10000 contenu connexe trouvé
jquery 插件实现图片延迟加载效果代码_jquery
Présentation de l'article:前几天上QQ的在线视频网站,看到上面的影片列表页的图片有这样一种效果:当向下拉动滚动条时下面的图片才开始加载,就是说它不会一下子把所有的图片都加载出来,拉动滚动条后用户看到了才会显示,这是一个很不错的用户体验。
2016-05-16
commentaire 0
1003

Comment utiliser HTML, CSS et jQuery pour obtenir un défilement infini d'une liste d'images chargée
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour réaliser un défilement infini d'une liste d'images chargées Avec le développement d'Internet, l'utilisation des images est de plus en plus répandue. Nous rencontrons souvent des situations où nous devons afficher un grand nombre d’images, comme sur les plateformes de réseaux sociaux, les sites de commerce électronique, etc. Cependant, lors du chargement d'un grand nombre d'images, le chargement de toutes les images en même temps peut ralentir le chargement de la page, voire même planter. Pour résoudre ce problème, nous pouvons utiliser la technologie de chargement par défilement infini, également connue sous le nom de « liste déroulante infinie », de sorte que seulement lorsque l'utilisateur fait défiler jusqu'à la page
2023-10-24
commentaire 0
821

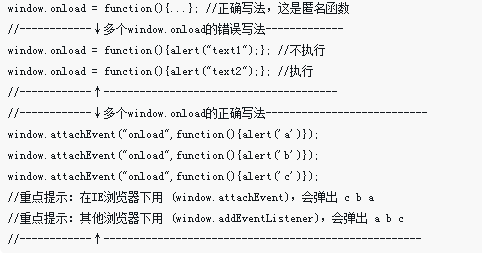
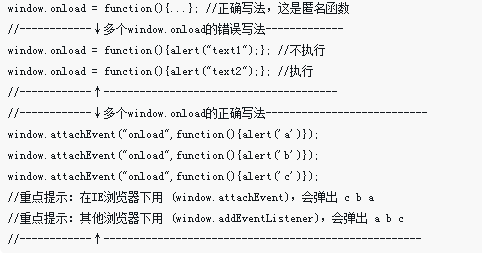
JQuery - onload, méthode prête expliquée en détail
Présentation de l'article:Il y a deux événements lorsque la page est chargée : l'un est prêt, ce qui indique que la structure du document a été chargée (à l'exclusion des fichiers multimédias non textuels tels que les images). et d'autres fichiers ont été chargés. (On peut dire : ready est chargé avant onload !!!) Le contrôle de style général, tel que le contrôle de la taille de l'image, est chargé dans onload ; les méthodes de déclenchement d'événements jS peuvent être chargées dans ready de nombreuses personnes qui utilisent jQ start comme ce scripteur ; : Tong
2017-06-25
commentaire 0
1452


HTML, CSS et jQuery : astuces pour le chargement paresseux des images
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter le chargement paresseux des images Dans les sites Web modernes, le chargement paresseux des images est une technique d'optimisation courante qui peut améliorer les performances de chargement du site Web et réduire la charge sur le serveur. En chargeant paresseusement les images, vous pouvez économiser de la bande passante et accélérer le chargement des pages en chargeant les images uniquement lorsque l'utilisateur fait défiler vers la zone visible. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter le chargement différé d'images et fournira des exemples de code spécifiques. 1. Structure HTML D'abord, en HTML I
2023-10-24
commentaire 0
788

Comment utiliser HTML, CSS et jQuery pour implémenter des techniques de déclenchement de défilement pour le chargement paresseux des images
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter des techniques de déclenchement de défilement pour le chargement paresseux d'images. Dans le développement Web, le chargement d'images est un problème de performances courant. Si vous chargez trop d’images à la fois, la vitesse de chargement des pages sera considérablement affectée, notamment sur les appareils mobiles. Pour résoudre ce problème, nous pouvons utiliser la technologie de chargement différé d’image. Le chargement paresseux des images est une méthode permettant de retarder le chargement des images, c'est-à-dire de charger les images lorsque la page défile jusqu'à la zone visible, plutôt que de charger toutes les images au début. De cette façon, nous pouvons réduire
2023-10-27
commentaire 0
766

Quels sont les projets de chargement paresseux ?
Présentation de l'article:Les projets de chargement paresseux incluent jQuery Lazy, LazyLoad, lazyload, lozad.js, echo.js, etc. Introduction détaillée : 1. jQuery Lazy : un plug-in de chargement paresseux d'images basé sur jQuery qui peut retarder le chargement des images sur la page et prend en charge les effets de chargement et les paramètres de configuration personnalisés 2. LazyLoad : une bibliothèque de chargement paresseux JavaScript légère qui peut retarder le chargement ; d'images, de vidéos, d'audio et d'autres ressources, et prend en charge des fonctions de synchronisation de chargement et de rappel personnalisées, etc.
2023-11-13
commentaire 0
714

Comment charger des images de manière asynchrone dans jquery
Présentation de l'article:Dans le développement front-end, les images sont l'un de nos contenus couramment utilisés. Cependant, pour certaines pages contenant un grand nombre d'images, les charger toutes en même temps peut ralentir la réponse de la page et réduire l'expérience utilisateur. Par conséquent, la technologie de chargement asynchrone. doit être utilisé pour optimiser les performances de la page. jQuery est une excellente bibliothèque JavaScript qui fournit des méthodes pratiques pour charger des images de manière asynchrone. Ce qui suit explique comment charger des images de manière asynchrone dans jQuery. 1. Chargement paresseux des images Le chargement paresseux signifie charger les images uniquement lorsque l'utilisateur fait défiler vers la zone visible. Cette technique peut optimiser la page
2023-05-12
commentaire 0
846

Comment gérer la compression et le chargement dynamique des ressources d'image dans le développement de la technologie Vue
Présentation de l'article:Comment gérer la compression et le chargement dynamique des ressources d'image dans le développement de la technologie Vue. Dans le développement Web moderne, les ressources d'image sont inévitables. Cependant, les grandes images haute résolution peuvent affecter la vitesse de chargement des pages Web et affecter l'expérience utilisateur. Par conséquent, la compression et le chargement dynamique des ressources d’images sont devenus des enjeux importants en matière de développement. Cet article expliquera comment gérer la compression et le chargement dynamique des ressources d'image dans le développement de la technologie Vue et fournira des exemples de code spécifiques. 1. Compression d'image Afin d'améliorer la vitesse de chargement des pages Web, nous pouvons compresser les ressources d'image. exister
2023-10-10
commentaire 0
1173

Meilleures pratiques pour implémenter le chargement paresseux des images dans Vue
Présentation de l'article:Dans le développement front-end, le chargement paresseux des images est l’un des moyens efficaces d’améliorer les performances d’un site Web. Le framework Vue fournit d'excellents outils pour implémenter le chargement paresseux d'images, en particulier dans les applications Web qui gèrent un grand nombre d'images. Cet article présentera les meilleures pratiques sur la façon d'implémenter le chargement paresseux des images dans Vue. 1. Qu'est-ce que le chargement paresseux des images ? Le chargement paresseux des images signifie que les images sont chargées lorsque l'utilisateur fait défiler la page. L'utilisateur n'a pas besoin d'attendre que toutes les images soient chargées avant d'afficher la page. Cette méthode peut réduire efficacement la charge sur le serveur, accélérer le chargement des pages et améliorer
2023-06-25
commentaire 0
1945

Chargement paresseux des images et exemples d'utilisation de jquery.lazyload.js
Présentation de l'article:Le chargement paresseux des images est parfois utilisé dans les projets, alors quels sont les avantages du chargement paresseux ?
Je pense que cela comprend principalement deux points. Le premier est que retarder le chargement des images dans de longues pages contenant de nombreuses images volumineuses peut accélérer le chargement des pages ; le second est de contribuer à réduire la charge sur le serveur ;
Ce qui suit présente le plug-in de chargement différé jquery.lazyload.js couramment utilisé et comment implémenter un plug-in de chargement différé.
1 : plug-in jquery.lazyload.js
Lazyload est un plug-in de chargement paresseux écrit par jQuery. Les images en dehors de la zone visible du navigateur ne le seront pas.
2017-06-26
commentaire 0
1246

Comment utiliser HTML, CSS et jQuery pour implémenter des techniques avancées de chargement paresseux d'images
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour mettre en œuvre des techniques avancées de chargement paresseux d'images. La technologie de chargement paresseux (LazyLoading) est un moyen technique pour améliorer les performances des pages Web, particulièrement adapté aux pages Web contenant un grand nombre d'images. En utilisant HTML, CSS et jQuery, nous pouvons facilement implémenter le chargement paresseux des images pour accélérer le chargement des pages Web et améliorer l'expérience utilisateur. Cet article présentera comment utiliser ces trois technologies pour implémenter des techniques avancées de chargement paresseux d'images et donnera des exemples de code spécifiques. 1. Travail de préparation HTML dans
2023-10-28
commentaire 0
1335

Comment gérer le chargement progressif des images dans Vue
Présentation de l'article:Comment gérer le chargement progressif des images dans Vue Dans le développement Web moderne, la vitesse de chargement des images de la page affecte directement l'expérience utilisateur et les performances de la page. Afin d'améliorer l'expérience de chargement de l'utilisateur, le chargement progressif des images a vu le jour. Le chargement progressif de l'image est un moyen d'optimiser le chargement de l'image. Il peut d'abord charger une image miniature ou floue, puis charger progressivement l'image haute définition, permettant aux utilisateurs de voir rapidement l'effet d'aperçu de l'image sans affecter les autres contenus de la page. exposition. Vue est un framework progressif pour la création d'interfaces utilisateur qui fournit un
2023-10-15
commentaire 0
1921

Que faire si l'image HTML est trop grande
Présentation de l'article:Voici quelques façons d'optimiser les images HTML trop volumineuses : Optimiser la taille du fichier image : Utilisez un outil de compression ou un logiciel de retouche d'image. Utilisez des requêtes multimédias : redimensionnez dynamiquement les images en fonction de l'appareil. Implémentez le chargement différé : chargez l'image uniquement lorsqu'elle entre dans la zone visible. Utilisez un CDN : distribuez des images sur plusieurs serveurs. Utiliser un espace réservé pour l’image : affichez une image d’espace réservé pendant le chargement de l’image. Utiliser des vignettes : affiche une version plus petite de l'image et charge l'image en taille réelle en un clic.
2024-04-05
commentaire 0
1308

Comment gérer le chargement paresseux des images dans le développement de la technologie Vue
Présentation de l'article:Comment gérer le chargement paresseux des images dans le développement de la technologie Vue Le chargement paresseux (LazyLoading) est une technologie d'optimisation de page Web couramment utilisée, qui peut retarder le chargement des images sur la page, améliorant ainsi la vitesse de chargement de la page et l'expérience utilisateur. Dans le développement de la technologie Vue, nous pouvons utiliser certains plug-ins ou méthodes personnalisées pour implémenter le chargement paresseux des images. Cet article présentera le principe du chargement différé et des exemples de code spécifiques. 1. Principe du chargement différé Normalement, les images des pages Web sont chargées depuis le début, tandis que le chargement différé retarde le timing de chargement des images.
2023-10-08
commentaire 0
1553

Quelles sont les méthodes de chargement différé ?
Présentation de l'article:Les méthodes de chargement paresseux incluent le chargement paresseux d'images, le chargement paresseux de vidéos, le chargement paresseux de fichiers de script, le chargement paresseux de données, etc. Introduction détaillée : 1. Le chargement paresseux des images est une méthode courante de mise en œuvre du chargement paresseux. Lorsque la page est chargée, seules les images de la zone visible sont chargées et les images des autres zones sont présentées sous forme d'espaces réservés lorsque l'utilisateur fait défiler. la page vers L'image réelle est chargée lorsque la position de l'image est spécifiée. Le chargement différé de l'image peut être réalisé en utilisant la bibliothèque JavaScript existante ou le code personnalisé 2. Le chargement différé de la vidéo est implémenté de la même manière que le chargement différé de l'image, par exemple lorsque la page se charge, etc.
2023-11-13
commentaire 0
1686