10000 contenu connexe trouvé

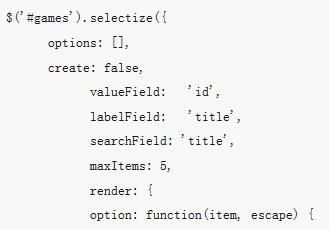
Comment créer un formulaire avec saisie de balises en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer un formulaire avec saisie de balises en utilisant HTML, CSS et jQuery Dans le développement Web moderne, les formulaires font partie intégrante. Lorsque les utilisateurs remplissent un formulaire sur une page Web, nous souhaitons généralement ajouter des balises aux éléments du formulaire pour offrir une meilleure expérience utilisateur et une meilleure lisibilité. Dans cet article, nous apprendrons comment utiliser HTML, CSS et jQuery pour créer un formulaire avec des capacités de saisie balisées, rendant le formulaire plus beau et plus facile à utiliser. Créer des formulaires de base en utilisant HTML
2023-10-28
commentaire 0
1523

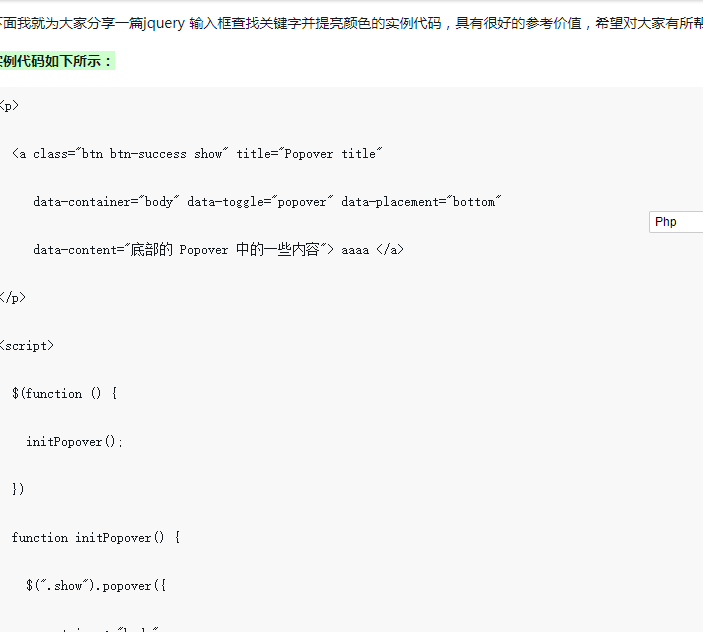
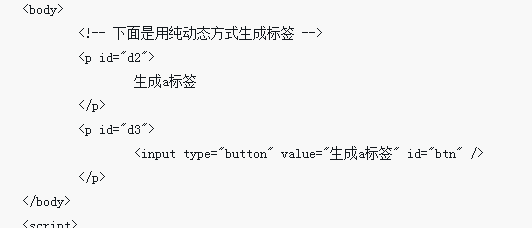
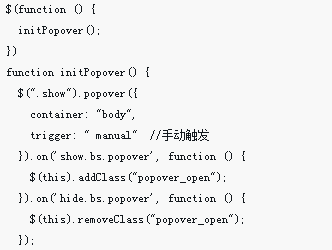
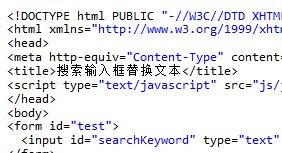
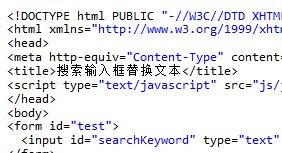
Rechercher des mots-clés en utilisant la zone de saisie dans jquery
Présentation de l'article:Ci-dessous, je vais partager avec vous un exemple de code pour rechercher des mots-clés et éclaircir la couleur dans une zone de saisie jquery. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
2018-06-09
commentaire 0
1928

Comment créer un nuage de tags réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un nuage de tags réactif. Un nuage de tags est un élément Web courant utilisé pour afficher divers mots-clés ou balises. Il affiche généralement l’importance des mots-clés dans différentes tailles ou couleurs de police. Dans cet article, nous présenterons comment utiliser HTML, CSS et jQuery pour créer un nuage de tags réactif et donnerons des exemples de code spécifiques. Création de la structure HTML Tout d'abord, nous devons créer la structure de base du nuage de tags en HTML. Vous pouvez utiliser une liste non ordonnée pour représenter les balises
2023-10-27
commentaire 0
1171
php兑现自动获取生成关键词功能
Présentation de l'article:
php实现自动获取生成关键词功能以前写程序一直在逃避这个问题,tag什么的都是要求使用程序的人自行输入,对于某些懒人及为了程序的体验,则是希望可以有自动生成文章关键词,自动获取文章tag的类似功能,这次为了迎接新的项目,所以捣鼓了一晚上,研究了一下这个功能。
要实现自动获取关键词的功能,大概可以分成三步
1,通过分词算法将标题和内容分别进
2016-06-13
commentaire 0
874
想做一个效能,输入关键字就可以搜索相关图片
Présentation de l'article:
想做一个功能,输入关键字就可以搜索相关图片就像百度搜索图片一样,只是图片都是自己空间的,怎么做才合理呢?我的方法是,把每一张图片记录到数据库,并填对应标签,然后通过搜索标签来搜索图片id imgtag url ..还有更好的想法吗?------解决方案--------------------除了标签,
2016-06-13
commentaire 0
1171

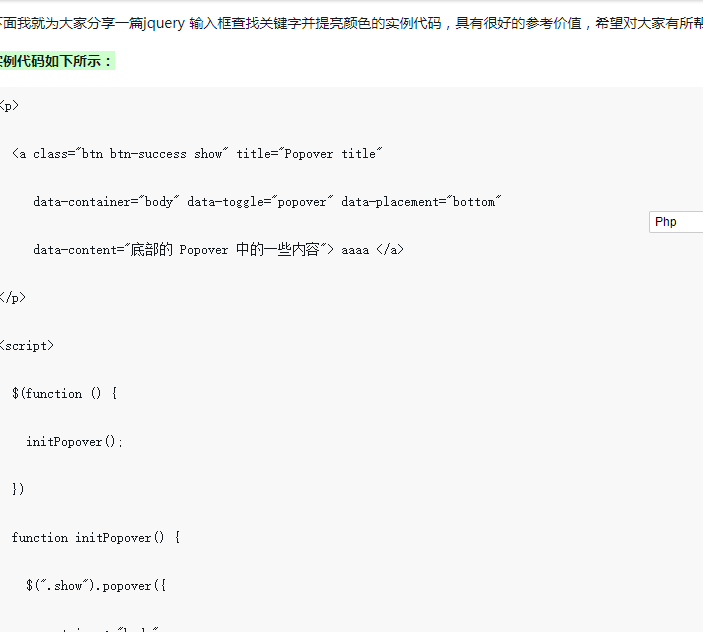
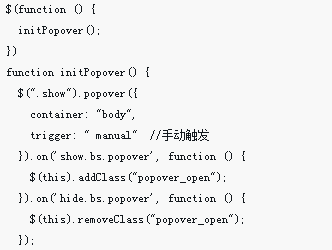
jquery trouve des mots-clés dans la zone de saisie et les met en surbrillance
Présentation de l'article:Cette fois, je vais vous proposer jquery pour rechercher des mots-clés dans la zone de saisie et les mettre en surbrillance. Quelles sont les précautions à prendre par jquery pour rechercher et mettre en évidence des mots-clés dans la zone de saisie ?
2018-04-19
commentaire 0
1847

Un exemple simple de la façon dont Javascript implémente l'effet de l'ajout de balises en saisissant des mots-clés
Présentation de l'article:Cet article vous présente principalement les informations pertinentes sur l'utilisation de Javascript pour implémenter un simple effet d'ajout de mots-clés d'entrée, qui est similaire à l'effet de l'ajout dynamique de balises. L'introduction dans l'article est très détaillée et a une certaine valeur de référence et d'apprentissage pour tout le monde. Les amis qui en ont besoin peuvent le faire. Pour référence, jetons un œil ci-dessous.
2017-06-04
commentaire 0
2241

Utilisez jQuery pour implémenter une zone de saisie qui permet uniquement de saisir des nombres et des points décimaux
Présentation de l'article:Implémentez la zone de saisie jQuery pour limiter la saisie de nombres et de points décimaux. Dans le développement Web, nous rencontrons souvent le besoin de contrôler le contenu saisi par les utilisateurs dans la zone de saisie, par exemple en limitant la saisie de nombres et de points décimaux. Cette restriction peut être réalisée via JavaScript et jQuery. Ce qui suit explique comment utiliser jQuery pour implémenter la fonction de limitation de la saisie de nombres et de points décimaux dans la zone de saisie. 1. Structure HTML Tout d'abord, nous devons créer une zone de saisie en HTML, le code est le suivant :
2024-02-26
commentaire 0
688



Comment créer une invite de zone de saisie de texte dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer une invite de zone de saisie de texte dynamique à l'aide de HTML, CSS et jQuery Dans le développement Web, les invites de zone de saisie de texte dynamique sont souvent utilisées pour offrir une meilleure expérience utilisateur. En affichant les options de saisie possibles en temps réel, vous pouvez aider les utilisateurs à choisir rapidement le bon contenu. Cet article vous apprendra comment utiliser HTML, CSS et jQuery pour créer une invite de zone de saisie de texte dynamique afin d'améliorer l'expérience interactive de l'utilisateur. La mise en œuvre de cette fonction nécessite l'utilisation de HTML, CSS et jQuery. Tout d'abord, créons un
2023-10-24
commentaire 0
1491

Comment utiliser jQuery pour incrémenter et décrémenter les valeurs d'entrée
Présentation de l'article:Utilisez jQuery pour implémenter l'incrémentation et la décrémentation des valeurs d'entrée. Dans de nombreux sites Web de commerce électronique, lorsqu'il s'agit de la quantité de marchandises sur la page où se trouve le panier, un bouton + et un bouton - seront fournis pour augmenter et diminuer. par 1. , et permet uniquement de saisir des valeurs numériques dans l'entrée. Pour le moment, jQuery est nécessaire pour l'implémenter. Le code source de jQuery est joint ~.
2017-11-28
commentaire 0
2769
php实现根据词频生成tag云的方法,php词频tag云_PHP教程
Présentation de l'article:php实现根据词频生成tag云的方法,php词频tag云。php实现根据词频生成tag云的方法,php词频tag云 本文实例讲述了php实现根据词频生成tag云的方法。分享给大家供大家参考。具体如下: 这里
2016-07-13
commentaire 0
1019

Comment mettre à jour facilement le texte de toutes les balises à l'aide de jQuery
Présentation de l'article:Comment mettre à jour facilement le texte de toutes les balises a à l'aide de jQuery jQuery est une puissante bibliothèque JavaScript qui peut simplifier de nombreuses tâches de développement front-end. Dans les pages Web, il existe souvent un grand nombre de liens (c'est-à-dire des balises a). Si vous devez mettre à jour leur contenu textuel par lots, vous pouvez facilement réaliser cette fonction en utilisant jQuery. Cet article explique comment utiliser jQuery pour mettre à jour le texte de toutes les balises a et fournit des exemples de code spécifiques. Tout d'abord, avant d'utiliser jQuery, assurez-vous de citer
2024-02-28
commentaire 0
676