10000 contenu connexe trouvé
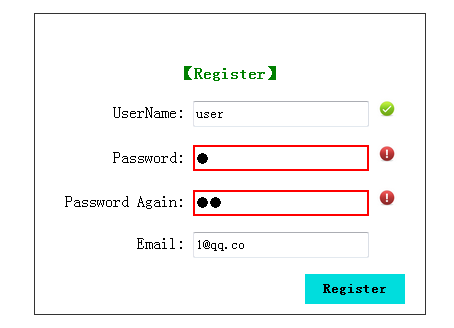
jquery 一个简单的表单验证实例
Présentation de l'article:表单验证在网站开发过程中经常遇到,我们可以使用服务器端语言验证,也可以使用客户端语言来验证。本文章向大家介绍jquery客户端验证表单的一个简单实例。实例仅作参考。
2016-06-01
commentaire 0
824

Simplifiez la validation des formulaires avec jQuery
Présentation de l'article:Dans le didacticiel précédent, nous avons expliqué comment implémenter la validation de formulaire de base à l'aide de certains attributs d'entrée et de certaines expressions régulières en HTML5. Dans ce didacticiel, vous apprendrez à utiliser le plugin jQuery pour ajouter une validation de formulaire simple à votre site Web. Il existe de nombreuses utilisations des plugins jQuery pour valider des formulaires. Il vous offre des fonctionnalités supplémentaires telles que l'affichage facile de messages d'erreur personnalisés et l'ajout d'une logique conditionnelle à la validation du formulaire jQuery. Les bibliothèques de validation vous aident également à ajouter une validation aux formulaires HTML avec peu ou pas de modifications du balisage. Les conditions de validité peuvent également être facilement ajoutées, supprimées ou modifiées à tout moment. Mise en route Nous utiliserons le plugin de validation jQuery dans ce tutoriel. Le plugin offre de nombreuses fonctionnalités et peut également
2023-09-03
commentaire 0
1460

Quelle est la bibliothèque PHP la plus simple pour la validation de formulaires ?
Présentation de l'article:Bibliothèque de validation de formulaire la plus simple pour PHPVous recherchez une bibliothèque PHP simple qui simplifie les tâches de validation de formulaire ? Explorons vos options : Exemple de bibliothèque personnalisée L'utilisateur suggère une classe PHP personnalisée qui intègre des modèles d'expression régulière prédéfinis.
2024-10-17
commentaire 0
701

Comment écrire une validation de formulaire simple en PHP
Présentation de l'article:Avec le développement d’Internet, la validation des formulaires est devenue un élément nécessaire de tout site Web. En tant que langage back-end populaire, PHP fournit également de riches fonctions de validation de formulaire. Dans cet article, nous allons apprendre à écrire une validation de formulaire simple en PHP. Pourquoi la validation des formulaires est nécessaire La validation des formulaires est une mesure importante pour garantir la sécurité des données. En validant les données saisies par les utilisateurs, nous pouvons éviter certains problèmes de sécurité courants, tels que l'injection SQL, les attaques de script intersite (XSS), etc. De plus, la validation du formulaire garantit que les données
2023-06-11
commentaire 0
1667

Exemple de code pour la validation du formulaire jQuery
Présentation de l'article:Cet article présente principalement l'exemple de code de jquery pour compléter la vérification du formulaire. Le code est simple et facile à comprendre. Les amis qui en ont besoin peuvent s'y référer.
2017-09-30
commentaire 0
1938
jquery implémente un simple exemple de validation de formulaire_jquery
Présentation de l'article:L'éditeur ci-dessous vous présentera un exemple de vérification de formulaire simple à l'aide de jquery. L’éditeur le trouve plutôt bien, alors j’aimerais le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
2016-05-16
commentaire 0
1886

Validation des formulaires à l'aide de Parsley.js
Présentation de l'article:Dans ce tutoriel, nous allons vous montrer comment utiliser Parsley.js, une bibliothèque JavaScript principalement utilisée pour valider des formulaires. Parsley aide à valider les formulaires d'une manière très subtile et simple et c'est l'une des bibliothèques de validation de formulaires les plus utilisées. Caractéristiques de Parsley.js Il existe de nombreuses raisons pour lesquelles Parsley est un bon choix pour valider les formulaires JavaScript. Certains d’entre eux sont mentionnés ci-dessous. DOMAPI intuitif - DOMAPI vous permet d'utiliser un anglais simple dans le balisage HTML et Parsley fera le reste. Même pour une simple validation de formulaire, vous n'avez pas besoin d'écrire une seule ligne de JavaScript. Validation de formulaire dynamique-P
2023-08-31
commentaire 0
1418

jquery表单验证需要做些什么_jquery
Présentation de l'article:jquery表单验证需要做些什么,大家知道吗?其实很简单只要做四件事情就可以顺利完成表单验证,想知道哪四件事情吗,请仔细阅读下文。
2016-05-16
commentaire 0
1848

Compétences de validation de formulaire Javascript-soumission form_javascript
Présentation de l'article:JavaScript peut être utilisé pour valider ces données d'entrée dans des formulaires HTML avant que les données ne soient envoyées au serveur. À travers cet article, je vais vous présenter le formulaire de validation-soumission de formulaire Javascript. Les amis qui sont intéressés par la validation de formulaire JavaScript et qui soumettent des connaissances liées au formulaire devraient apprendre ensemble.
2016-05-16
commentaire 0
1304

Validation du formulaire HTML
Présentation de l'article:Guide de validation des formulaires HTML. Ici, nous discutons également de deux manières par lesquelles la validation du formulaire HTML peut être effectuée avec des exemples.
2024-09-04
commentaire 0
1321

jquery验证表单中的单选与多选实例_jquery
Présentation de l'article:这里所说的,用jquery去验证某一组多选至少要有一个选中,某一组单选至少有一个选中,,大家都知道单一的一个用js比较好验证,但是想要用jquery的验证并且用到jquery验证的提示信息,那么这就不好办了
2016-05-16
commentaire 0
909

Validation de formulaire ThinkPHP6 et validation des données : garantir la légalité des données
Présentation de l'article:Validation des formulaires ThinkPHP6 et validation des données : garantir la légalité des données Dans le processus de développement d'applications Web, la validation des formulaires est un élément important pour garantir la légalité et l'intégrité des données. Le framework ThinkPHP6 fournit de puissantes fonctions de validation de formulaire et de validation de données, qui peuvent simplifier le processus de développement et nous aider à réduire l'apparition d'erreurs et de vulnérabilités. 1. Déclaration des règles de validation de validation de formulaire ThinkPHP6 prend en charge l'utilisation d'annotations pour déclarer des règles de validation pour la méthode de requête du contrôleur. Nous pouvons le faire sur la méthode de requête du contrôleur
2023-08-26
commentaire 0
1062
Utilisez JQuery pour implémenter la validation de formulaire intelligent function_jquery
Présentation de l'article:La fonction de vérification de formulaire est souvent utilisée dans les projets.Ensuite, je vais vous présenter un exemple de code d'utilisation de jquery pour implémenter la fonction de vérification de formulaire intelligente.Les amis qui sont intéressés par des informations sur jquery implémentant la fonction de vérification de formulaire devraient apprendre ensemble.
2016-05-16
commentaire 0
1654

Vérification simple du formulaire du module d'inscription réalisée avec les compétences javascript_javascript
Présentation de l'article:Habituellement, il y a beaucoup de travail de validation des données dans nos formulaires de page HTML, et il est inévitable d'écrire beaucoup de code js pour valider le formulaire, ce qui est un travail très fastidieux et ennuyeux. De nombreux programmeurs manquent également souvent cette tâche. J'ai donc écrit ce morceau de code JavaScript pour que tout le monde puisse l'utiliser. C’est très simple à utiliser. Vous pouvez le reprendre et l’étendre librement.
2016-05-16
commentaire 0
987
求教容易的JS验证表单
Présentation de l'article:
求教简单的JS验证表单function change(go){ if(form1.submit.name=="submit") { if (form1.bt.value=="") { alert("请填写文章标题
2016-06-13
commentaire 0
916

Comment implémenter la validation de formulaire dans Vue
Présentation de l'article:Comment implémenter la validation de formulaire dans Vue Dans le développement front-end, la validation de formulaire est une fonction très importante. Il peut garantir que les données saisies par l'utilisateur sont conformes au format et aux exigences attendus, garantissant ainsi l'intégrité et la validité des données. Dans Vue, implémenter la validation de formulaire est devenu très simple. Cet article présentera en détail comment implémenter la validation de formulaire dans Vue et fournira des exemples de code spécifiques. Installer les dépendances Tout d'abord, nous devons installer un plug-in Vue, qui peut simplifier les opérations de validation de formulaire. Exécutez la commande suivante dans le terminal : npminst
2023-11-07
commentaire 0
1231