10000 contenu connexe trouvé

Utilisez uniapp pour obtenir un effet de défilement plein écran
Présentation de l'article:L'utilisation d'uniapp pour obtenir l'effet de défilement plein écran nécessite des exemples de code spécifiques. Dans le développement d'applications mobiles, l'effet de défilement plein écran est une méthode d'interaction courante. En utilisant le framework uniapp, nous pouvons facilement obtenir cet effet. Cet article expliquera comment utiliser uniapp pour réaliser un défilement en plein écran et donnera des exemples de code détaillés. L'effet de défilement plein écran combine généralement le changement de page et l'animation de défilement, permettant aux utilisateurs de changer de page via des gestes coulissants dans l'application, améliorant ainsi l'interaction et l'expérience utilisateur. Ci-dessous, nous suivrons les étapes ci-dessous pour obtenir l'effet de défilement plein écran
2023-11-21
commentaire 0
1564

Méthode jQuery pour obtenir la hauteur de l'écran
Présentation de l'article:Application jQuery : Comment obtenir la hauteur de l'écran ? Avec l'utilisation généralisée des appareils mobiles et des différentes tailles d'écran, il est souvent nécessaire d'obtenir la hauteur de l'écran pour s'adapter aux différents appareils lors du développement front-end. Dans les projets utilisant jQuery, la hauteur de l'écran peut être obtenue via un code simple et traitée en conséquence selon les besoins. Cet article explique comment utiliser jQuery pour obtenir la hauteur de l'écran et donne des exemples de code spécifiques. 1. Comment obtenir la hauteur de l'écran dans jQuery, vous pouvez utiliser $(window).height()
2024-02-25
commentaire 0
686

Comment Uniapp s'adapte-t-il à l'écran ?
Présentation de l'article:uniapp présente l'avantage du développement multiplateforme, permettant aux développeurs de créer facilement des applications multiplateformes via un ensemble de codes. Parmi eux, l’adaptation aux différentes tailles d’écran est l’un des facteurs importants pour garantir l’expérience utilisateur de l’application. Cet article présentera comment uniapp s'adapte à la taille de l'écran. 1. Qu'est-ce qu'un écran adaptatif ? Adaptatif signifie que l'application peut être affichée de manière transparente sur différents appareils. Autrement dit, sous différentes résolutions, la composition et la mise en page de l'application peuvent être automatiquement ajustées pour s'adapter à la taille de l'écran. Par exemple, la taille et la présentation des applications sur les smartphones doivent être différentes de celles des tablettes et des ordinateurs de bureau.
2023-05-22
commentaire 0
7014

HTML, CSS et jQuery : un guide technique pour obtenir des effets de défilement en plein écran
Présentation de l'article:HTML, CSS et jQuery : Un guide technique pour obtenir des effets de défilement en plein écran Introduction : Les effets de défilement en plein écran sont l'un des éléments les plus courants et les plus accrocheurs de la conception Web moderne. Au fur et à mesure que l'utilisateur fait défiler, le contenu passe en plein écran de manière fluide et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour obtenir un effet de défilement plein écran et fournit des exemples de code détaillés. 1. Préparation Tout d'abord, nous devons introduire les fichiers et bibliothèques nécessaires dans le fichier HTML. Marquez la <tête>
2023-10-26
commentaire 0
1092

Comment implémenter l'effet de défilement plein écran dans Vue
Présentation de l'article:Comment obtenir un effet de défilement plein écran dans Vue Dans la conception Web, l'effet de défilement plein écran peut offrir aux utilisateurs une expérience de navigation très unique et fluide. Cet article expliquera comment obtenir l'effet de défilement plein écran dans Vue.js, ainsi que des exemples de code spécifiques. Afin d'obtenir l'effet de défilement plein écran, nous devons d'abord utiliser le framework Vue.js pour construire le projet. Dans Vue.js, nous pouvons utiliser vue-cli pour créer rapidement un squelette de projet. Ensuite, nous devons introduire des bibliothèques tierces pour obtenir l'effet de défilement, comme la pleine page
2023-11-08
commentaire 0
1195


HTML, CSS et jQuery : créez un magnifique effet de défilement en plein écran
Présentation de l'article:HTML, CSS et jQuery : créez un bel effet de défilement plein écran Dans la conception Web moderne, l'effet de défilement plein écran est devenu un élément de conception très populaire et attrayant. Cet effet spécial permet aux pages Web de présenter des effets de transition visuellement percutants grâce au défilement, offrant ainsi aux utilisateurs une expérience plus interactive et plus fluide. Cet article présentera brièvement comment utiliser HTML, CSS et jQuery pour créer un bel effet de défilement plein écran et fournira des exemples de code spécifiques. Nous devons d’abord créer un HTM de base
2023-10-27
commentaire 0
1330

Comment utiliser le plug-in de barre de défilement de jQuery, Nicescroll ?
Présentation de l'article:Le plug-in de barre de défilement Nicescroll est un plug-in de barre de défilement très puissant basé sur jQuery. Il ne nécessite pas de CSS supplémentaire et est compatible avec presque tous les navigateurs. IE6+ ne nécessite qu'un morceau de code à implémenter, est très intrusif, le style est entièrement personnalisable, prend en charge les événements tactiles et peut être utilisé sur les écrans tactiles. Introduisez les fichiers de base Le plug-in doit introduire la bibliothèque jquery de la version 1.5.X ou supérieure.
2017-07-19
commentaire 0
1777

Il est révélé que HarmonyOS NEXT va remodeler l'expérience d'adaptation sur écran pliant et créer une différenciation
Présentation de l'article:[CNMO Technology News] Le 5 juillet, un blogueur numérique a publié sur Weibo qu'il attendait avec impatience que Harmony OS NEXT de Huawei soit capable de remodeler l'ensemble du paravent et de créer une différenciation dans l'industrie. Problème d'adaptation des applications Depuis l'avènement des téléphones mobiles à écran pliable, ceux-ci sont confrontés à des problèmes d'adaptation des applications. En raison de la forme unique de l'écran, de nombreuses applications ne sont pas complètement affichées ou ne sont pas pratiques à utiliser sur l'écran pliable, ce qui affecte l'expérience utilisateur. Solution HarmonyOSNEXT HarmonyOSNEXT est basée sur la technologie distribuée de Huawei et fournit aux développeurs une solution « une fois développée, multi-déploiement ». Les développeurs écrivent le code une seule fois et l'application peut s'adapter automatiquement à divers appareils tels que les téléphones à barres chocolatées, les téléphones à écran pliable, les tablettes, etc., pour obtenir une expérience utilisateur unifiée et personnalisée.
2024-08-21
commentaire 0
828

Guide d'adaptation React Mobile : Comment optimiser l'effet d'affichage des applications frontales sur différents écrans
Présentation de l'article:Guide d'adaptation React Mobile : Comment optimiser l'effet d'affichage des applications frontales sur différents écrans Ces dernières années, avec le développement rapide de l'Internet mobile, de plus en plus d'utilisateurs sont habitués à utiliser les téléphones mobiles pour parcourir des sites Web et utiliser diverses applications. . Cependant, les tailles et résolutions des différents écrans de téléphones mobiles varient considérablement, ce qui pose certains défis au développement front-end. Pour que le site Web et l'application aient de bons effets d'affichage sur différents écrans, nous devons nous adapter au terminal mobile et optimiser le code front-end en conséquence. Utiliser la mise en page réactive La mise en page réactive est un
2023-09-29
commentaire 0
1716

Comment configurer un économiseur d'écran sur le système Linux
Présentation de l'article:Pour définir un économiseur d'écran sur un système Linux, suivez simplement les étapes ci-dessous : 1. Ouvrez les paramètres du système ; 2. Sélectionnez « Écran », « Affichage » ou « Gestion de l'alimentation » 3. Recherchez l'option « Économiseur d'écran » ; économiseur d'écran ; 5. Définir l'heure d'activation de l'économiseur d'écran ; 6. Appliquer les modifications. De plus, vous pouvez télécharger des économiseurs d'écran tiers depuis Internet et les copier dans le répertoire spécifié pour l'installation. Une fois le réglage terminé, l'écran se verrouille ou affiche automatiquement l'économiseur d'écran spécifié après que le système soit inactif pendant un certain temps.
2024-04-11
commentaire 0
1383

Qu'est-ce que le code d'écran adaptatif HTML ?
Présentation de l'article:Le code d'écran adaptatif HTML est <meta name="viewport" content="width=device-width,initial-scale=1"/> Ce code signifie que la largeur de la page Web est égale à la largeur de l'écran par défaut, et la. le rapport de mise à l'échelle d'origine est de 1,0.
2020-02-07
commentaire 0
22801

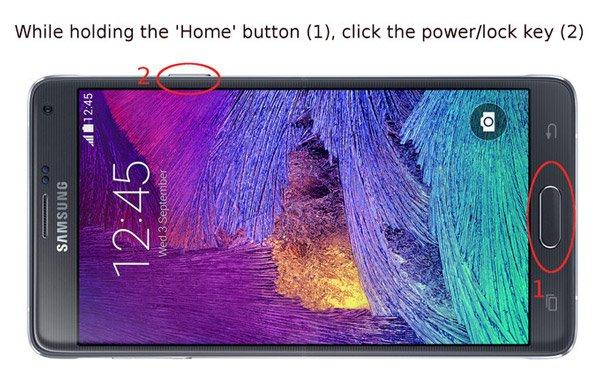
Comment prendre des captures d'écran sur Samsung Note4 À voir absolument : La bonne façon de prendre des captures d'écran sur Samsung Note4.
Présentation de l'article:Le Samsung Galaxy Note 4 est désormais disponible. Ce nouveau smartphone propose plusieurs applications du Google Play Store et des propres applications de Samsung, et dispose également du meilleur écran de smartphone disponible. Alors, comment ce téléphone prend-il des captures d'écran ? La méthode de capture d'écran du Galaxy Note4 est la même que celle des autres téléphones Samsung, très simple. Appuyez simplement et maintenez enfoncés le bouton « Accueil » et le bouton « Alimentation/Déverrouillage » en même temps, et l'écran clignotera brièvement pour indiquer que la capture d'écran est réussie et automatiquement enregistrée dans l'album photo du téléphone. Les utilisateurs peuvent utiliser cette méthode pour prendre des captures d'écran et partager le contenu de l'écran pendant le jeu. Convient aux appareils plus anciens tels que Galaxy Note3 et Note2.
2024-02-06
commentaire 0
546

Normes pour le positionnement collant et l'analyse des éléments et exigences pour le positionnement collant
Présentation de l'article:Le positionnement collant est une technique de mise en page Web courante qui offre une meilleure expérience utilisateur en gardant les éléments dans une position fixe lors de leur défilement. Cet article analysera les normes, les éléments et les exigences en matière de positionnement collant et fournira des exemples de code spécifiques. 1. Compatibilité standard du positionnement collant : le positionnement collant devrait fonctionner normalement sur les navigateurs grand public, tels que Chrome, Firefox, Safari, etc. Effet de défilement : les éléments doivent effectuer une transition fluide lors du défilement pour éviter le scintillement ou l'instabilité. Conception réactive : le positionnement collant doit s'adapter aux différents appareils et tailles d'écran pour garantir
2024-02-02
commentaire 0
618

Conception réactive CSS : adapter la mise en page aux différents appareils et tailles d'écran
Présentation de l'article:Conception réactive CSS : adaptation de la mise en page à différents appareils et tailles d'écran, nécessitant des exemples de code spécifiques. Avec la popularité des appareils mobiles et l'émergence de différentes tailles d'écran, nous devons de plus en plus prendre en compte l'adaptabilité de la mise en page sur différents appareils dans la conception Web. Le design réactif CSS est une technologie qui permet aux pages Web d'afficher les meilleurs résultats sur différents appareils. Cet article présentera la méthode d'implémentation du responsive design CSS à travers des exemples de code spécifiques. 1. Requêtes média Les requêtes média sont un moyen en CSS de s'adapter à différents appareils et tailles d'écran. En utilisant
2023-11-18
commentaire 0
2013

Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Présentation de l'article:Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
2023-11-21
commentaire 0
1053

Comment créer une barre de défilement personnalisée en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer une barre de défilement personnalisée à l'aide de HTML, CSS et jQuery Dans le processus de développement Web, la barre de défilement est un composant indispensable pour faire défiler le contenu d'une page Web. Bien que les navigateurs proposent déjà des styles et des fonctions de barre de défilement par défaut, nous souhaitons parfois pouvoir personnaliser le style de la barre de défilement en fonction de nos besoins de conception. Cet article explique comment utiliser HTML, CSS et jQuery pour créer une barre de défilement personnalisée et fournit des exemples de code spécifiques. Tout d'abord, nous avons besoin d'une structure HTML simple,
2023-10-25
commentaire 0
703

Remplir automatiquement l'écran d'accueil de l'iPhone avec vos applications les plus utilisées
Présentation de l'article:Vous retrouvez-vous fréquemment à faire défiler plusieurs pages de l’écran d’accueil de votre iPhone pour accéder aux applications auxquelles vous accédez le plus souvent ? Si tel est le cas, il est probable que vous ayez déjà rempli la première page avec certaines de vos applications préférées. Mais et si tu pouvais au
2024-08-09
commentaire 0
454
















