10000 contenu connexe trouvé

Comment ajouter des publicités sur un site WordPress
Présentation de l'article:Étapes pour ajouter des publicités sur votre site Web WordPress : Choisissez le bon réseau publicitaire ou la bonne plateforme. Créez un code publicitaire et ajoutez-le à votre site Web. Choisissez où vos annonces apparaîtront, y compris des zones telles que la barre latérale, le bas des articles et les en-têtes de page. Configurez les paramètres des annonces, en ajustant la taille et la couleur en fonction de la conception du site Web.
2024-04-15
commentaire 0
1171

Partage de conseils professionnels : plusieurs façons d'éliminer les publicités sur les sites Web avec les dedecms
Présentation de l'article:[Titre] Partage de conseils professionnels : plusieurs façons d'utiliser les Dedecms pour éliminer la publicité sur les sites Web À l'ère d'Internet, la publicité sur les sites Web est devenue un moyen important pour de nombreux sites Web de gagner de l'argent. réduire également le nombre de visites sur le site Web. Afin d'améliorer la qualité et l'expérience utilisateur du site Web, certains administrateurs de sites Web espèrent éliminer les publicités excessives par des moyens techniques. Cet article présentera plusieurs techniques qui peuvent être utilisées pour éliminer les publicités de sites Web dans le système de site Web dedecms et fournira des exemples de code spécifiques. 1. Utilisez les sélecteurs CSS
2024-03-12
commentaire 0
462
基于jQuery的仿flash的广告轮播代码_jquery
Présentation de l'article:很多网站的首页都有广告轮播,今天闲来看了一网站的首页广告轮播方式,是通过 jQuery的blockSlide插件实现的,然后自己测试了一下,很好。
2016-05-16
commentaire 0
1176

HTML, CSS et jQuery : créez un tableau d'affichage à défilement automatique
Présentation de l'article:HTML, CSS et jQuery : créez un tableau d'affichage à défilement automatique Dans la conception Web moderne, les tableaux d'affichage sont souvent utilisés pour transmettre des informations importantes et attirer l'attention des utilisateurs. Un tableau d'affichage à défilement automatique est largement utilisé sur les pages Web. Il permet au contenu du bulletin de défiler et de s'afficher sur la page sous forme d'animation, améliorant ainsi l'effet d'affichage des informations et l'expérience utilisateur. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un tableau d'affichage à défilement automatique et fournit des exemples de code spécifiques. Tout d'abord, nous avons besoin d'un HT
2023-10-27
commentaire 0
1736

PHP et PHPMAILER : Comment mettre en œuvre la fonction de promotion publicitaire de l'envoi d'emails sur le site internet ?
Présentation de l'article:PHP et PHPMAILER : Comment mettre en œuvre la fonction de promotion publicitaire de l'envoi d'emails sur le site internet ? À l’ère numérique d’aujourd’hui, le courrier électronique est devenu l’un des principaux moyens de communication professionnelle et personnelle. La promotion par e-mail sert également d’outil marketing et joue un rôle important dans le marketing. Dans le développement de sites Web, PHP et PHPMAILER sont deux outils très puissants qui peuvent nous aider à réaliser la fonction de publicité et de promotion de l'envoi d'e-mails. Cet article explique comment utiliser PHP et PHPMAILER pour implémenter la fonction de promotion par e-mail sur le site Web.
2023-07-21
commentaire 0
1061

Quelle est la carte de focus de jquery
Présentation de l'article:La carte de focus de jquery est un plug-in permettant d'afficher plusieurs images ou publicités sur des pages Web. Il est développé sur la base de la bibliothèque jquery et peut aider les développeurs à implémenter la fonction de carte de focus dans les pages Web de manière simple et flexible. Les images ciblées sont généralement utilisées sur la page d'accueil ou sur les pages désignées d'un site Web pour attirer l'attention des utilisateurs et améliorer l'effet visuel du site Web.
2023-07-11
commentaire 0
1369

À partir du code source, nous pouvons rendre le site Web dedecms sans publicité.
Présentation de l'article:Afin de rendre le site Web dedecms sans publicité, nous devons partir du code source et modifier les fichiers principaux du site Web. Dans cet article, nous aborderons des étapes spécifiques et des exemples de code pour vous aider à créer un site Web Dedecms sans publicité. Étape 1 : Sauvegardez les fichiers du site Web Avant d'apporter des modifications, assurez-vous de sauvegarder les fichiers du site Web pour éviter des situations inattendues. Vous pouvez sauvegarder l'intégralité du dossier du site Web dedecms via l'outil FTP ou le panneau de configuration. Étape 2 : Modifier le fichier principal dedecms
2024-03-12
commentaire 0
1203

Comment créer un carrousel d'images dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamiques Dans la conception et le développement de sites Web, le carrousel d'images est une fonction fréquemment utilisée pour afficher plusieurs images ou bannières publicitaires. Grâce à la combinaison de HTML, CSS et jQuery, nous pouvons obtenir un effet carrousel d'images dynamique, ajoutant de la vitalité et de l'attrait au site Web. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamique simple et fournit des exemples de code spécifiques. Étape 1 : Configurer la jonction HTML
2023-10-25
commentaire 0
1321

Comment créer une barre de notification à défilement réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une barre de notification à défilement réactive Avec la popularité des appareils mobiles et l'augmentation des exigences des utilisateurs en matière d'expérience d'accès aux sites Web, la conception d'une barre de notification à défilement réactive est devenue de plus en plus importante. La conception réactive garantit que le site Web s'affiche correctement sur différents appareils et que les utilisateurs peuvent facilement visualiser le contenu des notifications. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une barre de notification à défilement réactive et fournira des exemples de code spécifiques. Nous devons d’abord créer le HTM
2023-10-26
commentaire 0
1314

Comment concevoir un menu de barre latérale moderne en utilisant HTML et CSS ?
Présentation de l'article:Lorsque vous réfléchissez à la mise en page d'un site Web typique, vous inclurez très probablement une liste de liens importants (les liens de navigation vers différentes sections de la page Web) à droite ou à gauche de la zone de contenu principale. Ce composant est appelé « barre latérale » et est souvent utilisé comme menu sur les pages Web. Bien qu'il soit largement utilisé, les développeurs ajoutent souvent cet élément aux sites Web pour naviguer entre les pages ou même vers différentes parties d'une page Web. Comprenons cette fonctionnalité et essayons de créer une barre latérale moderne en utilisant uniquement HTML et CSS. Qu'est-ce qu'un menu latéral ? Une barre latérale est une colonne statique située à droite ou à gauche de la zone de contenu principale. Ce composant contient des liens de navigation, des widgets ou d'autres liens nécessaires au sein du site Web (pour la page d'accueil, le contenu ou d'autres parties). Un exemple est donné ci-dessous pour démontrer
2023-08-31
commentaire 0
1424

HTML, CSS et jQuery : créez une barre de navigation extensible
Présentation de l'article:HTML, CSS et jQuery : création d'une barre de navigation extensible Dans la conception Web, la barre de navigation est un élément crucial. Elle aide non seulement les utilisateurs à parcourir et à naviguer rapidement dans le contenu du site Web, mais améliore également l'expérience utilisateur. Cet article explique comment utiliser HTML, CSS et jQuery pour créer une barre de navigation extensible, avec des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer la structure HTML de base. Une barre de navigation est généralement un composant en forme de barre horizontale qui contient plusieurs liens de navigation. Ce qui suit est
2023-10-24
commentaire 0
867

Examinons de plus près le fonctionnement des cartes de focus jQuery
Présentation de l'article:L'image de focus jQuery est un élément de conception Web couramment utilisé qui attire l'attention des utilisateurs en faisant pivoter automatiquement les images et améliore l'effet visuel de la page. Il est souvent utilisé pour l’affichage de carrousels sur la page d’accueil du site internet, l’affichage d’espaces publicitaires, etc. Cet article fournira un aperçu approfondi du fonctionnement des cartes de focus jQuery et fournira des exemples de code spécifiques. Tout d’abord, comprenons les bases du fonctionnement des cartes de focus jQuery. La carte de focus contient généralement un conteneur d'images et un conteneur de boutons de navigation. Le conteneur d'images est utilisé pour afficher le contenu de l'image, et le conteneur de boutons de navigation est utilisé pour contrôler la découpe de l'image.
2024-02-27
commentaire 0
1187

Comment utiliser JQuery pour implémenter la fonction de modification des informations de compte
Présentation de l'article:JQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement Web. À l'ère moderne d'Internet, la fonction de modification des informations de compte est une fonction importante que chaque site Web doit prendre en compte. Vous pouvez utiliser JQuery pour modifier facilement les informations de compte. Cet article présentera brièvement comment utiliser JQuery pour modifier les informations de compte. 1. Prérequis Avant d'écrire la fonction de modification des informations de compte, vous devez avoir une certaine compréhension de JQuery. Si vous ne maîtrisez pas encore JQuery, vous pouvez d'abord lire les tutoriels et la documentation pertinents
2023-04-06
commentaire 0
601

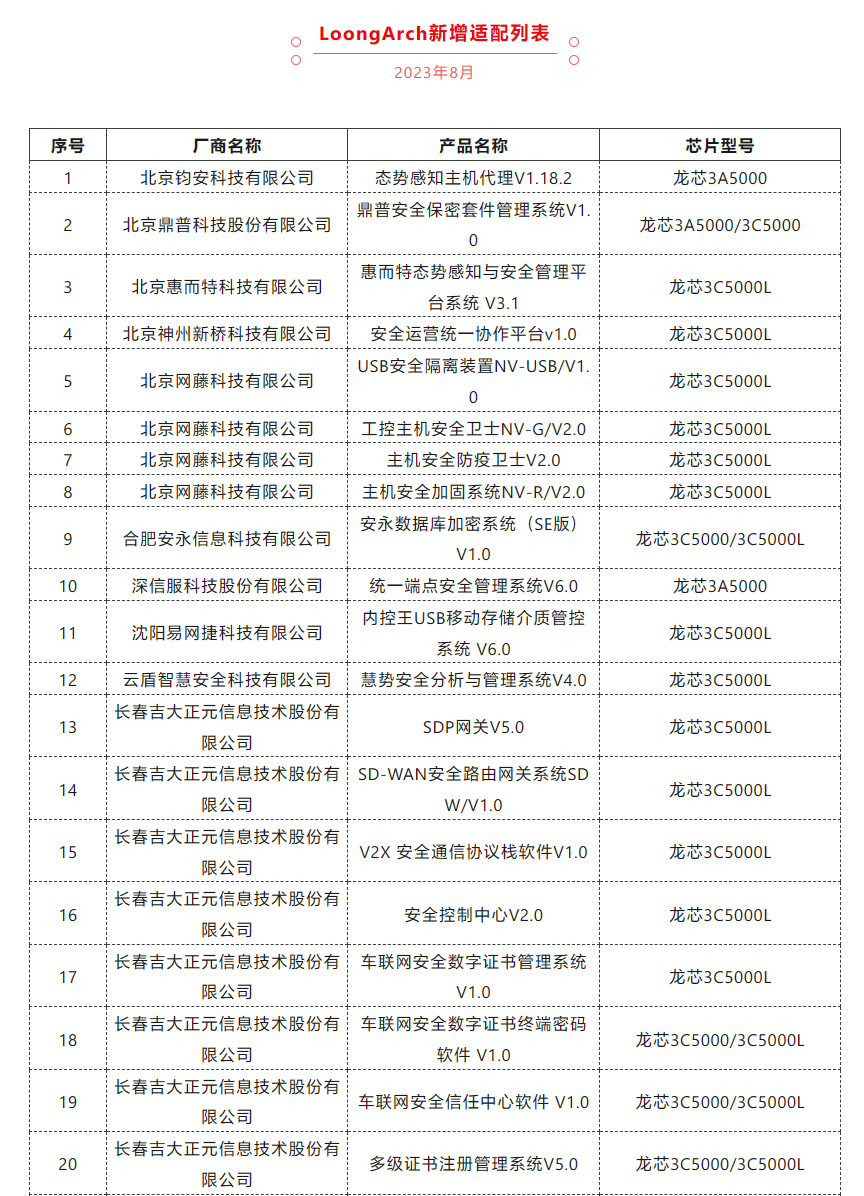
Loongson Zhongke : 132 nouveaux produits adaptatifs ont été ajoutés en août pour servir les domaines de la sécurité, des soins médicaux, de la culture et du tourisme, etc.
Présentation de l'article:Ce site Web a rapporté le 15 septembre que, selon le compte public officiel de Loongson Zhongke, les plates-formes de bureau et de serveur Loongson ont ajouté 132 nouveaux produits d'adaptation provenant de 74 entreprises en août de cette année, dont 20 applications et systèmes de sécurité, et des systèmes d'entreprise. , 10 modèles de middleware et 38 modèles d'autres produits. Les produits adaptés sont orientés vers la protection de la sécurité, le tourisme culturel intelligent, la santé médicale et d'autres domaines. Voici la liste des adaptations en annexe de ce site : Loongson Zhongke a également déclaré que les utilisateurs peuvent obtenir plus d'informations sur les logiciels en visitant la colonne « Centre d'adaptation » du site Web de certification d'adaptation. Reportez-vous à Loongson Platform Adaptation Dynamics | à la plateforme LoongArch et la plateforme Loongson est adaptée à la déclaration publicitaire du site Web : Cet article contient des liens de saut externes (y compris, mais sans s'y limiter, des hyperliens, des liens 2D
2023-09-17
commentaire 0
1323

Une explication détaillée de la méthode de stockage du cache de colonnes PHPcms
Présentation de l'article:PHPcms est un système de gestion de contenu open source très populaire et largement utilisé dans la construction de divers sites Web. Parmi eux, la mise en cache des colonnes est une fonction très importante qui peut améliorer efficacement la vitesse d'accès et les performances du site Web. Cet article fournira une explication détaillée de la méthode de stockage du cache de colonnes PHPcms, y compris le concept de base du cache, la méthode de stockage et des exemples de code spécifiques. 1. Le concept de base de la mise en cache Dans PHPcms, la mise en cache fait référence au stockage de certaines données fréquemment consultées en mémoire ou sur le disque dur afin de réduire le nombre d'accès à la base de données pour chaque requête.
2024-03-14
commentaire 0
967

Comment aligner la pagination dans Bootstrap 4 ?
Présentation de l'article:Bootstrap 4 est un framework de programmation front-end populaire pour créer des sites Web réactifs et axés sur les mobiles. Il fournit divers éléments CSS et JavaScript tels que des barres de navigation, des formulaires, des boutons, des modaux, etc. qui peuvent être utilisés pour créer rapidement un site Web avec une apparence moderne et esthétique. L'alignement de la pagination dans Bootstrap 4 fait référence à la méthode de positionnement des composants de pagination des pages Web. Cependant, la pagination est généralement centrée. Les classes justifier-content-* permettent un alignement à gauche ou à droite. Méthodes Il existe plusieurs méthodes d'alignement de pagination possibles dans Bootstrap4 - en utilisant les classes .justify-content-* en utilisant les classes text-* Comprenons maintenant chaque méthode en détail avec des exemples. carré
2023-09-16
commentaire 0
1357

Comment utiliser Empire CMS
Présentation de l'article:Guide d'installation et de configuration d'Empire CMS : téléchargez le package d'installation et téléchargez-le sur le serveur, puis terminez l'installation en accédant au nom de domaine. Configurez les informations de base : nom du site Web, mots-clés, champs, modèle de données et colonnes. Gestion du contenu : publier des articles, télécharger des images, télécharger des fichiers. Profitez de l'extension : contrôlez l'apparence du site, gérez les utilisateurs, modérez les commentaires, publiez des annonces. Renforcez la protection de la sécurité : définissez des autorisations, empêchez les attaques par injection et sauvegardez régulièrement les données. Autres considérations : assurez-vous que l'environnement du serveur répond aux exigences, mettez régulièrement à jour Empire CMS et personnalisez-le si nécessaire.
2024-04-17
commentaire 0
931

Maîtrisez les techniques de positionnement fixe pour rendre les éléments de votre page Web aussi stables qu'une montagne
Présentation de l'article:Apprenez à corriger le positionnement pour rendre les éléments de votre page Web solides. Des exemples de code spécifiques sont nécessaires lors de la conception d'une page Web, il y a souvent des éléments qui doivent être corrigés sur la page, tels que les barres de navigation, les barres latérales ou les bannières publicitaires. Ces éléments doivent rester dans une position fixe sur la page et ne pas bouger lors du défilement de la page. Le positionnement fixe est un moyen courant d'obtenir cet effet. 1. Le principe de base du positionnement fixe Le principe du positionnement fixe est très simple, il s'agit de définir la méthode de positionnement de l'élément sur fi via le style CSS
2024-01-20
commentaire 0
1078

Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Présentation de l'article:Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
2024-02-27
commentaire 0
577

Analyse des attributs et méthodes des éléments d'entrée dans jQuery
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire largement utilisée pour optimiser les effets interactifs et les opérations DOM dans le développement de sites Web. Dans jQuery, il est souvent nécessaire d'exploiter l'élément d'entrée, de modifier ses propriétés et d'appeler ses méthodes associées. C'est une exigence courante. Cet article analysera en détail les attributs et les méthodes de l'élément d'entrée dans jQuery et utilisera des exemples de code spécifiques pour aider les lecteurs à mieux les comprendre et les appliquer. 1. Obtenez et définissez la valeur de l'élément d'entrée. Les exigences les plus élémentaires pour utiliser jQuery pour faire fonctionner l'élément d'entrée.
2024-02-28
commentaire 0
911