10000 contenu connexe trouvé

Comment modifier la taille de la police dans pycharm
Présentation de l'article:Les étapes pour modifier la taille de la police dans PyCharm sont les suivantes : ouvrez la fenêtre des paramètres ; accédez à Editeur > Police ; sélectionnez la police souhaitée dans le menu déroulant Famille de polices ; entrez ou sélectionnez la taille de la police (unités de pixels) dans Taille de la police ; ; cliquez sur le bouton "Appliquer" Appliquer les modifications.
2024-04-19
commentaire 0
435

Comment créer une disposition de menu de navigation réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une disposition de menu de navigation réactive à l'aide de HTML et CSS Le menu de navigation est un élément très important dans la conception d'un site Web, il aide les utilisateurs à parcourir et à naviguer rapidement vers différentes parties du site Web. Avec la popularité des appareils mobiles, le design réactif est devenu l'un des éléments nécessaires, car sur des écrans de différentes tailles, la disposition et le style des menus de navigation doivent être ajustés pour s'adapter aux différents appareils. Dans cet article, je vais vous montrer comment créer une disposition de menu de navigation réactive à l'aide de HTML et CSS, et fournir des exemples de code spécifiques. laissez-nous
2023-10-19
commentaire 0
1026

Comment créer une navigation verticale réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une navigation verticale réactive Le menu de navigation est l'une des parties importantes du site Web, offrant aux utilisateurs la fonctionnalité nécessaire pour parcourir et naviguer sur le site Web. Comment créer une navigation verticale réactive qui puisse s'adapter à différentes tailles d'écran et appareils est devenu un problème qui doit être résolu. Dans cet article, je vais vous montrer comment créer une navigation verticale réactive en utilisant HTML, CSS et jQuery. Tout d'abord, nous devons créer une structure HTML de base contenant le menu de navigation
2023-10-24
commentaire 0
1172

Comment désactiver le menu global dans le système Ubuntu ?
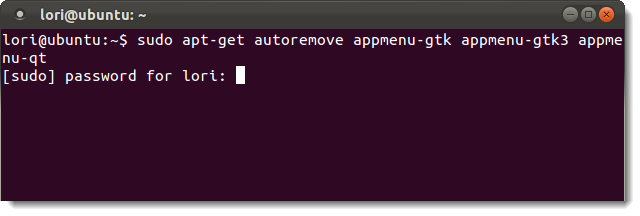
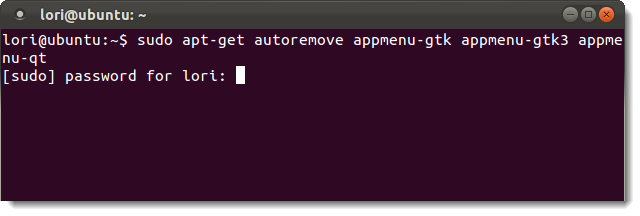
Présentation de l'article:À partir d'Ubuntu 11.04, une nouvelle fonctionnalité a été ajoutée appelée menu global, qui est une barre de menu commune partagée par toutes les applications (illustré ci-dessus). La plupart d'entre nous sont habitués à ce que chaque fenêtre d'application ait sa propre barre de menus. Un menu global est disponible sur le panneau supérieur du bureau Unity, quel que soit l'endroit où se trouve la fenêtre de l'application. Si la fenêtre de l'application dans le coin inférieur droit de votre écran est redimensionnée trop petite, la barre de menus de l'application reste sur le panneau supérieur. Cela peut être déroutant et inconfortable si vous n’y êtes pas habitué. Cette expérience fait principalement référence à "Voici comment apprendre Linux". Si vous n'aimez pas le nouveau menu global et souhaitez déplacer la barre de menu vers chaque fenêtre d'application, nous vous montrerons comment désactiver le menu global. 1. Appuyez sur Ctrl+Al
2024-01-11
commentaire 0
1204

Comment modifier la taille de la police pycharm
Présentation de l'article:La taille de la police peut être modifiée dans PyCharm en suivant ces étapes : Ouvrez la fenêtre des paramètres. Accédez à Apparence et comportement > Apparence. Utilisez le curseur ou le champ de saisie pour ajuster la taille de la police. Cliquez sur le bouton Appliquer pour appliquer les modifications.
2024-04-18
commentaire 0
541

Comment augmenter la taille de la police dans pycharm
Présentation de l'article:L'agrandissement des polices dans PyCharm améliore la lisibilité du code et le confort oculaire. Voici les étapes : Ouvrez Paramètres (Fichier > Paramètres) Accédez à Éditeur > Police Dans le menu déroulant Police, sélectionnez la taille de police souhaitée Cliquez sur Appliquer pour enregistrer les modifications.
2024-04-03
commentaire 0
1010

Comment changer la taille de la police dans Webstorm
Présentation de l'article:Ajustez la taille de la police dans WebStorm : ouvrez la fenêtre Paramètres (Ctrl+Alt+S/Cmd+,). Accédez à Éditeur > Paramètres de police. Entrez la valeur de pixel souhaitée dans le champ "Taille de police". Cliquez sur Appliquer et sur OK pour enregistrer les modifications.
2024-04-08
commentaire 0
1204

Comment créer une barre de navigation réactive avec CSS3 et Js
Présentation de l'article:Aujourd'hui, j'ai créé une barre de navigation réactive qui peut changer automatiquement le style de la barre de navigation avec différentes résolutions d'écran ou tailles de fenêtre de navigateur. La principale chose utilisée ici est CSS3 Media Query.
2016-05-16
commentaire 0
2877

Comment ouvrir le panneau de la fenêtre de navigation dans WPS2019 Vous le saurez après avoir lu ceci.
Présentation de l'article:WPS2019 est un logiciel d'édition et de traitement de documents que de nombreux amis utilisent dans leur travail de bureau quotidien. Il peut aider tout le monde à modifier facilement divers documents et à améliorer l'efficacité du bureau. Certains amis ne savent toujours pas comment ouvrir le panneau de la fenêtre de navigation dans WPS, je vais donc vous expliquer aujourd'hui comment ouvrir le panneau de la fenêtre de navigation. Les amis intéressés devraient y jeter un œil. Étapes de la méthode : 1. Ouvrez WPS2019, cliquez sur le fichier et cliquez sur l'option [Options] dans la liste du menu contextuel des outils. 2. Cliquez sur l'option d'affichage. Une fois l'opération terminée, la situation spécifique est celle indiquée dans la figure ci-dessous. 3. Recherchez le [Volet de navigation] sur la droite et cliquez sur l'option en dessous. Une fois l'opération terminée, la situation spécifique est celle indiquée dans la figure ci-dessous.
2024-02-10
commentaire 0
952

Comment modifier la taille de la police dans pycharm
Présentation de l'article:PyCharm permet d'ajuster la taille de la police de l'éditeur pour améliorer la lisibilité et l'expérience de développement. Les étapes comprennent : Ouvrez la fenêtre Paramètres et accédez aux paramètres Polices. Sélectionnez la police souhaitée et saisissez la taille en pt ou px. Cliquez sur Appliquer pour enregistrer les modifications. Une taille de police de 12 à 16 pts est recommandée.
2024-04-18
commentaire 0
475

Comment désactiver ou supprimer complètement les widgets dans Win11 ? Explication détaillée de la méthode de fonctionnement
Présentation de l'article:Les widgets sont une fonction intégrée du système Windows 11. Parfois, ils peuvent nous apporter du confort, mais la plupart du temps, ils sont une horreur. Alors, comment devrions-nous les désactiver complètement ? Jetons un coup d'œil ci-dessous ! Méthode 1 : désactiver les widgets Étape 1 : ouvrir les paramètres pour ouvrir les paramètres du système Windows 11 Vous pouvez utiliser la touche de raccourci Win + I ou cliquer sur l'icône des paramètres dans le menu Démarrer. Étape 2 : Sélectionnez « Personnalisation » Dans la fenêtre des paramètres, cliquez sur l'option « Personnalisation » dans la barre de navigation de gauche. Étape 3 : Entrez les paramètres « Barre des tâches et menu Démarrer » sur la page « Personnalisation », puis cliquez sur l'option « Barre des tâches et menu Démarrer » dans la barre de navigation de gauche. Étape 4 : Désactivez les widgets. Sur la page "Barre des tâches et menu Démarrer", recherchez l'option "Widgets".
2024-06-03
commentaire 0
474


Comment afficher et appliquer la barre de navigation de mots
Présentation de l'article:Après avoir saisi le document Word, nous modifierons le texte dans le chapitre. En fait, nous pouvons modifier le texte dans la barre de navigation de mots. Alors, savez-vous comment afficher la barre de navigation de mots ? Comment est-il appliqué ? Ci-dessous, l'éditeur vous expliquera comment afficher la barre de navigation de mots et comment l'appliquer. Vous pouvez suivre et apprendre. 1. Ouvrez d'abord un document Word vierge, saisissez un article, puis naviguez pour voir l'effet, comme le montre la figure ci-dessous. 2. Cliquez ensuite sur « Affichage » et sélectionnez l'option « Volet de navigation » sous la barre de menu d'affichage, comme indiqué dans la figure ci-dessous. 3. Ensuite, dans l'onglet « Volet de navigation », cliquez sur le volet de navigation latéral « Gauche ». 4. La navigation dans les chapitres suivants s'affichera.
2024-03-20
commentaire 0
1083

Comment implémenter le redimensionnement automatique du texte pour les pages Web réactives ?
Présentation de l'article:Ce guide montre comment réaliser un redimensionnement automatique du texte dans des pages Web réactives en utilisant une combinaison de CSS et jQuery pour garantir que le texte s'adapte parfaitement aux différentes tailles de fenêtre, offrant ainsi aux utilisateurs une expérience de lecture optimale sur tous les appareils.
2024-10-24
commentaire 0
700

Comment ajuster la taille de la police dans pycharm
Présentation de l'article:Pour ajuster la taille de la police dans PyCharm, procédez comme suit : Ouvrez la fenêtre des paramètres et accédez à Éditeur > Polices. Ajustez la taille dans le champ "Taille de police". Cliquez sur Appliquer et rechargez PyCharm pour appliquer les modifications. Vous pouvez également ajuster d'autres paramètres de police, notamment la police, le style, la hauteur de ligne et voir les modifications dans l'aperçu.
2024-04-17
commentaire 0
1314

Comment changer la couleur d'arrière-plan dans Webstorm
Présentation de l'article:La couleur d'arrière-plan de WebStorm peut être modifiée en suivant ces étapes : Ouvrez la fenêtre Préférences et accédez à Éditeur > Schéma de couleurs. Choisissez une palette de couleurs et sélectionnez le menu déroulant « Arrière-plan de l'éditeur ». Sélectionnez Personnalisé et utilisez le sélecteur de couleurs pour choisir une couleur d'arrière-plan. Cliquez sur OK et Appliquer pour mettre en œuvre les modifications.
2024-04-08
commentaire 0
1239

Quelles sont les unités relatives en CSS
Présentation de l'article:Les unités relatives en CSS incluent le pourcentage, l'unité de fenêtre, l'unité relative de police, l'unité de longueur relative, etc. Introduction détaillée : 1. Le pourcentage est une unité de mesure relative à l'élément parent. En CSS, vous pouvez utiliser le pourcentage pour spécifier la taille, la marge, le remplissage et d'autres attributs de l'élément. L'unité de pourcentage est très couramment utilisée et peut être ajustée. de manière adaptative en fonction de la taille de l'élément parent.La taille de l'élément ;2. L'unité de fenêtre est une unité de mesure par rapport à la fenêtre du navigateur, et l'unité de fenêtre peut ajuster la taille de l'élément en fonction de la taille du navigateur. fenêtre ; 3. L'unité relative de la police est une unité relative à la taille de la police, etc.
2023-10-16
commentaire 0
1349

Beyond Compare compare les méthodes de configuration de la mise en page
Présentation de l'article:Ouvrez BeyondCompare, sélectionnez la session de comparaison hexadécimale et ouvrez l'interface d'opération de session. Cliquez sur le bouton [Ouvrir le fichier] respectivement sur les côtés gauche et droit de l'interface pour sélectionner le fichier hexadécimal à comparer. Cliquez sur le bouton [Afficher] dans la barre de menu de la session de comparaison hexadécimale et sélectionnez [Mise en page] [Options, ouvrir] Mise en page [Page de la fenêtre] dans le menu développé. Dans la fenêtre de présentation hexadécimale ouverte, le contenu principal comprend : le nombre d'octets dans chaque groupe, le nombre de groupes dans chaque élément, le nombre de fenêtres appropriées et le nombre de contextes. Les valeurs correspondantes peuvent être ajustées en fonction. la taille du fichier de comparaison et les exigences de comparaison.
2024-04-18
commentaire 0
502

Tutoriel sur la mise en œuvre d'un menu coulissant réactif à l'aide de CSS
Présentation de l'article:Un didacticiel sur l'utilisation de CSS pour implémenter un menu coulissant réactif nécessite des exemples de code spécifiques. Dans la conception Web moderne, la conception réactive est devenue une compétence essentielle. Pour s'adapter à différents appareils et tailles d'écran, nous devons ajouter un menu réactif au site Web. Aujourd'hui, nous utiliserons CSS pour implémenter un menu coulissant réactif et vous fournirons des exemples de code spécifiques. Jetons d’abord un coup d’œil à la mise en œuvre. Nous allons créer une barre de navigation qui se réduit automatiquement lorsque la largeur de l'écran est inférieure à un certain seuil et s'agrandit en cliquant sur le bouton de menu.
2023-11-21
commentaire 0
1075