10000 contenu connexe trouvé

Comment implémenter un masque d'image et une animation de bordure dans Vue ?
Présentation de l'article:Comment implémenter un masque d'image et une animation de bordure dans Vue ? Dans la conception de sites Web, les images sont l’un des éléments les plus courants. Afin de rendre l'image plus percutante et efficace, nous ajoutons généralement des effets de masque et des animations de bordure à l'image. Cet article expliquera comment utiliser Vue.js pour obtenir ces deux effets et fournira des exemples de code correspondants. 1. Effet de masquage d'image L'effet de masquage d'image consiste à superposer un calque de masque translucide sur l'image pour la rendre plus lumineuse et plus visible. Ce qui suit est un exemple d'utilisation de Vue.js pour obtenir un effet de masquage d'image.
2023-08-27
commentaire 0
1051

Partage du didacticiel de montage vidéo PR (comment ajouter des effets de transition PR)
Présentation de l'article:Le masque est un outil souvent utilisé dans le montage vidéo. L'effet de transition de masque est également un effet de transition vidéo couramment utilisé. En utilisant des masques et des masques, des transitions fluides sont créées entre différentes images ou matériaux vidéo. Alors, comment les relations publiques créent-elles un effet de transition de masque ? Aujourd'hui, je vais vous présenter les étapes spécifiques pour créer un effet de transition de rotation dans un logiciel de relations publiques. 1. Comprendre les masques et les masques Les masques et les masques sont des outils couramment utilisés en conception graphique. Un masque est un calque qui contrôle la visibilité des autres calques grâce à sa forme. Le masquage fait référence au blocage partiel d'un calque ou d'une image pour révéler une partie ou la totalité du calque sous-jacent. Comprendre les principes du masquage et du masquage est crucial pour obtenir des effets de transition. ils peuvent
2024-02-10
commentaire 0
1186
Jquery+CSS3实现一款简洁大气带滑动效果的弹出层_jquery
Présentation de l'article:此Jquery特效是一款Jquery+CSS3实现简洁大气带滑动效果的弹出层,在消息提示、弹出层显示内容、弹出层登录等,带遮罩效果,感兴趣的朋友可以参考下哈,希望可以帮助到你
2016-05-16
commentaire 0
813

jQuery 网易相册鼠标移动显示隐藏效果实现代码_jquery
Présentation de l'article:显示隐藏效果的实现主要是jquery层选择器的应用:当鼠标移动经过照片就显示设为封面删除,移开后就隐藏,此效果在web开发中经常会用到,感兴趣的朋友可以参考下哈
2016-05-16
commentaire 0
1288

Comment ajouter un effet de masque circulaire dans le tutoriel Ae Ae pour ajouter un effet de masque circulaire
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface du logiciel Ae, cliquez sur le bouton Nouvelle synthèse, dessinez un cercle parfait et ajoutez-y un effet de déplacement de turbulence. 2. Ensuite, ajustez l'effet de complexité pour lui donner des bavures. un cercle pour le cercle. Animation du grand au petit 4. Ensuite, déplacez l'effet composite vers le calque supérieur de l'image pour l'affichage 5. Enfin, ajoutez un bouton composite de masque Alpha à l'image.
2024-05-09
commentaire 0
1200

Comment utiliser Vue pour obtenir un effet de loupe d'image
Présentation de l'article:Comment utiliser Vue pour obtenir l'effet de loupe d'image Introduction : L'effet de loupe d'image est un effet interactif courant sur les pages Web. Lorsque la souris passe sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. . Cet article expliquera comment utiliser le framework Vue pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques pour référence. 1. Analyse des besoins : nous devons implémenter un effet de loupe d'image dans le projet Vue. Lorsque l'utilisateur passe la souris sur l'image, l'image peut être agrandie et les détails de la partie agrandie peuvent être affichés. Plus précisément, nous devons réaliser les fonctions suivantes
2023-11-07
commentaire 0
1443

Comment implémenter l'effet loupe d'image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18
commentaire 0
1785
Le plug-in jQuery MixItUp implémente le filtrage d'animation et sorting_jquery
Présentation de l'article:Le plug-in jQuery de filtrage et de tri MixItUp est un plug-in de filtrage et de tri jQuery qui affiche des descriptions lorsque la souris survole l'image. Il s'agit d'un plug-in jQuery léger mais puissant qui fournit de superbes fonctions de filtrage et de tri animés pour le contenu catégorisé et ordonné. Parfait pour les sites de portfolio, les galeries, les blogs photo et tout contenu catégorisé ou organisé.
2016-05-16
commentaire 0
2295

Comment gérer les images clés non affichées dans le contrôle des effets Premiere
Présentation de l'article:1. Ouvrez Premiere et créez un nouveau masque de couleur claire. 2. Faites glisser le masque de couleur dans la chronologie à droite. 3. Importez le matériel dans la zone du projet et faites-le glisser vers la chronologie à droite. 4. Importez le deuxième morceau de métrage et faites-le glisser dans la chronologie à droite. 5. Cliquez sur le bouton gauche de la souris pour sélectionner le premier morceau de matériau, déplacez-vous vers la barre d'outils supérieure, cliquez sur [Modifier], [Contrôles d'effet], [Mouvement], recherchez [Zoom] ci-dessous, cliquez sur le numéro à droite et faites glisser vers la gauche. et à droite. Modifiez la taille du nombre tout en observant la taille de la zone d'aperçu vidéo à droite, ajustez-la à la position appropriée et relâchez le bouton gauche de la souris. Vous pouvez voir que la petite fenêtre sur le côté droit de Motion n’affiche pas les images clés. 6. Cliquez sur l'icône de l'horloge avec la souris. L'icône deviendra bleue avec une barre oblique à l'intérieur et la fenêtre d'images clés apparaîtra.
2024-06-02
commentaire 0
818

Comment changer dynamiquement le chemin de l'image dans jquery
Présentation de l'article:Dans le développement Web, jQuery est souvent utilisé, qui est une bibliothèque JavaScript rapide et concise. Parfois, nous devons afficher différentes images sur la page, par exemple afficher une image différente lorsque la souris survole. À l’heure actuelle, nous pouvons utiliser jQuery pour modifier dynamiquement le chemin de l’image afin de donner à la page un effet plus riche. La méthode d'implémentation pour changer dynamiquement le chemin de l'image dans jQuery est très simple. Partageons l'opération spécifique ci-dessous. La première étape consiste à écrire le code de l'image dans le document HTML : ```htm
2023-04-17
commentaire 0
1096

Comment créer des polices granuleuses dans PS Tutoriel de production détaillé PS
Présentation de l'article:Pour rendre le texte de l'image plus vivant, vous pouvez essayer d'ajouter une texture granuleuse à la police. Comment créer un texte de style de remplissage granuleux dans PS ? Il y a peut-être de nombreux amis novices qui ne savent pas comment le faire fonctionner, je vais donc partager avec vous les étapes spécifiques. Méthode/étape 1. Cliquez d'abord pour sélectionner le calque sur lequel vous souhaitez créer le texte de style de remplissage de particules. 2. Cliquez pour ouvrir le menu [Filtre] de Photoshop. 3. Cliquez sur [Bruit]--[Ajouter du bruit] dans le menu des filtres. 4. Si le calque de texte n'a pas été rastérisé auparavant, une invite de rastérisation apparaîtra. Vous devez cliquer sur le bouton OK. 5. Une boîte de dialogue Ajouter du bruit apparaîtra. Utilisez la souris pour faire glisser le curseur affiché dans l'icône pour ajuster la quantité de bruit. Observez l'effet d'aperçu et ajustez la quantité.
2024-08-28
commentaire 0
784

Méthode pour transférer les données de coordonnées de points dans un tableau CAO vers Excel
Présentation de l'article:Comment convertir les données de coordonnées du point médian CAO dans un tableau Excel Il s'agit d'une méthode pour votre référence : sur une carte topographique, l'élévation de chaque point est généralement marquée. Cette méthode n'a aucun effet si aucune élévation n'est indiquée. Tout d'abord, ouvrez le fichier DWG d'origine, le calque où se trouvent les points d'observation et les étiquettes d'élévation, et désactivez tous les autres calques afin que seules les informations sur les points et les étiquettes d'élévation soient affichées. Ensuite, utilisez la méthode de sélection du cadre de la souris pour sélectionner tous les points et les informations sur les étiquettes d'élévation. Attention à ne pas utiliser Ctrl+A pour tout sélectionner. Ensuite, créez un nouveau fichier DWG, cliquez avec le bouton droit sur la fenêtre, sélectionnez "Coller aux coordonnées d'origine" dans les options contextuelles et collez les informations de point et d'étiquette d'élévation précédemment sélectionnées dans le nouveau fichier. Enfin, enregistrez le nouveau fichier pour conserver les étiquettes de point et d'élévation copiées.
2024-01-16
commentaire 0
2246

OPPO annonce de nouveaux effets d'animation pour ColorOS 14 : plus de 100 mises à niveau, couvrant le déverrouillage, les fonds d'écran et le centre de communication
Présentation de l'article:Selon les informations du 29 avril, OPPO a annoncé aujourd'hui un nouveau contenu d'animation pour le système ColorOS14, couvrant l'écran de verrouillage, le bureau, le centre de communication, le multitâche, les grands dossiers et d'autres scènes, complétant plus de 100 mises à niveau d'animation. Les détails et la démonstration de l'animation sont les suivants : La mise à niveau visuelle a un nouvel effet de déverrouillage. Lorsque l'utilisateur déverrouille et accède au bureau, les icônes et les cartes apparaissent en couches, offrant une "expérience de plus en plus fluide". Animation du zoom du fond d'écran Lorsque les utilisateurs font glisser leur doigt depuis le bas de l'écran pour quitter l'application, l'animation du zoom du fond d'écran sera « plus fluide et plus cohérente ». Après la mise à niveau du centre de contrôle des communications, l'effet dynamique du centre de communication déroulant est plus évident, un effet de flou gaussien est ajouté à l'arrière-plan, la disposition globale est plus hiérarchique et les informations sont plus intuitives. La sortie de l'application de mise à niveau de l'effet dynamique interrompt le démarrage et la sortie de l'application dynamique. La réponse de commutation est rapide, la commande est connectée et la réponse est aussi rapide que la vitesse de la main.
2024-04-29
commentaire 0
506

Comment allumer un lampadaire dans PS_Allumez facilement la lumière avec l'outil pinceau
Présentation de l'article:Ouvrez d'abord l'image du lampadaire, créez un nouveau calque, utilisez l'outil pinceau, cliquez avec le bouton droit sur l'image pour ajuster les options du pinceau, ajustez la taille du pinceau en fonction de la taille de l'ampoule et sélectionnez un doux -brosse tranchante d'une dureté de 0. Ensuite on clique sur la couleur de premier plan pour sélectionner la couleur de la lumière. La couleur de référence ici est le jaune #f9ad2a. Enfin, appliquez plusieurs couches sur l'ampoule. Une fois le jaune appliqué, nous changeons la couleur en blanc et l'appliquons à nouveau. Notez qu'il vous suffit de cliquer une fois sur la souris. L'effet du blanc est d'augmenter la partie claire de l'ampoule. Après l'avoir appliqué, nous sélectionnons le mode de fusion du calque sur Superposition ou Écran. S'il s'agit d'un arrière-plan de jour, choisissez Superposition. Si l'arrière-plan est légèrement plus sombre, choisissez Filtre ou Lumière douce pour que l'éclairage apparaisse plus naturel. En même temps, vous pouvez utiliser la transparence du calque pour
2024-06-08
commentaire 0
324

Où doivent être placées les images du fond d'écran du bureau sur l'ordinateur ?
Présentation de l'article:1. Où doivent être placées les images du fond d’écran du bureau sur l’ordinateur ? Le fond d'écran doit être placé sur le bureau de l'ordinateur. Le fond d'écran est une image d'arrière-plan sur l'écran de l'ordinateur. Il existe un dossier spécial « Bureau » dans le système d'exploitation de l'ordinateur pour stocker les images du bureau. Les utilisateurs peuvent choisir en fonction de leurs propres préférences. Sélectionnez l'image que vous souhaitez comme fond d'écran. L'image peut également être placée dans d'autres dossiers, puis modifiez le fond d'écran via les paramètres. Cependant, il est généralement recommandé de la placer sur le bureau. dossier pour faciliter l'utilisation. 2. Comment définir l'image comme fond d'écran de l'ordinateur ? 1. Recherchez d'abord l'image que vous souhaitez définir comme arrière-plan du bureau de l'ordinateur, cliquez avec le bouton droit sur la vignette de l'image autonome et cliquez sur « Définir comme arrière-plan du bureau » dans les options contextuelles. 2. Si vous n'êtes pas satisfait de l'effet de réglage, vous pouvez utiliser PS ou similaire.
2024-08-15
commentaire 0
524

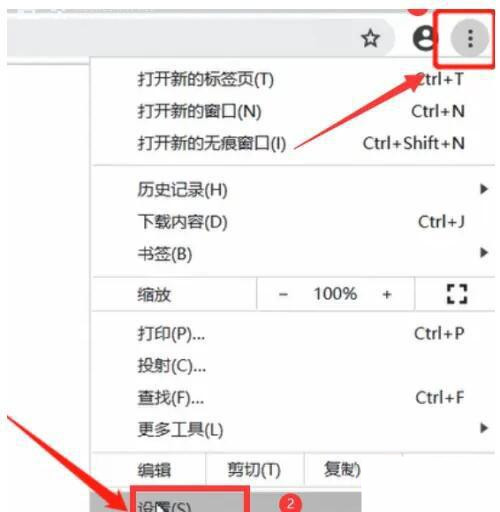
Que dois-je faire si l'image dans Google Chrome ne peut pas être chargée ? Que dois-je faire si l'image dans Chrome ne peut pas être affichée ?
Présentation de l'article:Google Chrome est sans aucun doute le logiciel de navigation le plus populaire, mais lorsque nous utilisons Google Chrome, nous pouvons rencontrer des images qui ne peuvent pas être chargées. Nous avons vérifié que le réseau est normal, alors où est le problème ? Ce didacticiel vous expliquera comment résoudre le problème selon lequel les images Google Chrome ne peuvent pas être chargées. J'espère qu'il pourra vous aider. Solution : 1. Double-cliquez pour ouvrir Google Chrome sur votre ordinateur. 2. Cliquez sur l'icône à trois points dans le coin supérieur droit et cliquez sur Paramètres dans la sous-option. 3. Cliquez sur Paramètres de confidentialité et sécurité sur le côté gauche de l'interface, puis cliquez sur Paramètres du site Web. 4. Faites glisser votre doigt vers le bas pour trouver et cliquez sur l'image. 5. Sélectionnez simplement le site Web pour voir les images affichées, ou vous pouvez définir les paramètres du site Web spécifié dans la section de personnalisation ci-dessous. Si les méthodes ci-dessus ne fonctionnent toujours pas, vous pouvez essayer les étapes suivantes :
2024-08-26
commentaire 0
419

Quel est le paramètre approprié pour la netteté de l'image de la carte N ? Partagez la meilleure méthode de réglage !
Présentation de l'article:De nombreux amis utilisent des cartes N. Le jeu peut être optimisé grâce aux paramètres du programme fournis avec la carte N. Alors, quelle est la quantité de netteté d'image appropriée pour la carte N ? L'éditeur ci-dessous vous apportera des solutions détaillées. Les utilisateurs intéressés peuvent venir y jeter un œil. Comment configurer la netteté des cartes pour que ce soit clair ? 1. Tout d’abord, cliquez avec le bouton droit sur le bureau pour ouvrir le panneau de configuration NVIDIA. 2. Après avoir accédé au panneau de configuration nvidia, cliquez sur Gérer les paramètres 3D sur la gauche. 3. Cliquez sur Image Sharpening dans la fonction de droite. 4. Après avoir personnalisé les ajustements, cliquez sur OK. 5. Il est recommandé ici de ne pas avoir besoin de maximiser l'effet. Ma suggestion personnelle est d'ajuster la netteté à 0,6 et d'ignorer le grain du film et de choisir 0,05. Ceux qui en ont besoin peuvent l'essayer. la qualité de l'image est également très bonne.
2024-08-28
commentaire 0
657

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1222