10000 contenu connexe trouvé

jQuery exploite un effet d'animation de dégradé de couleur d'arrière-plan
Présentation de l'article:Cette fois, je vais vous présenter l'effet d'animation de dégradé de couleur d'arrière-plan de l'opération jQuery. Quelles sont les précautions à prendre pour l'effet d'animation de dégradé de couleur d'arrière-plan de l'opération jQuery ?
2018-04-19
commentaire 0
3253

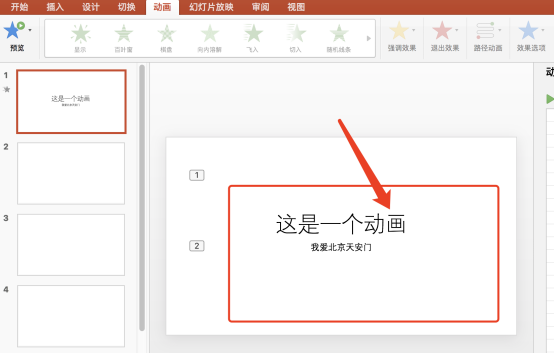
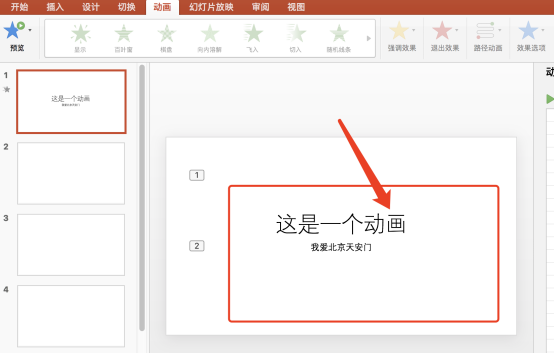
Ce que vous devez savoir sur la façon de supprimer les effets d'animation d'arrière-plan PPT !
Présentation de l'article:Récemment, j'ai reçu une lettre d'un camarade de classe me demandant comment annuler l'effet d'animation d'arrière-plan dans PPT. Comme nous le savons tous, lorsque nous créons un PPT, afin de rendre le PPT plus riche, nous utiliserons des effets d'animation. Ou, lorsque nous utilisons le modèle PPT pour animer, l'arrière-plan a également son propre effet d'animation. Alors, comment annuler l'effet d'animation PPT ? Aujourd'hui, nous allons parler de cette question en détail. Les étudiants intéressés devraient le récupérer rapidement ! Les étapes sont les suivantes : 1. Tout d'abord, nous ouvrons le logiciel PPT sur l'ordinateur et ouvrons le fichier PPT qui doit être traité, puis nous trouvons l'effet de [Animation] dans la [Barre d'outils] ci-dessus ; 2. Après cela, nous trouvons et cliquons sur le bouton [Volet d'animation] sur le côté droit de la [Barre d'outils] ;
2024-03-20
commentaire 0
1270

Effet d'animation du jeu de lancer de dés implémenté à l'aide de jQuery_jquery
Présentation de l'article:Tout le monde doit avoir joué au jeu du lancer de dés.Aujourd'hui, je vais partager avec vous comment utiliser jQuery pour réaliser l'effet d'animation du lancer de dés.L'effet d'animation est obtenu grâce à la fonction d'animation personnalisée animate() de jQuery et combiné avec le changement d'image d'arrière-plan CSS.
2016-05-16
commentaire 0
1378

Comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments
Présentation de l'article:Comment utiliser CSS pour implémenter des effets d'animation d'image d'arrière-plan rotatifs d'éléments. Les effets d'animation d'image d'arrière-plan peuvent augmenter l'attrait visuel et l'expérience utilisateur des pages Web. Cet article explique comment utiliser CSS pour obtenir l'effet d'animation d'arrière-plan rotatif des éléments et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une image d’arrière-plan, qui peut être n’importe quelle image de votre choix, comme une image du soleil ou un ventilateur électrique. Enregistrez l'image et nommez-la "bg.png". Ensuite, créez un fichier HTML et ajoutez un élément div dans le fichier, en le définissant sur
2023-11-21
commentaire 0
1387
notes d'étude sur l'effet d'animation jquery (8 effets)_jquery
Présentation de l'article:Cet article partage une note d'étude sur l'effet d'animation jquery, qui fournit une analyse détaillée de l'effet d'animation jquery et explique les principes des effets de fondu d'entrée et de sortie et des effets de glissement. Si vous souhaitez bien apprendre l'effet d'animation jquery, lisez cet article patiemment. Je pense que vous trouverez quelque chose d’inattendu.
2016-05-16
commentaire 0
1259

jQuery之动画效果大全
Présentation de l'article:jQuery之动画效果大全
2016-12-07
commentaire 0
1516
Effet de menu de navigation de changement d'arrière-plan dynamique implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement l'effet de menu de navigation de changement d'arrière-plan dynamique implémenté par jQuery. Il implique les techniques de mise en œuvre du changement d'arrière-plan dynamique des éléments de la page jquery. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
948

Comment animer les couleurs d'arrière-plan avec jQuery ?
Présentation de l'article:Animation des couleurs d'arrière-plan avec jQueryFaire apparaître ou disparaître la couleur d'arrière-plan d'un élément est une technique courante utilisée pour attirer l'attention ou créer...
2024-11-17
commentaire 0
920

Cliquez sur le bouton CSS3 pour obtenir un effet d'animation de dégradé d'arrière-plan
Présentation de l'article:Cet article vous présente comment utiliser CSS3 pour réaliser l'effet d'animation dégradée sur l'arrière-plan du bouton lorsque vous cliquez sur le bouton. L'effet après la mise en œuvre est très bon lors du développement, les boutons utilisant cet effet donneront aux utilisateurs une sensation très cool. . Le sentiment d'éblouissement, amis intéressés, venez jeter un oeil ci-dessous.
2017-02-16
commentaire 0
1861

Quels sont les effets d'animation dans jQuery ?
Présentation de l'article:Les effets d'animation dans jQuery incluent : slideDown, slideUp, etc. pour obtenir des effets de glissement ; fadeIn, fadeToggle, etc. pour obtenir des effets de fondu d'entrée et de sortie.
2018-11-28
commentaire 0
6389

Tutoriel d'animation CSS : vous apprenez étape par étape comment obtenir des effets d'arrière-plan scintillants
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'arrière-plan scintillants Introduction : Dans la conception Web, les effets d'animation peuvent ajouter de la vitalité et de l'attrait aux pages Web. L'animation CSS est un moyen simple mais puissant d'obtenir des effets d'animation. Ce didacticiel vous apprendra étape par étape comment utiliser l'animation CSS pour obtenir un effet d'arrière-plan clignotant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML contenant les éléments auxquels l'animation doit être appliquée. Dans cet exemple, nous allons créer un élément div et lui donner un identifiant unique, comme
2023-10-19
commentaire 0
1205

jQuery生成假加载动画效果
Présentation de l'article:jQuery生成假加载动画效果
2016-12-03
commentaire 0
1372

Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir des effets d'arrière-plan dynamiques
Présentation de l'article:Tutoriel d'animation CSS : vous apprenez étape par étape à implémenter des effets d'arrière-plan dynamiques dans la conception Web, les effets d'animation peuvent ajouter de la vivacité à la page et attirer l'attention de l'utilisateur. L'animation CSS est un moyen d'obtenir ces effets. Ce didacticiel vous apprendra étape par étape comment utiliser CSS pour obtenir un effet d'arrière-plan animé, en utilisant des exemples de code spécifiques pour vous faciliter la compréhension et l'application. Étape 1 : Créer une structure HTML Tout d'abord, nous devons créer une structure HTML contenant le contenu. Ajoutez un élément div dans la balise body et donnez-lui un nom unique
2023-10-20
commentaire 0
1074
jQuery implémentation de l'effet d'image d'arrière-plan dynamique method_jquery
Présentation de l'article:Cet article présente principalement la méthode d'implémentation de l'effet d'image d'arrière-plan dynamique jQuery, impliquant des nombres aléatoires JavaScript et des techniques liées au style CSS. C'est très simple et pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1928

affichage de l'animation de l'opération jquery et effets cachés
Présentation de l'article:Cette fois, je vais vous présenter l'affichage et le masquage de l'animation de l'opération jquery. Quelles sont les précautions à prendre pour afficher et masquer l'animation de l'opération jquery ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-26
commentaire 0
2412