10000 contenu connexe trouvé

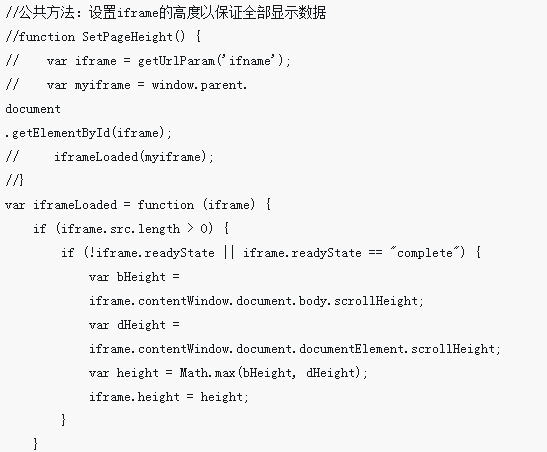
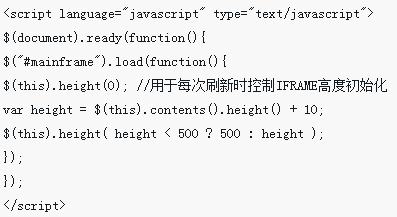
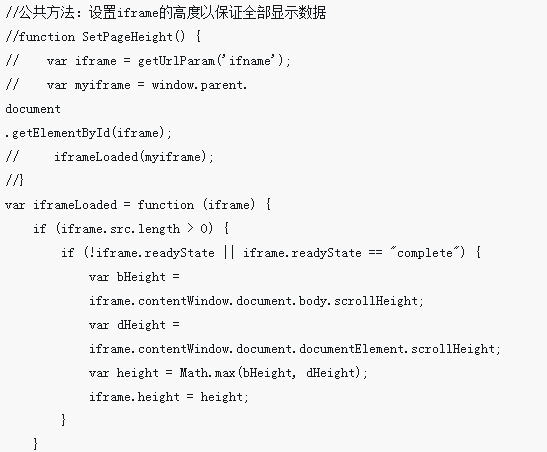
jquery+ajax rend l'iframe adaptatif en hauteur lors de son application
Présentation de l'article:Cette fois, je vais vous apporter jquery+ajax pour l'adapter à la hauteur lors de l'application de l'iframe. Quelles sont les précautions à prendre lorsque jquery+ajax applique l'iframe pour l'adapter à la hauteur. Ce qui suit est un cas pratique, allons-y. jetez un oeil.
2018-04-26
commentaire 0
1895

自适应居中
Présentation de l'article:自适应居中
2016-11-17
commentaire 0
1670
iframe 自适应高度
Présentation de l'article:iframe 自适应高度
2016-06-23
commentaire 0
1036
元素的高度自适应
Présentation de l'article:元素的高度自适应
2016-10-09
commentaire 0
1397

La vue peut-elle être adaptative ?
Présentation de l'article:Vue peut réaliser l'auto-adaptation. Les méthodes pour réaliser l'auto-adaptation sont les suivantes : 1. Installez le composant "scale-box" via la commande "npm install" ou "yarn add", et utilisez "scale-box" pour obtenir une mise à l'échelle adaptative. ; 2. En définissant le rapport de pixels de l'appareil pour obtenir une auto-adaptation ; 3. Définissez l'attribut de zoom via JS pour ajuster le rapport de zoom afin d'obtenir une auto-adaptation.
2022-12-30
commentaire 0
2845

Le bootstrap est-il adaptatif ?
Présentation de l'article:Bootstrap est adaptatif ; adaptatif signifie que, quelle que soit la taille de l'écran, essayez de ne pas envelopper les lignes et évoluez simplement horizontalement. Le système de grille le divise en 12 en définissant la taille du conteneur. parties, le navigateur est divisé en lignes et en colonnes pour parvenir à une auto-adaptation.
2022-06-16
commentaire 0
3883

移动端页面开发适配 rem布局原理
Présentation de l'article:移动端页面开发适配 rem布局原理
2016-11-21
commentaire 0
1519
php分页代码实例(可自适应范围)
Présentation de l'article: php分页代码实例(可自适应范围)
2016-07-25
commentaire 0
1211