10000 contenu connexe trouvé
Le plug-in jQuery jRumble implémente la gigue de la page Web elements_jquery
Présentation de l'article:jRumble est un plug-in jQuery qui vous permet de jitter les éléments de votre choix. Vous n'avez besoin que d'une seule ligne de code lors de l'appel. Certains effets de tramage sont assez mignons. Les effets de tramage personnalisables sont très sympas. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1565
Le plug-in jQuery bgStretcher.js implémente les effets d'arrière-plan plein écran_jquery
Présentation de l'article:Le plug-in jQuery bgstretcher.js peut modifier automatiquement et dynamiquement l'image d'arrière-plan de la page Web. Ce plug-in recommandé par sharejs.com peut être personnalisé de plusieurs manières pour changer automatiquement l'arrière-plan de la page Web. , très rare, et le code d'appel est également très simple.
2016-05-16
commentaire 0
1601

Qu'est-ce que le curseur dans jquery ?
Présentation de l'article:En jquery, slider signifie "curseur, bloc flottant, curseur de barre de défilement" et est un petit plug-in dans l'interface utilisateur jquery. Le plugin Slider permet la sélection via un curseur. Il existe diverses options, telles que plusieurs poignées et plages. La poignée peut être déplacée à l'aide de la souris ou des touches fléchées.
2020-12-14
commentaire 0
3972

Introduction à la façon d'apporter des modifications au contrôle à distance dans TeamViewer
Présentation de l'article:Nous devons d’abord ouvrir le logiciel teamviewer, puis cliquer sur l’option de menu Autre pour ouvrir la fenêtre de configuration. La configuration par défaut est la configuration générale. Cliquez sur Contrôle à distance pour accéder à la page de configuration du contrôle à distance. À ce stade, nous pouvons définir la qualité de l’image de la télécommande. Si Personnalisé est sélectionné, le bouton Sélectionner les paramètres personnalisés est activé. Cliquez sur le bouton Paramètres personnalisés pour personnaliser la qualité de l'image. Enfin, nous pouvons également définir d'autres options de contrôle à distance.
2024-06-13
commentaire 0
1027
Diapositives du plug-in jQuery pour obtenir des effets de carrousel transparents_jquery
Présentation de l'article:Slides – est un plugin de diaporama jQuery simple, facilement personnalisable et stylisé. Slides fournit des effets de fondu ou de transition de diapositive, un fondu d'entrée et de sortie d'image, un prépressage d'image, une génération automatique de pagination, une boucle, une personnalisation de la lecture automatique et de nombreuses autres options. Avec le plug-in Slides, vous pouvez mélanger les diapositives et définir celle avec laquelle vous souhaitez démarrer le diaporama.
2016-05-16
commentaire 0
1674

Comment choisir le module de catégorie pour créer un site web dans wordpress
Présentation de l'article:En identifiant les catégories de contenu, en choisissant une hiérarchie, en prenant en compte les menus de navigation, en personnalisant les pages de catégories et en utilisant des plugins, vous pouvez choisir les meilleurs modules de catégories WordPress, optimiser l'organisation du contenu et améliorer l'expérience utilisateur. Les modules recommandés incluent les taxonomies personnalisées dans Jetpack, l'optimisation des catégories pour Yoast SEO et les améliorations de l'affichage des catégories WordPress.
2024-04-15
commentaire 0
723

Comment générer automatiquement une table des matières dans Word Vous apprend trois méthodes.
Présentation de l'article:Word, en tant que logiciel bureautique couramment utilisé, nous offre beaucoup de commodité. L'insertion d'une table des matières dans Word peut rendre l'ensemble du document plus clair. Si vous ne savez pas comment ajouter une table des matières dans Word, pourquoi ne pas essayer les 3 méthodes de génération de table des matières simples et rapides suivantes ! Méthode 1 : Utiliser la fonction de catalogue automatique La fonction de catalogue automatique de Word peut très bien nous aider ! Les étapes sont les suivantes : 1. Dans le document Word, placez le curseur à l'endroit où vous souhaitez insérer la table des matières 2. Allez dans l'onglet [Référence] et cliquez sur le bouton [Table des matières] dans le [ Groupe Table des matières] ; 3. Sélectionnez dans le menu déroulant Un style de table des matières prédéfini, ou sélectionnez [Table des matières personnalisée] pour des paramètres plus personnalisés. 4. La table des matières sera insérée dans le document et automatiquement racine ;
2024-08-27
commentaire 0
436


fancybox 是一款优秀的 jquery 弹出层展示插件
Présentation de l'article:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
commentaire 0
1423

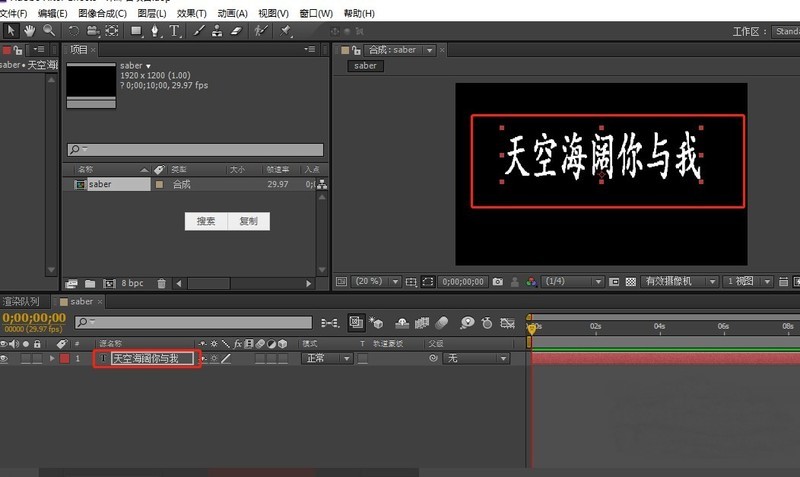
Comment utiliser le plug-in d'effets spéciaux Sabre dans AE_Tutorial sur l'utilisation du plug-in d'effets spéciaux Sabre dans AE
Présentation de l'article:1. Créez une nouvelle composition, cliquez avec le bouton droit sur le panneau des calques pour créer un nouveau calque de texte et ajoutez le texte souhaité. 2. Cliquez ensuite avec le bouton droit sur le panneau des calques et créez un nouveau calque solide avec n'importe quelle couleur. 3. Ensuite, vous pouvez sélectionner sabre, cliquer sur le calque uni (2019CC est un calque de couleur unie), effect-videosopilot-saber, 4. Dans le corps personnalisé, sélectionnez le calque de texte pour le type de thème et sélectionnez le calque de texte. vous venez d'entrer dans le calque de texte. 5. Vous pouvez voir que le texte a déjà pris effet. Il existe une variété d'effets parmi lesquels choisir dans le préréglage et les paramètres peuvent être ajustés en fonction de vos propres besoins. 6. Vous pouvez également ajouter des images clés pour créer des effets d'animation
2024-06-01
commentaire 0
483

Comment insérer un bouton d'action personnalisé dans ppt
Présentation de l'article:Insérez un bouton d'action personnalisé dans ppt : insérez d'abord la forme de bouton que nous voulons dans PPT, puis sélectionnez ce bouton et cliquez sur "Insérer" "Lien" "Action" dans la barre de menu pour accéder à l'interface de configuration des actions, puis nous pouvons définir cela bouton Action à effectuer.
2019-07-22
commentaire 0
56315

Quels sont les plug-ins couramment utilisés pour jquery ?
Présentation de l'article:jQuery est une bibliothèque JavaScript qui facilite la tâche d'écriture de code JavaScript. Cependant, la véritable puissance de jQuery réside dans ses plugins. Les plug-ins jQuery peuvent grandement simplifier le code JavaScript en vous offrant des tonnes de fonctionnalités personnalisables. Dans cet article, nous présenterons certains des plugins jQuery les plus couramment utilisés. 1. jQueryUI jQueryUI est une bibliothèque d'interface utilisateur qui peut vous fournir divers composants d'interface utilisateur, tels que des sélecteurs de date, des barres de progression.
2023-04-24
commentaire 0
1319

Une introduction détaillée aux événements de build personnalisés dans Visual Studio
Présentation de l'article:Personnaliser la façon d'ouvrir les événements générés
En spécifiant des événements de build personnalisés, vous pouvez exécuter des commandes automatiquement avant le démarrage ou une fois la build terminée. Dans Visual Studio, cliquez avec le bouton droit sur le projet -> Propriétés pour accéder au menu des propriétés du projet.
Syntaxe pour les événements générés personnalisés
Générer des événements suit la même syntaxe que les commandes DOS. Par exemple, lors du démarrage du débogage, créez un dossier dans un certain répertoire
mkdir c:\logs
La liste de macros intégrée vous permet d'accéder plus rapidement au répertoire du projet
Cliquez sur [Macro] -》Sélectionnez la macro à insérer dans la [Liste de macros]-》Cliquez sur
2017-06-26
commentaire 0
2318

Sélection et comparaison des plug-ins jQuery focus map
Présentation de l'article:Sélection et comparaison des plug-ins de carte de focus jQuery Dans le développement Web, les carrousels de carte de focus sont une exigence courante, ce qui peut aider les sites Web à présenter des effets de page plus dynamiques et attrayants. En tant que bibliothèque JavaScript populaire, jQuery fournit de nombreux excellents plug-ins de carte de focus. Les développeurs peuvent choisir le plug-in approprié en fonction de leurs propres besoins pour obtenir l'effet carrousel de la carte de focus. Cet article comparera plusieurs plug-ins jQuery focus map couramment utilisés et fournira des exemples de code spécifiques. ChouetteCarrouselOw
2024-02-27
commentaire 0
1128

Méthode de mise en œuvre de l'effet de liste déroulante à sélection multiple personnalisée jQuery
Présentation de l'article:Dans le projet, vous devez personnaliser un plug-in à sélection multiple dans une liste déroulante. Pour les problèmes commerciaux, il est préférable de l'implémenter vous-même. Cet article présente principalement en détail l'effet de liste déroulante à sélection multiple personnalisée jQuery. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-06
commentaire 0
2679

Comment définir les images pour qu'elles volent en fonction de la trajectoire dans ppt2013
Présentation de l'article:Ouvrez ppt2013 et recherchez l'image qui doit être personnalisée. L'éditeur a inséré une icône au format png dans ce ppt. Ensuite, vous devez personnaliser le chemin de cette icône. Sélectionnez l'icône, cliquez avec le bouton droit, cliquez sur [Animation personnalisée] et la page d'opération apparaîtra sur la droite. S'il y a une page d'opération directement à droite, cliquez directement sur l'option [Effet]. Cliquez sur [Ajouter un effet] et sélectionnez l'option [Chemin d'action] en bas. Il convient de noter que l'icône png doit être dans l'état sélectionné, sinon l'option [Ajouter un effet] ne peut pas être sélectionnée. Vous pouvez voir les options de chemin personnalisé, notamment : ligne droite, courbe, polygone arbitraire et courbe libre. Peut être sélectionné selon les besoins. Après la sélection, la souris se transforme en forme de croix et vous pouvez modifier le chemin en cliquant sur le bouton gauche. Après édition, revenez
2024-04-16
commentaire 0
722

Pratique des composants Vue : développement d'un composant de sélection coulissante
Présentation de l'article:Composant Vue en action : Développement d'un composant de sélecteur coulissant Introduction : Le sélecteur coulissant est un composant interactif courant qui peut être utilisé pour sélectionner des dates, des heures, des villes et d'autres fonctions sur le mobile ou le bureau. Cet article expliquera comment utiliser le framework Vue pour développer un composant de sélecteur coulissant à travers un exemple de code. Contexte : Le composant de sélection coulissante se compose généralement de plusieurs zones coulissantes, chaque zone coulissante représente une dimension sélectionnée, telle que l'année, le mois, le jour, etc. L'utilisateur peut faire une sélection en faisant glisser le sélecteur avec son doigt, et la zone coulissante défilera au fur et à mesure du glissement du doigt, et enfin
2023-11-24
commentaire 0
1313

Comment pycharm formate le code
Présentation de l'article:Comment formater le code dans pycharm : 1. Formatage manuel, utilisez la touche de raccourci "Ctrl+Alt+L" pour formater le code dans le fichier actuel ; 2. Personnalisez les règles de style de code, entrez l'option "Paramètres" et sélectionnez "Éditeur". " , et enfin sélectionnez « Style de code » ; 3. Utilisez le plug-in Python Code Formatter pour le formatage ; 4. Pour un formatage automatique, cochez « Optimiser les importations à la volée » dans les paramètres.
2023-12-07
commentaire 0
3129

Comment configurer le glissement des calques dans un cercle dans PSCC La sélection automatique vous aidera ?
Présentation de l'article:Lorsque nous traitons des images dans PSCC, nous devons souvent déplacer plusieurs calques. Cependant, par défaut, le calque en mouvement est déplacé un calque à la fois. Existe-t-il un moyen de faire glisser directement le calque dans le cercle. pour le faire. [Méthode de fonctionnement] Tout d'abord, nous sélectionnons [Déplacer l'outil] dans la barre d'outils et appuyons sur la touche de raccourci [V]. Ensuite, nous cochons [Sélection automatique] dans les options de l'outil ci-dessus et le définissons sur [Couche]. De cette façon, nous pouvons sélectionner directement les calques à déplacer sur le canevas. Vous constaterez que les calques sont sélectionnés par lots et vous pouvez les déplacer directement.
2024-02-15
commentaire 0
798