
1578
Partagez un exemple d'implémentation du code de vérification de page Web en PHP
Présentation de l'article:Cet article présente principalement en détail l'effet de la production de code de vérification de page Web en PHP. Il a une certaine valeur de référence lorsqu'il est appliqué à la pratique du code de vérification par SMS et le code de vérification de page Web peut s'y référer.
2017-07-16
commentaire 0
1545

Utilisez Python et WebDriver pour remplir automatiquement les codes de vérification sur les pages Web
Présentation de l'article:Utilisez Python et WebDriver pour remplir automatiquement les codes de vérification sur les pages Web Avec le développement d'Internet, de plus en plus de sites Web ont introduit des mécanismes de code de vérification dans l'enregistrement des utilisateurs, la connexion et d'autres opérations pour améliorer la sécurité et prévenir les attaques automatisées. Cependant, la saisie manuelle du code de vérification est non seulement gênante, mais augmente également la complexité de l'expérience utilisateur. Alors, existe-t-il un moyen de remplir automatiquement le code de vérification ? La réponse est oui. Cet article explique comment utiliser Python et WebDriver pour remplir automatiquement les codes de vérification sur les pages Web. Tout d'abord, je
2023-07-07
commentaire 0
3531

Utilisez les extensions Python et WebDriver pour traiter automatiquement les codes de vérification sur les pages Web
Présentation de l'article:Utilisez les extensions Python et WebDriver pour traiter automatiquement les codes de vérification sur les pages Web Lorsque nous automatisons le traitement des pages Web, les codes de vérification constituent souvent un problème très difficile. Les méthodes traditionnelles de traitement des codes de vérification incluent la saisie manuelle ou l'utilisation de services tiers de reconnaissance de codes de vérification, mais ces méthodes ne sont pas pratiques. Dans cet article, nous utiliserons la technologie Python et WebDriver pour traiter automatiquement les codes de vérification sur les pages Web. Tout d’abord, nous devons installer Python et WebDriver. Python
2023-07-07
commentaire 0
1262

Bouton de mise en œuvre de la page Web de Visual Studio pour obtenir la méthode de fonctionnement du code de vérification du téléphone mobile
Présentation de l'article:1. Créez une zone de texte de saisie pour le numéro de téléphone mobile et utilisez la balise div pour insérer le formatage de la zone de texte pour saisir le numéro de téléphone mobile. 2. Insérez la zone de texte de saisie du numéro de téléphone mobile dans la page Web. 3. Utilisez les balises div dans la page Web pour définir le format et la disposition du bouton permettant d'envoyer le code de vérification du téléphone mobile. 4. Utilisez l'attribut type pour définir le type sur bouton, c'est-à-dire que le type est bouton. 5. Définissez la valeur du bouton sur Envoyer le code de vérification mobile, c'est-à-dire que le nom affiché sur le bouton est Envoyer le code de vérification mobile. 6. Définissez qu'après avoir appuyé sur le bouton, l'action effectuée est la fonction sendyanzm() et le code de vérification est envoyé au téléphone mobile via cette fonction. 7. Définissez la taille de police du texte affiché sur le bouton sur la taille 20 et définissez-la avec style. 8. La hauteur d'une seule ligne du bouton est définie sur 33 pixels. 9. Enfin, utilisez l'attribut font pour définir le
2024-06-06
commentaire 0
292

Méthode d'élaboration du code de vérification pour l'image de la page d'accueil de connexion au site Web basée sur PHP
Présentation de l'article:Presque toutes les pages de connexion du site Web auront un code de vérification. Le code de vérification est un mécanisme de protection de sécurité utilisé pour empêcher les machines d'enregistrement indésirables d'enregistrer un grand nombre de comptes d'utilisateurs pour occuper la mémoire du serveur et paralyser le serveur. Ensuite, à travers cet article, je vais vous présenter PHP pour dessiner le code de vérification de l'image de la page d'accueil de connexion au site Web. Les amis qui en ont besoin peuvent s'y référer.
2018-06-04
commentaire 0
1527


Optimiser l'expérience utilisateur Web : exploiter pleinement les événements de focus jQuery
Présentation de l'article:[Libérer le potentiel des événements focus jQuery : améliorer l'expérience utilisateur Web] Avec le développement d'Internet, la conception Web et l'expérience utilisateur sont devenues de plus en plus importantes. Parmi eux, les événements de focus sont un outil qui peut être bien utilisé. Une utilisation appropriée des événements de focus peut améliorer l'expérience de l'utilisateur sur la page Web. Cet article explorera comment exploiter le potentiel des événements de focus jQuery pour améliorer l'expérience utilisateur des pages Web grâce à une introduction et des exemples de code. 1. Concept de base de l'événement focus L'événement focus signifie que lorsque l'utilisateur opère sur un élément de la page Web, le
2024-02-26
commentaire 0
937

Utilisez les extensions Python et WebDriver pour automatiser le traitement des codes de vérification glissants sur les pages Web
Présentation de l'article:Utilisation des extensions Python et WebDriver pour traiter automatiquement les codes de vérification glissants sur les pages Web Introduction : Avec le développement rapide d'Internet, afin de garantir la sécurité et l'expérience utilisateur du site Web, de nombreux sites Web ont adopté diverses formes de codes de vérification. Parmi eux, le code de vérification glissant est largement utilisé pour vérifier l’authenticité des utilisateurs. Mais pour les testeurs qui utilisent des outils de test automatisés, les codes de vérification glissants sont devenus une lacune insurmontable. Cependant, en utilisant la bibliothèque Selenium de Python et WebDriver, nous pouvons facilement
2023-07-07
commentaire 0
1811

网页爬虫 - php如何通过curl模拟登录带验证码站点并抓取数据?
Présentation de l'article:现要模拟登录一个带验证码的站点(模拟一个登录页面,手动输入验证码),并实时采集订单数据。能否提供一个思路? 验证码图片是否需要curl带cookie抓取,保存到本地,然后显示在页面上?2.我现在的做法是模拟登录页...
2016-08-04
commentaire 0
2591


Utilisez les extensions Python et WebDriver pour traiter automatiquement les codes de vérification par glisser-déposer sur les pages Web
Présentation de l'article:Utilisez les extensions Python et WebDriver pour traiter automatiquement les codes de vérification par glisser-déposer sur les pages Web. Sur les pages Web, nous rencontrons souvent divers codes de vérification, dont le plus courant est le code de vérification par glisser-déposer. Ce type de CAPTCHA fait la différence entre les machines et les utilisateurs humains en obligeant les utilisateurs à faire glisser un curseur dans une zone spécifique pour vérifier. Cependant, la gestion des CAPTCHA par glisser-déposer est une tâche difficile pour les tests automatisés ou les robots d'exploration. Heureusement, grâce à la puissance de Python et WebDriver, nous pouvons
2023-07-07
commentaire 0
1571

yii20验证码不能随网页一起刷新/出现site/captcha的错误
Présentation de l'article:: yii20验证码不能随网页一起刷新/出现site/captcha的错误:1.不能随网页刷新而刷新的错误解决办法:
修改源代码 vendor/yiisoft/yii2/captcha/CaptchaValidator.php/*** @inheritdoc*/publicfunctionclientValidateAttribute($object, $attribute, $view){$captcha = $this->createCaptchaAction
2016-07-28
commentaire 0
1281