10000 contenu connexe trouvé
Jquery 动态生成表格示例代码_jquery
Présentation de l'article:在某些特殊的情况下是需要动态生成表格的,下面为大家详细介绍下使用jquery是如何做到的,感兴趣的朋友不要错过
2016-05-16
commentaire 0
1011

Utilisez jQuery pour générer des tables dynamiques avec des numéros de ligne
Présentation de l'article:Conseils jQuery : générer dynamiquement des tableaux et ajouter automatiquement des numéros de ligne Dans le développement Web, il est souvent nécessaire de générer dynamiquement des tableaux pour afficher des données. Dans le même temps, afin de permettre aux utilisateurs de visualiser plus facilement le contenu du tableau, nous devons souvent ajouter des numéros de ligne au tableau. Cet article explique comment utiliser jQuery pour générer dynamiquement des tables et augmenter automatiquement le nombre de lignes. Tout d'abord, nous avons besoin d'une structure HTML simple, comprenant un bouton pour déclencher la génération dynamique du tableau, et un élément vide pour placer le tableau généré.
2024-02-26
commentaire 0
502

symfony新建表时出有关问题
Présentation de l'article:
symfony新建表时出问题!我想在symfony1.0开发的系统中加一个表,我的scheml.yml文件内容是:---ep: _attributes: package: lib.model defaultIdMethod: native number: _attribut
2016-06-13
commentaire 0
946

Comment jquery génère json
Présentation de l'article:JQuery est une bibliothèque JavaScript populaire couramment utilisée pour développer des applications Web clientes riches. Dans le développement Web, le format JSON est devenu un format d'échange de données largement utilisé car il est facile à lire, à comprendre et à écrire. Dans JQuery, il existe de nombreuses méthodes que vous pouvez utiliser pour générer du JSON. La manière la plus courante de générer du JSON consiste à utiliser la méthode $.parseJSON() de JQuery pour convertir une chaîne JSON en un objet JavaScript. Vous pouvez ensuite utiliser l'objet JavaScript pour
2023-05-28
commentaire 0
1062

Application plug-in Jquery : créez de magnifiques tableaux avec des couleurs alternées
Présentation de l'article:Dans le développement Web, les tableaux sont l'un des éléments fréquemment utilisés, et l'ajout d'effets de couleurs entrelacées aux tableaux peut rendre la page plus belle et améliorer l'expérience utilisateur. Dans le processus de réalisation de cette fonction, les plug-ins jQuery peuvent être utilisés pour simplifier le processus de développement et augmenter la maintenabilité et la réutilisabilité du code. Cet article explique comment utiliser le plug-in jQuery pour obtenir de superbes effets de changement de couleur entrelacé et donne des exemples de code spécifiques. Tout d'abord, créez un tableau dans un fichier HTML avec le code suivant :
2024-02-28
commentaire 0
801
À propos de la manière dont les métadonnées Mysql génèrent des scripts d'annotation d'instructions de création de table Hive
Présentation de l'article:Récemment, lors de l'extraction de données de Mysql et d'autres bases de données relationnelles dans une table Hive, il est nécessaire de synchroniser les commentaires dans la table MySQL. Le script suivant peut générer des instructions de modification des commentaires sur les champs de la table Hive. Il vous présente principalement les informations pertinentes sur la façon dont les métadonnées Mysql génèrent des scripts d'annotation d'instructions de création de table Hive. L'article les présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de chacun. instructions ci-dessous. Apprenons ensemble.
2017-12-22
commentaire 0
2380


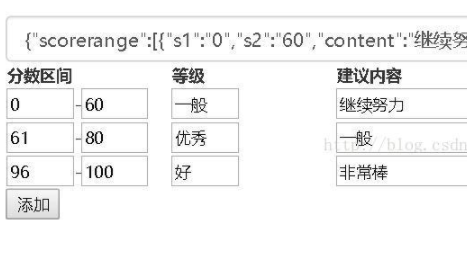
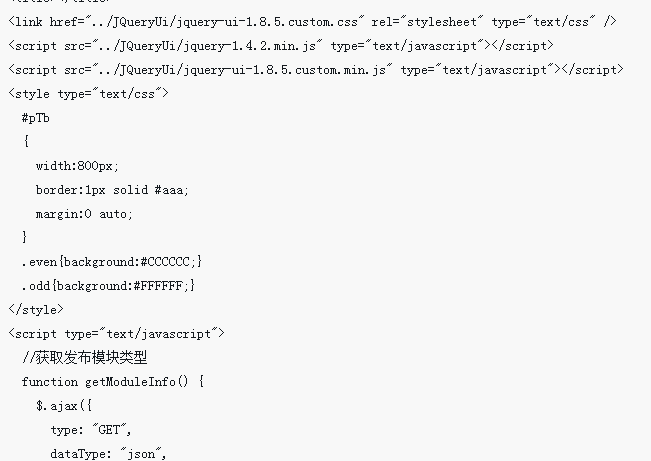
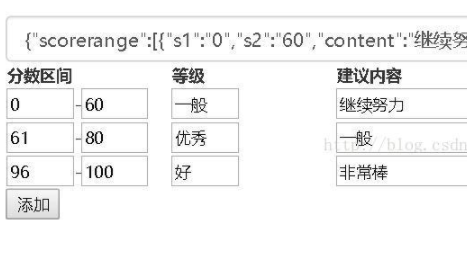
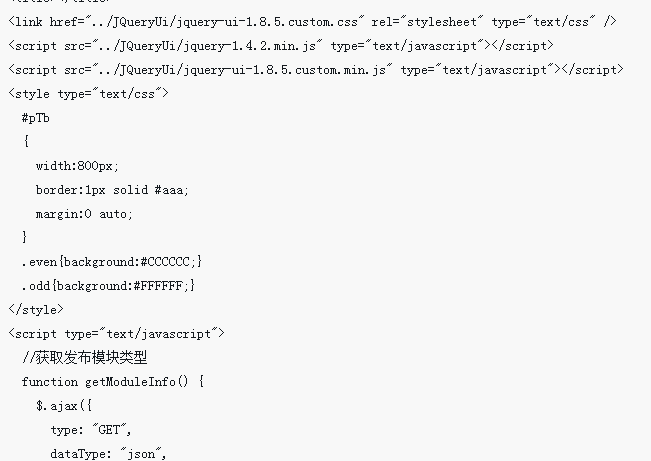
Explication détaillée de jQuery implémentant des tables modifiables et générant des résultats json
Présentation de l'article:Cet article présente principalement jquery pour implémenter des tables modifiables et générer des résultats json. Les fonctions d'analyse et de chargement de code sont implémentées avec js front-end, ce qui simplifie la logique du code back-end et a un chargement de référence pour les amis qui en ont besoin. peut s'y référer. J'espère que cela pourra aider tout le monde.
2017-12-31
commentaire 0
1765
js jquery获取随机生成id的服务器控件的三种方法_jquery
Présentation de l'article:由于ASP.NET网页运行后,服务器控件会随机生成客户端id,jquery获取时候不太好操作,下面为大家整理了三种方法,感兴趣的朋友可以参考下哈,希望对大家有所帮助
2016-05-16
commentaire 0
1135

Comment concevoir une structure de table de système comptable optimisée en termes de performances dans MySQL pour améliorer la vitesse de génération de requêtes et de rapports ?
Présentation de l'article:Comment concevoir une structure de table de système comptable optimisée en termes de performances dans MySQL pour améliorer la vitesse de génération de requêtes et de rapports ? Dans le système comptable des entreprises modernes, la quantité de données est énorme et complexe, et des requêtes fréquentes et la génération de rapports sont des exigences courantes. Afin d'améliorer les performances et la vitesse de réponse du système, il est crucial de concevoir une structure de table de base de données optimisée. Normalisation de la structure des tables de base de données La normalisation est un concept clé dans la conception de bases de données, qui permet de réduire la redondance des données et d'améliorer la cohérence et l'intégrité des données. Lors de la conception des tables de base de données du système comptable, vous devez suivre les étapes suivantes
2023-10-31
commentaire 0
752


Utilisez jQuery pour implémenter : modifier dynamiquement les attributs des lignes du tableau
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier la manipulation du DOM et la gestion des événements dans le développement Web. Dans le développement Web, l'affichage et le fonctionnement des tableaux sont souvent impliqués, et la modification dynamique des valeurs d'attribut des lignes du tableau est une exigence courante. Cet article utilisera un exemple spécifique pour montrer comment utiliser jQuery pour modifier dynamiquement les valeurs d'attribut des lignes du tableau. Dans cet exemple, supposons que nous ayons un tableau contenant des informations sur les étudiants, où chaque ligne représente un étudiant, y compris le nom de l'étudiant, son numéro, ses notes, etc.
2024-02-26
commentaire 0
1185