10000 contenu connexe trouvé

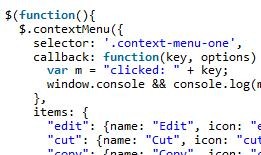
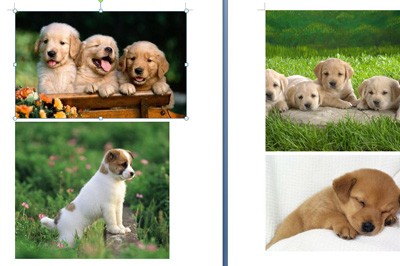
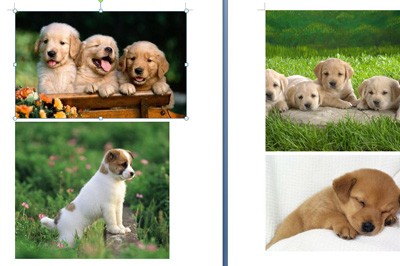
plug-in de filigrane d'image jquery
Présentation de l'article:Img2Blob.js est un plug-in jquery qui peut ajouter des filigranes personnalisés aux images. Ce plug-in de filigrane d'image peut convertir des images en objets blob, puis leur ajouter des effets de filigrane personnalisés.
2017-01-19
commentaire 0
2359

Comment utiliser les plug-ins dans Uniapp
Présentation de l'article:Comment utiliser les plug-ins dans Uniapp : Installer les plug-ins : Recherchez et installez dans HBuilderX. Configurez le plugin : ajoutez le champ usingComponents dans manifest.json. Utilisation de plug-ins : appelé à l'aide des balises de composant de plug-in. Plug-in personnalisé : créez un composant Vue et enregistrez-le dans le module de plug-in. Utilisez un plugin personnalisé : installez-le et configurez-le dans votre projet, puis appelez-le à l'aide d'une balise de composant personnalisée.
2024-04-06
commentaire 0
732

2013年优秀jQuery插件整理小结_jquery
Présentation de l'article:今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等
2016-05-16
commentaire 0
1725

Quels sont les projets de chargement paresseux ?
Présentation de l'article:Les projets de chargement paresseux incluent jQuery Lazy, LazyLoad, lazyload, lozad.js, echo.js, etc. Introduction détaillée : 1. jQuery Lazy : un plug-in de chargement paresseux d'images basé sur jQuery qui peut retarder le chargement des images sur la page et prend en charge les effets de chargement et les paramètres de configuration personnalisés 2. LazyLoad : une bibliothèque de chargement paresseux JavaScript légère qui peut retarder le chargement ; d'images, de vidéos, d'audio et d'autres ressources, et prend en charge des fonctions de synchronisation de chargement et de rappel personnalisées, etc.
2023-11-13
commentaire 0
698
Le plug-in jQuery bgStretcher.js implémente les effets d'arrière-plan plein écran_jquery
Présentation de l'article:Le plug-in jQuery bgstretcher.js peut modifier automatiquement et dynamiquement l'image d'arrière-plan de la page Web. Ce plug-in recommandé par sharejs.com peut être personnalisé de plusieurs manières pour changer automatiquement l'arrière-plan de la page Web. , très rare, et le code d'appel est également très simple.
2016-05-16
commentaire 0
1601
Diapositives du plug-in jQuery pour obtenir des effets de carrousel transparents_jquery
Présentation de l'article:Slides – est un plugin de diaporama jQuery simple, facilement personnalisable et stylisé. Slides fournit des effets de fondu ou de transition de diapositive, un fondu d'entrée et de sortie d'image, un prépressage d'image, une génération automatique de pagination, une boucle, une personnalisation de la lecture automatique et de nombreuses autres options. Avec le plug-in Slides, vous pouvez mélanger les diapositives et définir celle avec laquelle vous souhaitez démarrer le diaporama.
2016-05-16
commentaire 0
1674

Comment insérer une table des matières dans un document Word
Présentation de l'article:La méthode pour insérer une table des matières graphique dans un document Word est la suivante : 1. Créez d'abord un document et insérez plusieurs images et tableaux ; 2. Ajoutez ensuite les légendes respectives aux images et aux tableaux ; 3. Cliquez ensuite sur [Citation], [Tableau ; du contenu], [ Insérer un répertoire]; 4. Enfin, définissez les options du répertoire.
2020-01-07
commentaire 0
16750

Partagez un puissant plug-in d'édition d'images Vue (venez l'essayer !)
Présentation de l'article:Cet article partagera avec vous un plug-in d'édition d'images Vue aussi puissant qu'un autre. Il peut faire pivoter, zoomer, recadrer, graffiti, annoter, ajouter du texte, etc. aux images. Venez l'essayer et l'ajouter à vos images. collection!
2021-11-26
commentaire 0
7577

Que sont les plug-ins à chargement différé ?
Présentation de l'article:Les plug-ins de chargement paresseux incluent LazyLoad.js, Echo.js, LazyLoadXT, Unveil.js, etc. Introduction détaillée : 1. LazyLoad.js est un plug-in JavaScript léger qui peut implémenter le chargement paresseux d'images, prend en charge un timing de chargement et des effets de chargement personnalisés, et peut être utilisé avec d'autres bibliothèques JavaScript 2. Echo.js est un outil simple et facile ; -pour utiliser le plug-in de chargement paresseux d'image qui utilise l'attribut de données HTML5 pour spécifier les images qui doivent être chargées paresseusement, etc.
2023-11-13
commentaire 0
745

Comment insérer un style d'image personnalisé dans ppt2013
Présentation de l'article:Démarrez le logiciel ppt, créez une nouvelle présentation vierge, cliquez sur l'option [Insérer] -> [Image] dans la barre de menu du titre et insérez une image qui doit être utilisée pour éditer la présentation. Sélectionnez l'image, cliquez sur l'onglet [Format] sous l'outil Image, cliquez sur l'option [Recadrer] sous la barre d'options de format, puis cliquez sur [Recadrer en forme] dans la barre d'options du menu contextuel. Cliquez sur la forme qui doit être recadrée dans le cadre d'option contextuel [Forme] Ici, la forme recadrée est le style de forme de [Cloud Markup] sous l'annotation. En revenant à la fenêtre de présentation, nous constatons que la bordure de l'image a été automatiquement ajustée au style de forme de la légende du nuage. Mais cet effet n’est pas très bon et doit être modifié. Cliquez ensuite sur l'option [Recadrer] sous l'onglet Outils Image -> Format.
2024-04-16
commentaire 0
1140

fancybox 是一款优秀的 jquery 弹出层展示插件
Présentation de l'article:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
commentaire 0
1423

Comment configurer deux images à animer en même temps dans PPT
Présentation de l'article:1. Double-cliquez pour ouvrir le document de test. 2. Après avoir cliqué sur le travail pour créer le premier document ppt, cliquez sur Insérer--Image--À partir d'un fichier dans le menu. 3. Sélectionnez le fichier que nous avons inséré et cliquez sur Insérer. 4. Insérez-en une autre de la même manière, puis faites glisser et ajustez les deux images à la position appropriée. 5. Sélectionnez deux images en même temps, cliquez avec le bouton droit sur - Groupe - Groupe, pour que les deux images n'en fassent qu'une. 6. Sélectionnez le graphique fusionné, cliquez avec le bouton droit sur - Personnaliser l'animation. 7. Cliquez sur Ajouter un effet, sélectionnez un effet et cliquez sur OK. Lorsque vous regardez le PPT, vous constaterez que les deux images bougent ensemble.
2024-03-26
commentaire 0
1105

Comment numéroter automatiquement les images dans Word_Cette fonction peut vous aider
Présentation de l'article:Vous devez d’abord formater toutes les images. Ensuite, nous sélectionnons l'image dans laquelle nous voulons insérer le numéro, cliquons sur l'onglet [Référence] ci-dessus et sélectionnons [Insérer une légende]. Créez-y une nouvelle étiquette, sélectionnez le type de numérotation que vous souhaitez insérer, comme une image, puis définissez le type de numérotation. Ceux-ci peuvent être définis selon vos propres préférences. Après le réglage, cliquez sur OK, puis sélectionnez l'image suivante et répétez
2024-06-13
commentaire 0
1047

Comment implémenter la fonction de prévisualisation d'image dans Uniapp
Présentation de l'article:Comment implémenter la fonction d'aperçu d'image dans uni-app Introduction : Dans le développement d'applications mobiles, l'aperçu d'image est une fonction couramment utilisée. Dans uni-app, nous pouvons implémenter la fonction d'aperçu de l'image en utilisant des plug-ins uni-ui ou des composants personnalisés. Cet article présentera comment implémenter la fonction d'aperçu d'image dans uni-app, avec des exemples de code. 1. Utilisez le plug-in uni-ui pour implémenter la fonction de prévisualisation d'image. uni-ui est une bibliothèque de composants basée sur Vue.js développée par DCloud, qui fournit un groupe d'interface utilisateur riche.
2023-07-04
commentaire 0
8430

Comment marquer un cadre rouge sur une capture d'écran Mac
Présentation de l'article:Certains utilisateurs de Mac ne savent pas comment marquer les cases rouges lors de la prise de captures d'écran. En fait, il suffit d'ouvrir la loupe du lanceur pour rechercher l'aperçu, puis d'ouvrir l'image d'aperçu pour le marquer. N'est-ce pas très simple ? Comment marquer une case rouge sur une capture d'écran Mac 1. Cliquez sur la loupe du lanceur pour rechercher un aperçu. 2. Cliquez sur le fichier et cliquez sur Ouvrir. 3. Sélectionnez l'image que vous souhaitez modifier et cliquez sur Ouvrir. 4. Après avoir entré, vous pouvez modifier et annoter en haut.
2024-02-06
commentaire 0
1948
jQuery implémente le code d'effet spécial accordéon translucide vertical Sharing_jquery
Présentation de l'article:Il s'agit d'un code d'effets spéciaux d'expansion et de contraction d'image de navigation de tiroir de survol jquery. Les utilisateurs peuvent également personnaliser le titre et la description textuelle de la diapositive correspondante. Il s'agit d'un code source d'effets spéciaux de diapositive très pratique.
2016-05-16
commentaire 0
1496

Méthode détaillée pour configurer des diapositives PPT en déplaçant la souris sur le texte pour afficher des images
Présentation de l'article:1. Définissez d’abord une animation personnalisée pour l’objet image. 2. Si vous souhaitez rendre l'effet plus réaliste, veuillez utiliser l'effet d'animation [Apparaître] comme indiqué ci-dessus. Après avoir défini l'effet personnalisé pour l'objet image, nous verrons le nom de l'animation personnalisée sur le côté droit de la fenêtre, tel que [1good] dans l'image. Utilisez maintenant le bouton gauche de la souris pour cliquer sur le petit triangle. vers le bas dans la direction de l'image, et une liste contextuelle apparaîtra comme suit. 3. Dans le menu ci-dessus, sélectionnez [Options d'effet] et une fenêtre contextuelle apparaîtra comme indiqué sur l'image. 4. Dans l'image ci-dessus, passez à l'onglet [Timing], cliquez sur [Déclencheur], puis sélectionnez [Démarrer l'effet lorsque les objets suivants sont cliqués] ci-dessous et sélectionnez [Titre 1 : Image 1] à droite. Ce paramètre signifie que lors de la lecture du diaporama, cliquez sur le texte dans [Image 1] et il sera affiché.
2024-03-26
commentaire 0
799