10000 contenu connexe trouvé

MySQL implémente la fonction de recherche de plats du système de commande
Présentation de l'article:MySQL implémente la fonction de recherche de plats du système de commande. Un code spécifique est requis. Exemple de titre : MySQL implémente la fonction de recherche de plats du système de commande, la fonction de recherche de plats est l'une des fonctions les plus importantes et les plus courantes. Avec l'aide de la fonction puissante de la base de données MySQL, nous pouvons facilement implémenter la fonction de recherche de plats et offrir aux utilisateurs une expérience de commande plus rapide et plus pratique. Ci-dessous, j'utiliserai un exemple simple pour présenter comment utiliser MySQL pour implémenter la fonction de recherche de plats du système de commande. Supposons que nous ayons une page appelée "menu
2023-11-01
commentaire 0
1025

Comment utiliser Layui pour développer un menu de navigation arborescent
Présentation de l'article:Comment utiliser Layui pour développer un menu de navigation basé sur une arborescence Le menu de navigation est l'un des composants courants dans le développement Web, et le menu de navigation basé sur une arborescence peut offrir une meilleure expérience utilisateur et une meilleure intégrité fonctionnelle. Cet article présentera comment utiliser le framework Layui pour développer un menu de navigation basé sur une structure arborescente et fournira des exemples de code spécifiques. 1. Préparation Avant de commencer le développement, vous devez confirmer que le framework Layui a été installé et que les fichiers de ressources Layui pertinents ont été correctement introduits dans la page HTML requise. 2. Compter
2023-10-27
commentaire 0
951

HTML, CSS et jQuery : dresser une liste de données avec filtrage de recherche
Présentation de l'article:HTML, CSS et jQuery : Créez une liste de données avec filtrage de recherche Dans le développement Web, les fonctions d'affichage des données et de recherche sont souvent essentielles. Afin de permettre aux utilisateurs de trouver plus facilement les informations dont ils ont besoin, nous pouvons utiliser HTML, CSS et jQuery pour créer une liste de données avec fonction de filtrage de recherche. Des exemples de codes spécifiques sont détaillés ci-dessous. Tout d’abord, nous avons besoin d’une structure HTML pour afficher la liste des données. Voici un exemple simple : <!DOCTYPEhtm
2023-10-26
commentaire 0
1035

Comment utiliser Layui pour implémenter la fonction de recherche automatique
Présentation de l'article:Introduction à l'utilisation de Layui pour implémenter la fonction de recherche automatique : Layui est un framework de développement frontal léger, simple et facile à utiliser. Il dispose d'un riche ensemble de composants et de modules, notamment des formulaires, des fenêtres contextuelles, une navigation et des menus. , etc. Le composant de saisie semi-automatique peut nous aider à mettre en œuvre des invites intelligentes lors de la recherche et à offrir une meilleure expérience utilisateur. Cet article présentera en détail comment utiliser le composant de saisie semi-automatique de Layui pour implémenter la fonction de recherche et fournira des exemples de code spécifiques. Étape 1 : Présentez Layui et jQuery Tout d'abord, introduisez L en HTML
2023-10-27
commentaire 0
1182

HTML, CSS et jQuery : créez un tableau de données avec une fonctionnalité de recherche
Présentation de l'article:HTML, CSS et jQuery : créez un tableau de données avec fonction de recherche Dans le développement Web moderne, le tableau de données est un élément fréquemment utilisé. Afin de faciliter la recherche et le filtrage des données par les utilisateurs, l'ajout de fonctions de recherche aux tableaux de données est devenu une fonction essentielle. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une table de données avec fonction de recherche et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML de base pour accueillir le tableau de données
2023-10-26
commentaire 0
1041
php动态菜单解决方法
Présentation de l'article:
php动态菜单哪位大神能帮忙解决下php动态菜单的问题?小弟我初出茅庐,思路代码都还不会……大神们最好能给一段php+sqlserver的代码~先谢过了------解决方案--------------------动态菜单得让js来实现,php只负责读取存储的数据传递给 js. 至于php+sqlserver的代码,搜索一下不是蛮多么
2016-06-13
commentaire 0
1423

Processus opérationnel détaillé de recherche de contenu dans le module de code Android Studio
Présentation de l'article:1. Pour rechercher un module dans le code, vous devez d'abord sélectionner le fichier actuel afin que la fonction de recherche puisse être utilisée. Utilisez le curseur pour sélectionner le code dans le fichier. 2. Une fois le curseur sélectionné, cliquez sur l'option [Modifier] dans le menu d'Android Studio. 3. Un menu déroulant apparaîtra, sélectionnez le menu d'options [Rechercher] dans le menu déroulant. 4. Cela fera apparaître le menu de niveau suivant, sélectionnez le menu d'options [rechercher structurellement] dans le menu de niveau suivant. 5. La boîte d'option de recherche structurelle apparaîtra Dans la zone de saisie du modèle de recherche, entrez le contenu de la recherche et cliquez sur l'option [Rechercher].
2024-04-12
commentaire 0
595

Utiliser Java pour écrire des fonctions de recherche et de filtrage pour les données de formulaire
Présentation de l'article:Utilisez Java pour écrire des fonctions de recherche et de filtrage des données de formulaire. Avec le développement rapide des technologies de l'information, une grande quantité de données doit être recherchée et filtrée afin de trouver les informations requises. Dans le développement Web, les utilisateurs remplissent souvent des formulaires pour soumettre des données. Il est donc très important de mettre en œuvre des fonctions de recherche et de filtrage des données des formulaires. Cet article explique comment utiliser Java pour écrire des fonctions de recherche et de filtrage pour les données de formulaire et fournit des exemples de code. 1. Implémentation de la fonction de recherche Pour implémenter la fonction de recherche des données du formulaire, il faut d'abord obtenir les conditions de recherche saisies par l'utilisateur, puis parcourir
2023-08-09
commentaire 0
1376

Comment créer une fonction de prédiction de recherche dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une fonction d'association de recherche dynamique Avec le développement d'Internet, la fonction de recherche est devenue un élément indispensable de notre quotidien. Afin d'améliorer l'expérience de recherche des utilisateurs, les fonctions d'association de recherche dynamique sont devenues une exigence courante. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une fonction de prédiction de recherche simple et efficace, et fournira des exemples de code spécifiques. Travail de préparation Tout d'abord, nous devons préparer les ressources pertinentes. Assurez-vous d'avoir installé le plus
2023-10-26
commentaire 0
1499

Go développement linguistique du système de cuisson porte-à-porte : Comment implémenter la fonction de recherche de plats ?
Présentation de l'article:Go développement linguistique du système de cuisson porte-à-porte : Comment implémenter la fonction de recherche de plats ? Introduction : Avec la popularité des services de plats à emporter et de porte-à-porte, de plus en plus de personnes choisissent de déguster de délicieux plats à la maison. En réponse à cette demande, le système de cuisson porte-à-porte est né. Lors du développement d’un tel système, la mise en œuvre de la fonction de recherche de paraboles constitue un élément très important. Cet article utilisera le langage Go comme exemple pour présenter en détail comment implémenter une fonction de recherche de plat et fournir des exemples de code correspondants. 1. Analyse des exigences : Avant de mettre en œuvre la fonction de recherche de paraboles, nous devons d'abord clarifier les exigences et les fonctions du système. En haut
2023-11-01
commentaire 0
722

Comment implémenter la fonction de recherche des champs de formulaire dans le traitement des formulaires Vue
Présentation de l'article:Comment implémenter la fonction de recherche des champs de formulaire dans le traitement des formulaires Vue Dans le framework Vue, le traitement des formulaires est une exigence courante. Dans certains scénarios spécifiques, nous devrons peut-être implémenter la fonction de recherche des champs de formulaire. Cet article expliquera comment utiliser le framework Vue pour implémenter des fonctions de recherche de champs dans des formulaires et fournira des exemples de code pertinents. Tout d’abord, nous devons clarifier les étapes de mise en œuvre de la fonction de recherche. Dans le formulaire, la fonction de recherche doit impliquer les aspects suivants : Préparation des données : Définir une liste de données comme alternative au champ du formulaire. Liaison de la zone de saisie
2023-08-10
commentaire 0
1757

Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions de recherche dans les pages Web
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions de recherche dans des pages Web Introduction : Avec le développement rapide d'Internet, les moteurs de recherche sont devenus un moyen important pour obtenir des informations. Cependant, dans certains cas, nous devrons peut-être implémenter une fonction de recherche dans une page Web spécifique afin que les utilisateurs puissent trouver rapidement ce qu'ils recherchent. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter la fonction de recherche dans la page Web et donnera des exemples de code spécifiques. 1. Code de pièce HTML : tout d'abord, nous devons utiliser HTML
2023-10-25
commentaire 0
1466

Utilisation de structures de données basées sur des politiques pour le comptage inversé
Présentation de l'article:Nous allons compiler le code dans le compilateur C++ en utilisant les fichiers d'en-tête g++. g++ est un en-tête basé sur Linux permettant de compiler du code pour des structures de données basées sur des politiques en C++. Les structures de données basées sur des stratégies sont des structures utilisées pour des performances élevées et une flexibilité dans votre code. Étant donné que ces structures de données sont très riches, nous pouvons les utiliser pour de nombreuses fonctions telles que rechercher un élément dans l'index, insérer un élément dans une position d'index, supprimer un élément d'une plage d'index, etc. La traduction chinoise de l'exemple est : Exemple Prenons un exemple d'inversion du décompte - supposons que le parcours interne pour construire l'arbre soit 1,2,3,4,5, lorsque nous parcourons pour l'inverser, la forme de l'arbre devient 5, 4,3,2,1 Prenons la structure arborescente suivante en entrée <5,4,3.
2023-09-02
commentaire 0
842

Comment fermer la barre de recherche Win10
Présentation de l'article:Le champ de recherche de Win10 a toujours été dans le coin inférieur gauche. Il est très grand, très accrocheur et affecte l'apparence et l'expérience de fonctionnement. En fait, nous pouvons choisir de masquer la fonction de recherche dans la barre de menu, et le champ de recherche ne sera pas visible. C'est très pratique. Regardons-le ensemble. Comment fermer le champ de recherche dans Win10 1. Tout d’abord, nous faisons un clic droit sur l’espace vide de la barre de menu inférieure. 2. Déplacez ensuite la souris sur l'option "Rechercher". 3. Cliquez sur "Masquer". 4. De cette façon, nous ne pourrons pas voir le champ de recherche dans le coin inférieur gauche. 5. Nous pouvons également sélectionner « Afficher l'icône de recherche » pour que la recherche apparaisse dans le coin inférieur gauche sous la forme d'une loupe, nous permettant d'utiliser la fonction de recherche sans voir le champ de recherche.
2024-01-03
commentaire 0
2086

Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de niveaux illimités de menus verticaux
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter les fonctions avancées de niveaux illimités de menus verticaux Dans la conception Web moderne, les menus verticaux sont un élément de navigation courant. La réalisation de niveaux illimités de menu vertical est l’une des fonctions importantes pour améliorer l’expérience utilisateur. Cet article explique comment implémenter cette fonctionnalité avancée à l'aide de HTML, CSS et jQuery, et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer une structure HTML de base pour accueillir le menu vertical. Ce qui suit est un exemple simple
2023-10-24
commentaire 0
641

Comment utiliser PHP pour implémenter la fonction de recherche du système CMS
Présentation de l'article:Comment utiliser PHP pour implémenter la fonction de recherche d'un système CMS. Lors de la création d'un système de gestion de contenu (CMS), la fonction de recherche est un élément crucial. Grâce à la fonction de recherche, les utilisateurs peuvent trouver rapidement le contenu dont ils ont besoin, améliorant ainsi l'expérience utilisateur et l'utilité du site Web. Cet article expliquera comment utiliser PHP pour implémenter la fonction de recherche du système CMS et fournira des exemples de code. Tout d’abord, nous devons créer un formulaire de recherche qui permet aux utilisateurs de saisir des mots-clés à rechercher. En HTML, nous pouvons configurer le formulaire de recherche comme ceci : <pour
2023-08-26
commentaire 0
1427

Comment implémenter une fonction de moteur de recherche simple en utilisant MySQL et Java
Présentation de l'article:Comment utiliser MySQL et Java pour implémenter une fonction de moteur de recherche simple Les moteurs de recherche sont l'une des applications très importantes de l'Internet moderne, et il n'est pas difficile d'implémenter une fonction de moteur de recherche de base. Dans cet article, nous présenterons comment utiliser MySQL et Java pour implémenter une fonction de moteur de recherche simple et fournirons des exemples de code spécifiques. 1. Conception de la base de données Tout d'abord, nous devons concevoir une base de données pour stocker le contenu que nous souhaitons rechercher. En supposant que le contenu que nous souhaitons rechercher est une information sur un livre, nous pouvons concevoir un fichier appelé "bo".
2023-09-21
commentaire 0
1147

Comment supprimer les attributs graphiques du clic droit dans Win10_Introduction à la méthode de suppression des attributs graphiques du clic droit dans Win10
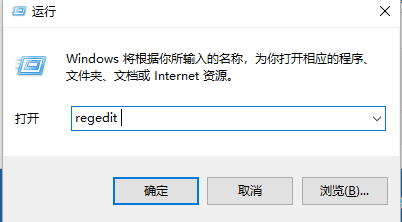
Présentation de l'article:Les amis qui utilisent le système d'exploitation Win10 verront de bonnes fonctions d'opération de raccourci lors de l'utilisation du menu contextuel. À ce stade, il y aura également certaines fonctions que vous ne souhaitez pas utiliser. Alors, comment supprimer les attributs graphiques du clic droit. sous Win10 ? Pour cette raison, System House vous propose une introduction détaillée sur la façon de supprimer les propriétés graphiques du clic droit dans Win10, afin de résoudre les problèmes que vous rencontrez ! Introduction à la suppression des propriétés graphiques du clic droit dans Win10 1. Tout d'abord, nous devons utiliser la touche de raccourci [Win+R] pour ouvrir la fonction d'exécution de l'ordinateur. De plus, vous pouvez directement saisir exécuter dans la zone de recherche via. la barre de menu dans le coin inférieur gauche de l'ordinateur et cliquez pour apparaître. Le résultat peut également être utilisé pour la fonction en cours d'exécution. 2. Après avoir ouvert la fenêtre d'exécution de l'ordinateur, saisissez directement [regedit] dans la barre de recherche
2024-09-05
commentaire 0
740

Recherche avancée PHP : filtrage précis sans flou contenant des caractères
Présentation de l'article:Recherche avancée PHP : Filtrage précis sans flou contenant des caractères Lors du développement d'un site Web ou d'une application, la fonction de recherche fait généralement partie des fonctions essentielles. Pour certains scénarios nécessitant une recherche précise, nous devons généralement filtrer certains caractères flous pour garantir que les résultats de recherche renvoyés sont plus précis. En PHP, nous pouvons y parvenir grâce à quelques astuces. Ce qui suit utilisera des exemples de code spécifiques pour expliquer comment implémenter des fonctions de recherche avancées via PHP et filtrer avec précision les caractères inclus sans ambiguïté. Créer un formulaire de recherche Tout d'abord, nous devons créer un
2024-02-28
commentaire 0
977
















