10000 contenu connexe trouvé

jQuery et CSS3 réalisent le menu de navigation avec une position supérieure fixe et un effet flottant dans le réseau de pétales d'imitation
Présentation de l'article:Cet article présente principalement jQuery+CSS3 pour implémenter un menu de navigation avec une position supérieure fixe et un effet flottant sur le réseau de pétales d'imitation. Il peut réaliser la fonction de suspendre horizontalement la barre de navigation et de la fixer en haut après que la page glisse vers le bas. Cela implique la réponse aux événements jQuery et la dynamique des attributs des éléments de page. Modifier les compétences opérationnelles associées, les amis dans le besoin peuvent se référer à ce qui suit.
2018-06-25
commentaire 0
2278

Que dois-je faire si la barre des tâches se cache automatiquement dans Windows 7 ? Solution à la barre de menu manquante en bas de Win7
Présentation de l'article:La barre des tâches de notre ordinateur Win7 affichera tous les programmes en cours d'exécution, mais les barres des tâches de certains utilisateurs sont automatiquement masquées. Ils ont essayé de nombreuses méthodes mais ne peuvent pas récupérer la barre de menu inférieure. Alors, comment résoudre cette situation ? pour partager les étapes de fonctionnement détaillées avec la majorité des utilisateurs. J'espère que le contenu de ce didacticiel win7 pourra aider davantage de personnes à résoudre leurs problèmes. Solution à la barre de menu manquante en bas de Win7 : 1. Tout d'abord, cliquez avec le bouton droit sur un espace vide du bureau et ouvrez "Personnalisation". 2. Ouvrez ensuite les paramètres « Barre des tâches et menu Démarrer » dans le coin inférieur gauche. 3. Décochez ensuite « Masquer automatiquement la barre des tâches ». 4. Cliquez ensuite en bas "
2024-02-11
commentaire 0
853

Une brève analyse de la façon d'implémenter la navigation cachée par défilement en PHP (exemple de code)
Présentation de l'article:Dans la conception Web, la barre de navigation est l'un des éléments importants de la page Web. Sa fonction est de faciliter l'accès des utilisateurs à différentes pages et fonctions. Cependant, pour certains projets qui doivent conserver l'esthétique et la simplicité de la page, le défilement est souvent utilisé pour masquer la navigation. Cette technique peut à la fois améliorer l’expérience utilisateur et économiser de l’espace sur la page. Dans cet article, nous partagerons quelques méthodes d'implémentation de défilement du code de navigation caché basées sur le langage PHP et présenterons comment personnaliser votre propre barre de navigation. 1. Principe de mise en œuvre de la navigation par défilement caché La navigation par défilement cachée signifie que lorsque l'utilisateur fait défiler la page vers le bas, la barre de navigation est automatiquement masquée en haut.
2023-04-12
commentaire 0
855

Comment masquer les touches de navigation virtuelles sur OPPO Ace2
Présentation de l'article:1. Recherchez et ouvrez d’abord l’élément de menu des paramètres sur le bureau du téléphone mobile, puis cliquez sur le bouton auxiliaire pratique. 2. Après avoir accédé à l'assistance pratique, cliquez sur l'option de la touche de navigation. 3. Enfin, activez l'interrupteur de la touche de navigation virtuelle pour masquer les boutons. Lorsque vous souhaitez utiliser les touches de navigation virtuelles, vous pouvez faire remonter le bas. Lorsque vous ne souhaitez pas les utiliser, cliquez simplement sur le coin inférieur gauche pour masquer les touches.
2024-03-25
commentaire 0
1175

Vous apprendre étape par étape comment obtenir l'effet plafond de la partie avant
Présentation de l'article:Lors de la rédaction des pages, nous rencontrons souvent cette exigence : la position initiale du menu de navigation n'est pas en tête Lorsque vous faites glisser la page, le menu de navigation glisse en position de tête et se fixe en tête. Le menu de navigation revient à la position initiale. Nous présenterons ensuite l’effet plafond.
2020-07-06
commentaire 0
3375

Comment paramétrer les 3 touches de fonction en bas de l'écran du téléphone mobile
Présentation de l'article:Les trois touches de fonction (Retour, Accueil, Récent) en bas de l'écran du téléphone Android peuvent être personnalisées : 1. Sélectionnez « Touches de navigation » ou « Navigation gestuelle » dans « Paramètres ». 2. Si vous choisissez les touches de navigation, vous pouvez ajuster l'ordre des touches ; si vous choisissez la navigation gestuelle, vous pouvez faire glisser les boutons alternatifs sur le bord de l'écran. 3. La navigation gestuelle peut masquer les touches de navigation et faire glisser votre doigt depuis le bas de l'écran pour revenir à la page d'accueil. 4. Activez l'invite gestuelle pour afficher la ligne de rappel de la zone coulissante.
2024-04-14
commentaire 0
1066

Comment aligner la navigation Amap avec la direction vers l'avant ? Tutoriel sur le réglage de la tête de la carte Amap vers le haut ?
Présentation de l'article:Touchez l'application Amap et faites glisser le centre personnalisé « Moi » en bas. Connectez-vous à votre page d'accueil personnelle, recherchez soigneusement le bouton de paramètres défini comme logo et appuyez sur pour démarrer l'opération. 3. Sélectionnez « Paramètres de navigation » dans le menu des paramètres. Dans le menu des paramètres de navigation, si vous effectuez une recherche attentive, vous pouvez trouver l'option des paramètres d'image, qui masque les paramètres personnalisés de la navigation. Dans les paramètres du véhicule, ajustez la perspective de navigation vers l'avant de la voiture vers le haut pour bénéficier d'un guidage de conduite optimal.
2024-06-28
commentaire 0
885

HTML, CSS et jQuery : créez un menu de navigation de premier niveau avec des effets d'animation
Présentation de l'article:HTML, CSS et jQuery : créez un menu de navigation de premier niveau avec des effets animés Dans la conception et le développement Web, le menu de navigation est un composant très important. Un bon menu de navigation peut fournir une structure de navigation claire et une bonne expérience utilisateur. Dans cet article, nous allons créer un menu de navigation animé de premier niveau en utilisant HTML, CSS et jQuery. 1. Structure HTML Tout d'abord, nous devons établir la structure HTML du menu de navigation. Voici un exemple simple : <na
2023-10-27
commentaire 0
1180


Comment afficher la barre d'état du réseau sur Apple Mac
Présentation de l'article:Cet article explique comment afficher la barre d'état du réseau sur Apple Mac. J'espère que cela pourra vous aider. Veuillez continuer à lire. Comment masquer la barre d'état en haut de l'écran du MacBook Une barre de menus système est affichée au-dessus du bureau de l'ordinateur Mac. Pour configurer le masquage automatique de cette barre de menu, cliquez d'abord pour ouvrir "Préférences Système", puis sélectionnez l'option "Général". Ici vous pouvez trouver l'option "Masquer et afficher automatiquement la barre de menu". Cliquez sur le menu de l'ordinateur sur lequel le système Mac est installé et sélectionnez Préférences Système. Cliquez sur le Dock et cochez l'option Masquer automatiquement. La barre des tâches se cachera automatiquement sur le bureau. Cliquez sur le nom d'utilisateur dans le coin supérieur droit et sélectionnez Préférences d'utilisateur et de groupe dans le menu. Sélectionnez Afficher tout et cochez DOCK dans la liste. Chèque automatique
2024-01-17
commentaire 0
1878

Comment annuler la navigation supérieure dans Uniapp
Présentation de l'article:Dans les applications mobiles, les barres de navigation sont souvent utilisées pour aider les utilisateurs à comprendre leur emplacement actuel et les options de navigation disponibles. Cependant, dans certains cas, la suppression de la navigation supérieure peut mieux répondre aux besoins de l'application. Dans UNIAPP, annuler la navigation supérieure est très simple. Nous présenterons ensuite en détail comment y parvenir. Pourquoi annuler la navigation supérieure ? Parfois, les pages de l'application ne nécessitent pas la barre de navigation supérieure, en particulier compte tenu des différents scénarios d'application et comportements des utilisateurs. Il peut être plus conforme à l'expérience utilisateur d'annuler la barre de navigation supérieure. Par exemple, lorsque nous voulons créer un simple
2023-04-27
commentaire 0
2394

Comment implémenter la fonction cachée de navigation inférieure dans Uniapp
Présentation de l'article:Lors de l'utilisation d'uniapp pour développer des applications mobiles, l'existence de la barre de navigation inférieure peut aider les utilisateurs à changer rapidement de page et de fonction, améliorant ainsi l'expérience utilisateur et l'efficacité opérationnelle. Cependant, dans certains cas particuliers, nous devrons peut-être masquer la barre de navigation inférieure. Cet article explique comment masquer la navigation inférieure dans uniapp. 1. Utilisation de base de la barre de navigation inférieure La barre de navigation inférieure d'uniapp est configurée dans le fichier pages.json, où nous pouvons définir le style, l'icône, la page de saut et d'autres informations de la barre de menu inférieure. Ce qui suit est un exemple simple
2023-04-18
commentaire 0
6499

Comment ne pas afficher le bouton retour de la barre de navigation dans uniapp
Présentation de l'article:Si vous utilisez Uniapp Framework pour développer des applications mobiles, vous avez peut-être rencontré un problème : comment masquer le bouton retour dans la barre de navigation en haut de la page ? Dans Uniapp, une barre de navigation est automatiquement ajoutée à chaque page par défaut. Cette barre de navigation contient quelques commandes de base, telles qu'un bouton de retour et un titre. Bien que ces contrôles soient utiles pour la navigation des utilisateurs, vous souhaiterez parfois les masquer pour créer une barre de navigation personnalisée ou pour répondre à d'autres besoins de conception. Dans cet article, nous présenterons quelques
2023-04-27
commentaire 0
7422

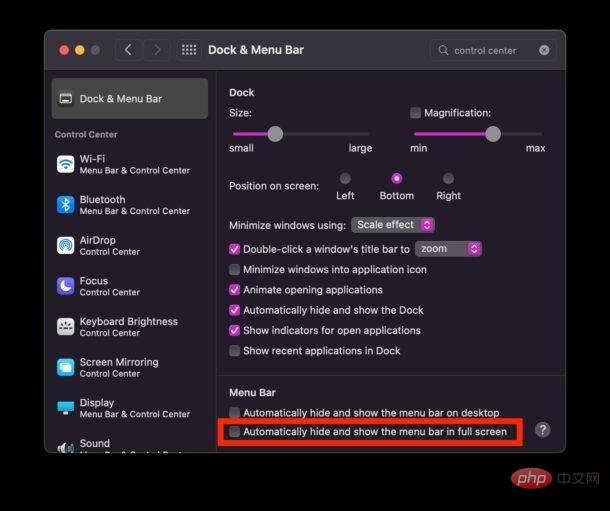
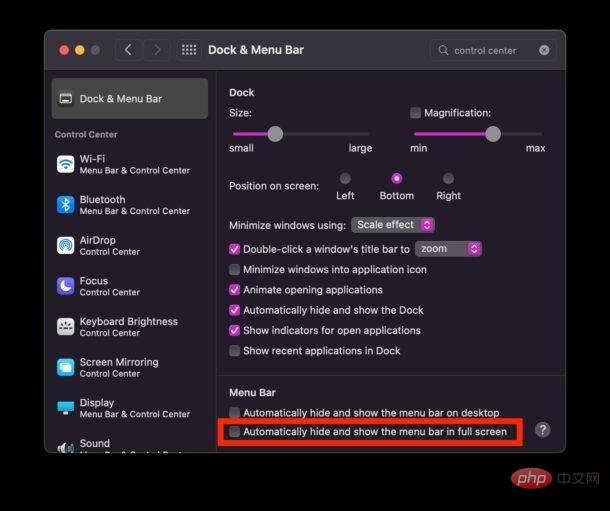
Comment garder la barre de menus en mode plein écran sur Mac
Présentation de l'article:Comment garder la barre de menus visible en mode plein écran sur Mac Si vous souhaitez vous assurer que la barre de menus reste visible même lorsqu'une application sur votre Mac est en mode plein écran, vous pouvez procéder comme suit : Déroulez le menu Pomme. et allez dans Préférences Système Paramètres Sélectionnez "Dock et barre de menus" Préférences Décochez "Masquer et afficher automatiquement la barre de menu en plein écran" pour qu'elle soit désactivée. Désormais, lorsque vous entrez en mode plein écran sur n'importe quelle fenêtre ou application sous macOS, la barre de menu apparaîtra. sur l'écran Le dessus reste visible. Essayez-le vous-même et vous verrez comment cela fonctionne. Cela diffère du comportement par défaut du mode plein écran, qui masque la barre de menu jusqu'à ce que le curseur de la souris se déplace vers le haut de l'écran pour la révéler. Dans le comportement par défaut, le menu apparaît uniquement lorsque le curseur se déplace sur
2023-05-04
commentaire 0
2841

Exemples pour expliquer comment masquer et afficher la barre de menu en utilisant CSS
Présentation de l'article:Dans le développement de sites Web, la barre de menus constitue souvent une partie importante du site Web pour faciliter la navigation et le fonctionnement des utilisateurs. Cependant, nous souhaitons parfois masquer la barre de menus dans certaines situations, par exemple pour réduire l'espace de la page lors de l'optimisation pour mobile ou lors de la création d'un site Web réactif, la barre de menus doit être masquée sur les appareils à petit écran, et lorsque le bouton hamburger est cliqué Je viens de le montrer. Dans cet article, nous présenterons quelques techniques CSS de base pour masquer et afficher la barre de menus. 1. Utilisez l'attribut display pour contrôler l'affichage et le masquage de la barre de menus.
2023-04-21
commentaire 0
1891

Utilisation des onglets supérieurs de MUI
Présentation de l'article:MUI est un framework frontal hautes performances qui se rapproche le plus de l'expérience APP native. Ses fonctions les plus importantes sont : l'actualisation déroulante, la navigation latérale, le menu d'opération de déclenchement coulissant et les onglets supérieurs (inférieurs), etc.
2017-10-13
commentaire 0
4263

Explication détaillée de l'utilisation de l'onglet supérieur de MUI
Présentation de l'article:MUI est un framework frontal hautes performances qui se rapproche le plus de l'expérience APP native. Ses fonctions les plus importantes sont : l'actualisation déroulante, la navigation latérale, le menu d'opération de déclenchement coulissant et les onglets supérieurs (inférieurs), etc.
2018-01-27
commentaire 0
3340