10000 contenu connexe trouvé

Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
Présentation de l'article:Comment les applications UniApp implémentent la navigation dans les menus et l'affichage de la barre latérale UniApp est un cadre de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut aider les développeurs à développer des applications pour plusieurs plates-formes en même temps avec un seul ensemble de code, notamment iOS, Android et H5. , etc. . Dans les applications UniApp, il est courant d'implémenter la navigation dans les menus et l'affichage de la barre latérale. Cet article expliquera comment utiliser UniApp pour implémenter ces deux fonctions et fournira des exemples de code spécifiques. 1. Navigation dans les menus La navigation dans les menus est principalement utilisée sur différentes pages.
2023-10-21
commentaire 0
2021

Conception du menu de la barre de navigation CSS : concevoir plusieurs styles de menu de la barre de navigation
Présentation de l'article:Conception du menu de la barre de navigation CSS : concevez une variété de styles de menu de barre de navigation. Des exemples de code spécifiques sont nécessaires. La barre de navigation est une partie importante de l'interface du site Web, elle peut fournir aux utilisateurs des méthodes de navigation concises et intuitives. Cet article présentera et fournira une variété de styles de conception de menu de barre de navigation CSS, et donnera des exemples de code correspondants. Menu de la barre de navigation verticale : un menu de la barre de navigation verticale est généralement affiché sur le côté ou en haut d'une page Web et occupe une plus grande largeur pour accueillir davantage d'options de navigation. Le code pour implémenter le menu de la barre de navigation verticale est le suivant : HTML
2023-11-18
commentaire 0
991

Comment concevoir un menu de barre latérale moderne en utilisant HTML et CSS ?
Présentation de l'article:Lorsque vous réfléchissez à la mise en page d'un site Web typique, vous inclurez très probablement une liste de liens importants (les liens de navigation vers différentes sections de la page Web) à droite ou à gauche de la zone de contenu principale. Ce composant est appelé « barre latérale » et est souvent utilisé comme menu sur les pages Web. Bien qu'il soit largement utilisé, les développeurs ajoutent souvent cet élément aux sites Web pour naviguer entre les pages ou même vers différentes parties d'une page Web. Comprenons cette fonctionnalité et essayons de créer une barre latérale moderne en utilisant uniquement HTML et CSS. Qu'est-ce qu'un menu latéral ? Une barre latérale est une colonne statique située à droite ou à gauche de la zone de contenu principale. Ce composant contient des liens de navigation, des widgets ou d'autres liens nécessaires au sein du site Web (pour la page d'accueil, le contenu ou d'autres parties). Un exemple est donné ci-dessous pour démontrer
2023-08-31
commentaire 0
1419

Implémentation de la barre latérale jQuery code_jquery
Présentation de l'article:Cet article présente le code d'implémentation de la barre latérale jquery. Ces menus de la barre latérale peuvent être utilisés sur différents styles de pages Web. Si vous pensez que c'est bien, vous pouvez vous référer au code d'implémentation de cet article.
2016-05-16
commentaire 0
1390

Comment implémenter une disposition de barre de navigation latérale fixe en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une disposition de barre de navigation latérale fixe. La barre de navigation est une partie très importante de la mise en page de la page Web. La disposition de la barre de navigation latérale fixe est un modèle de conception courant. Cet article explique comment utiliser HTML et CSS pour implémenter une disposition simple de barre de navigation latérale fixe et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer une structure de base dans le fichier HTML. Voici un exemple simple : <!DOCTYPEhtml><htm
2023-10-28
commentaire 0
968

Comment implémenter une disposition de barre latérale fixe en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une disposition de barre latérale fixe. Dans la conception Web, la disposition de barre latérale fixe est une méthode de mise en page courante et pratique. Avec une disposition de barre latérale fixe, nous pouvons épingler le menu de navigation, la barre de recherche ou tout autre contenu important sur un côté de la page Web afin qu'il reste visible pendant le défilement de la page. Dans cet article, je présenterai comment implémenter une disposition de barre latérale fixe simple et pratique en utilisant HTML et CSS, et fournirai des exemples de code spécifiques. Tout d’abord, nous devons créer la structure HTML de base. dans un document HTML
2023-10-20
commentaire 0
945
jQuery+CSS implémente un menu de navigation coulissant code_jquery
Présentation de l'article:Les menus coulissants latéraux sont largement utilisés dans la conception de sites Web, et ce type de menu peut être vu sur de nombreux sites Web. Cet article présente jQuery+CSS pour implémenter un code de menu de navigation latéral. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
2310

HTML, CSS et jQuery : créez une magnifique barre latérale Web
Présentation de l'article:HTML, CSS et jQuery : créez une belle barre latérale Web Dans la conception Web moderne, la barre latérale est l'un des composants importants de la mise en page. Il fournit une navigation, des fonctionnalités et un espace d'affichage de contenu supplémentaires pour aider les utilisateurs à mieux parcourir et comprendre le contenu Web. Cet article explique comment utiliser HTML, CSS et jQuery pour créer une magnifique barre latérale Web et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure HTML de base. Voici un exemple simple : <!D
2023-10-27
commentaire 0
892

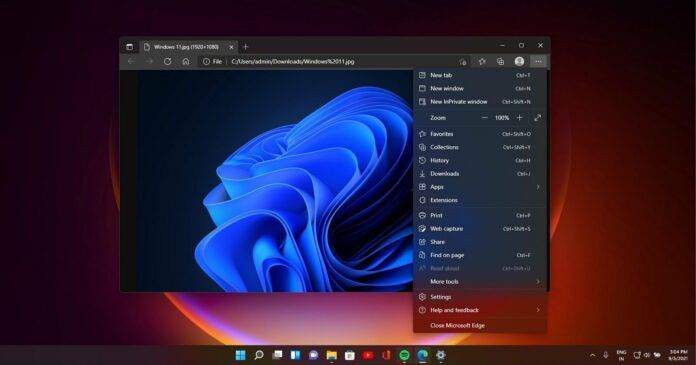
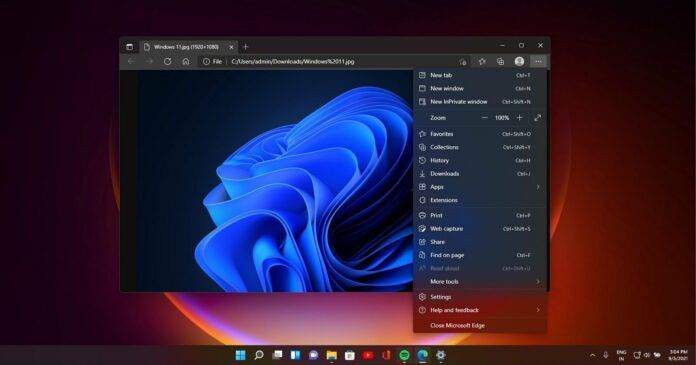
Microsoft Edge teste une nouvelle fonctionnalité pour peaufiner son expérience sur Windows 11
Présentation de l'article:Microsoft Edge avec Fluent Design Menu sur Windows 11 Microsoft ajoute une nouvelle fonctionnalité... pour mettre de l'ordre dans l'une des fonctionnalités controversées d'Edge : la barre latérale, qui peut être ancrée sur le côté droit de Windows 11 et Windows 10. Microsoft EdgeCanary teste une nouvelle fonctionnalité ou une nouvelle fenêtre contextuelle qui détecte automatiquement les éléments inutilisés dans la barre latérale. Microsoft ajoute une barre latérale à Edge en novembre 2022, promettant que la fonctionnalité améliorera votre productivité sous Windows 10, en particulier Wind, qui n'est pas fourni avec Copilot.
2023-11-07
commentaire 0
1252

Un moyen simple d'ajouter une calculatrice automatique à un document Word
Présentation de l'article:1. Après avoir ouvert Word, cliquez sur l'onglet Démarrer et sélectionnez l'élément de menu [Options] dans le menu contextuel. 2. Dans la fenêtre d'options de mots qui s'ouvre, cliquez sur la barre latérale [Personnaliser le ruban] sur la gauche. 3. À ce stade, sélectionnez l'élément de menu [Command not in the Ribbon] dans le menu déroulant [Sélectionnez une commande à partir de l'emplacement suivant] sur la droite. 4. Cliquez sur le bouton [Nouvel onglet] en bas de la fenêtre de droite. 5. Cliquez avec le bouton droit sur le nouvel onglet et sélectionnez l'élément de menu [Renommer] dans le menu contextuel. 6. Renommez le nouvel onglet dans la fenêtre contextuelle, par exemple : Calculatrice. 7. Recherchez l'élément de menu [Calculer] sur la gauche, puis cliquez sur le bouton [Ajouter] pour l'ajouter à l'onglet [Calculatrice] que vous venez de créer. 8. Entrez les équations qui doivent être calculées dans Word ultérieurement.
2024-04-26
commentaire 0
914

Comment implémenter une mise en page avec un menu de navigation fixe en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe. Dans la conception Web moderne, les menus de navigation fixes sont l'une des mises en page courantes. Il peut maintenir le menu de navigation toujours en haut ou sur le côté de la page, permettant aux utilisateurs de parcourir facilement le contenu Web. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe et fournit des exemples de code spécifiques. Tout d'abord, vous devez créer une structure HTML pour présenter le contenu de la page Web et le menu de navigation. Voici un exemple simple
2023-10-26
commentaire 0
1055

Un tutoriel simple sur la réduction de l'arc des coins marqués dans Geometry Sketchpad
Présentation de l'article:Dessinez les coins. Ouvrez le carnet de croquis géométrique, sélectionnez l'[Outil Segment de ligne] dans la barre latérale gauche et dessinez un coin dans la zone vide à droite, comme indiqué sur la figure. Marquez les coins avec des arcs. Sélectionnez l'[Outil de marquage] dans la barre latérale gauche, cliquez sur le sommet du coin et faites glisser la souris vers l'intérieur pour créer une icône permettant de marquer le coin avec un arc, comme indiqué sur la figure. Réduisez l'arc. Sélectionnez [Déplacer l'outil] dans la barre latérale gauche, sélectionnez l'arc du coin marqué, cliquez avec le bouton droit de la souris et sélectionnez [Légèrement plus petit] dans le menu contextuel contextuel, comme indiqué sur la figure, de sorte que l'arc du coin marqué peut être réduit. Après avoir effectué les opérations ci-dessus, l'arc marquant le coin deviendra plus petit, comme indiqué sur la figure. S'il semble toujours trop grand, vous pouvez sélectionner [Minimum], ce qui peut réduire davantage l'arc.
2024-04-17
commentaire 0
1086

Comment obtenir des barres latérales gauche et droite adaptatives grâce à la mise en page CSS Flex
Présentation de l'article:Comment obtenir des présentations adaptatives pour les barres latérales gauche et droite grâce à la mise en page élastique CssFlex : Avec le développement continu de la conception Web, réaliser une mise en page adaptative de la page est devenue une exigence importante. La disposition élastique CSSFlex est un bon moyen de résoudre ce problème. Cet article présentera comment implémenter la disposition adaptative des barres latérales gauche et droite via la disposition élastique CssFlex et donnera des exemples de code détaillés. 1. Introduction à Flex Layout 1.1 Conteneurs flexibles et projets flexibles Utilisations de la mise en page flexible
2023-09-26
commentaire 0
1549

Comment afficher l'historique de navigation sur Douyin Express Edition Comment afficher l'historique de navigation sur Douyin Express Edition
Présentation de l'article:Comment vérifier l'historique de navigation dans « Douyin Express Edition » ? La première étape consiste à ouvrir la version Douyin Express sur votre téléphone mobile. Après être entré dans l'interface principale, cliquez sur Moi dans le coin inférieur droit pour accéder à la page du centre personnel. Cliquez ensuite sur l'icône de menu dans le coin supérieur droit de la page. puis cliquez sur Regarder dans la barre latérale contextuelle, vous pouvez afficher l'historique de navigation après avoir accédé à la page. Comment vérifier l'historique de navigation dans "Douyin Express Edition" 1. Cliquez sur Moi dans le coin inférieur droit de l'interface principale de Douyin pour accéder à la page personnelle. 2. Cliquez sur l'icône de menu dans le coin supérieur droit pour ouvrir le menu de la barre latérale. 3. Cliquez sur l'historique de visualisation dans la barre latérale pour accéder à la page de l'historique de visualisation et l'afficher.
2024-07-01
commentaire 0
942

Comment modifier la barre de navigation dans dedecms
Présentation de l'article:Comment modifier la barre de navigation de dedecms : 1. Connectez-vous à l'interface de gestion backend dedeCMS ; 2. Recherchez « Système » dans la barre de menu de gauche, entrez et sélectionnez « Gestion des modèles » pour utiliser 3. Recherchez et cliquez pour ouvrir le fichier ; Dossier « templets/default » ; 4., recherchez « head.htm » ou un fichier similaire, ouvrez-le et consultez le code HTML ; 5. Commencez à modifier le style de la barre de navigation à partir d'ici.
2023-07-19
commentaire 0
1787

Comment insérer un diagramme arborescent dans Excel2016
Présentation de l'article:Utilisez Excel2016 pour ouvrir le tableau à modifier et sélectionnez la zone du tableau à modifier. Cliquez sur l'élément de menu [Insérer] dans la barre de menu Excel2016. Dans la barre d'outils d'insertion ouverte, cliquez sur le bouton Développer dans le coin inférieur droit de [Graphique]. Une fenêtre pour insérer des graphiques apparaîtra. Cliquez sur l'onglet [Tous les graphiques] dans la fenêtre. Cliquez sur l'élément de menu [Treemap] dans la barre latérale gauche de toutes les fenêtres de graphique ouvertes. Recherchez le bouton [Treemap] dans la fenêtre de droite. De cette façon, vous pouvez voir l'arborescence insérée dans la zone d'édition Excel2016.
2024-04-17
commentaire 0
392

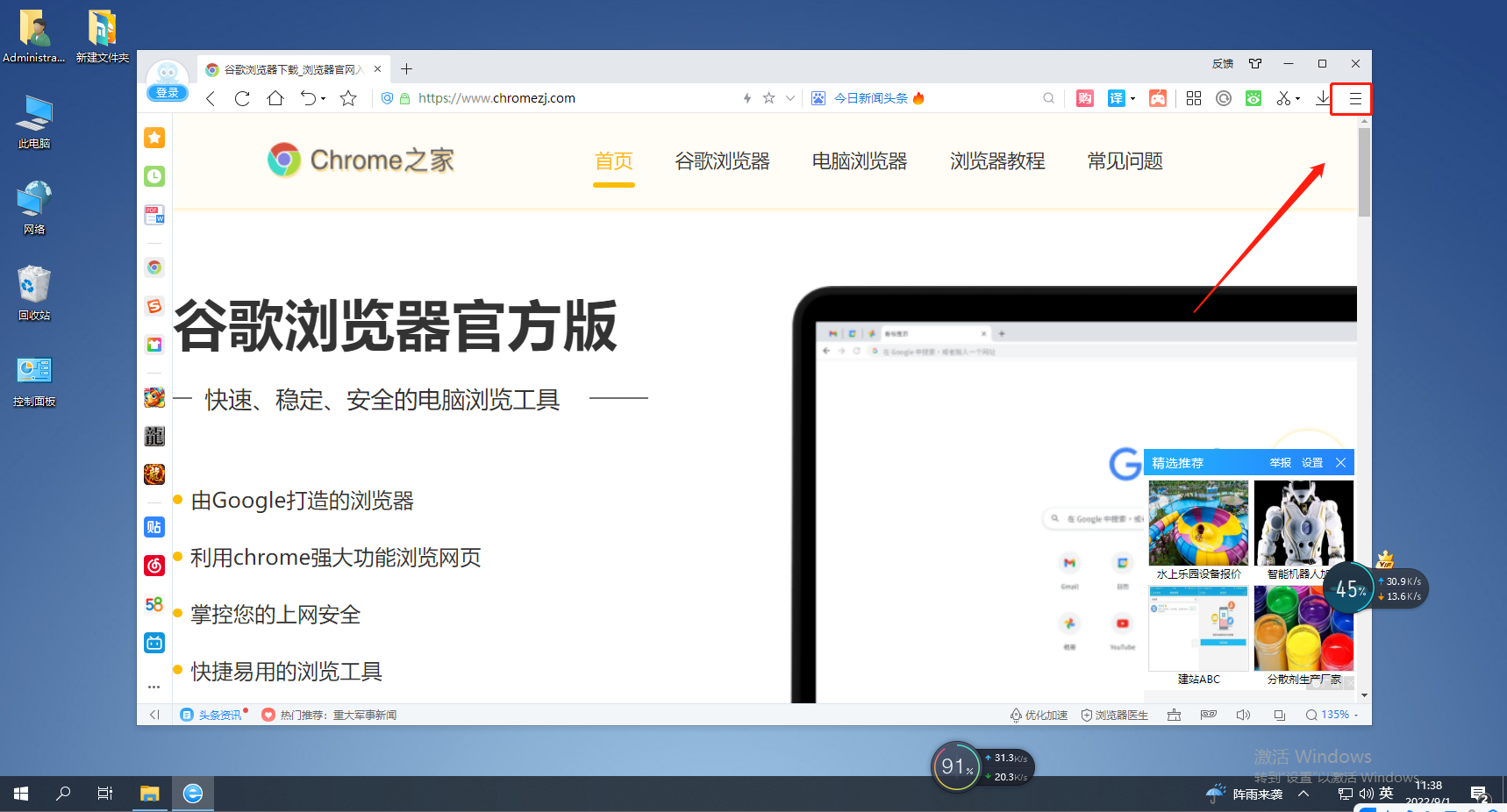
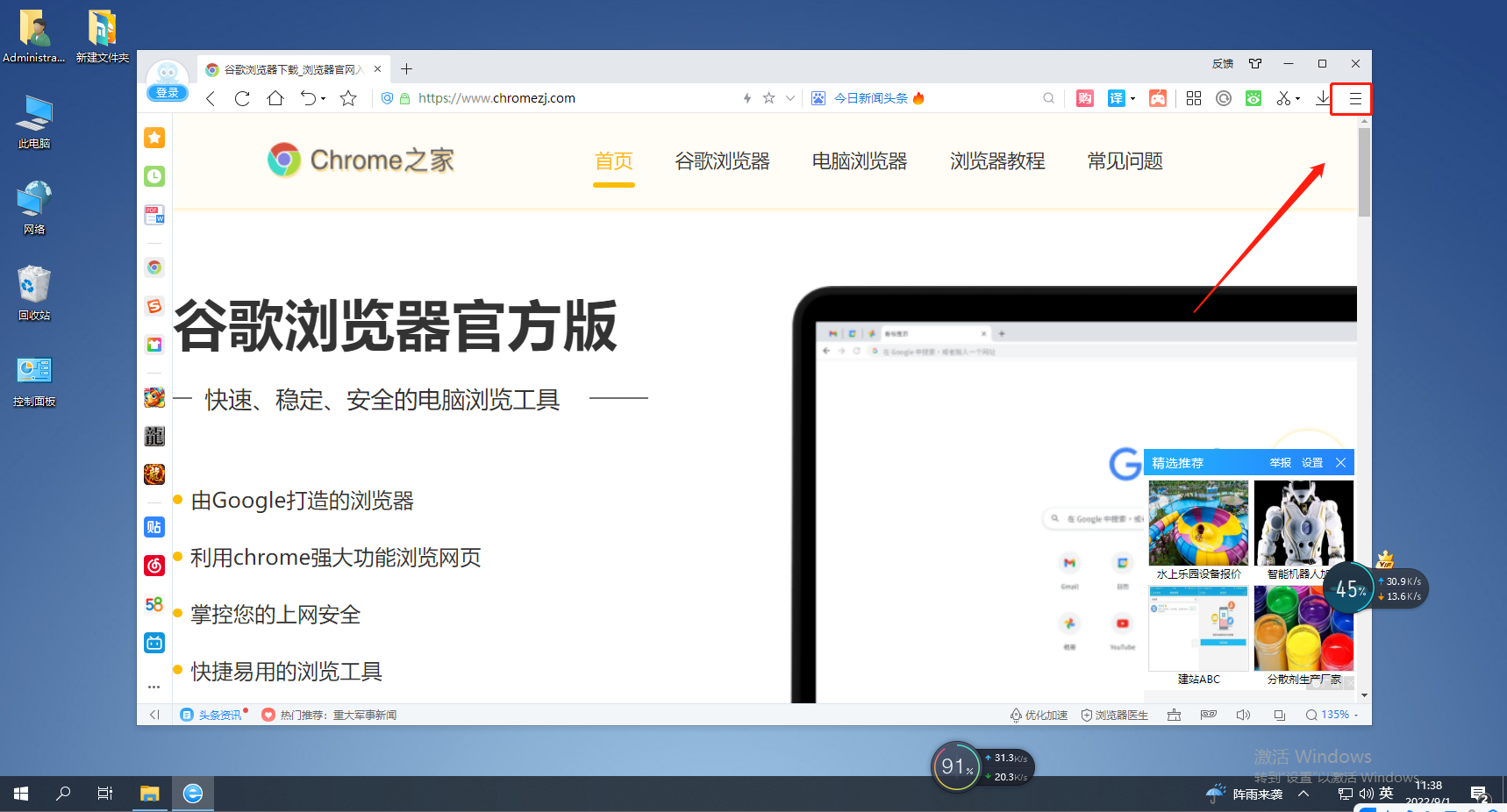
2345Comment le navigateur affiche-t-il la barre latérale ?
Présentation de l'article:Comment le navigateur 2345 affiche-t-il la barre latérale ? La fonction de barre latérale dans le navigateur 2345 est manquante. Comment la faire afficher ci-dessous ? Le navigateur 2345 dispose d'une fonction de barre latérale qui peut ouvrir rapidement certaines URL dont nous avons besoin. Cependant, lorsque certains amis ont récemment utilisé le navigateur 2345, ils ont constaté que la fonction de barre latérale manquait. Comment fonctionner dans cette situation ? la barre latérale du navigateur 2345. Si vous ne savez pas comment faire, suivez-moi et continuez à lire ! Comment afficher la barre latérale dans le navigateur 2345 1. Tout d'abord, nous ouvrons le navigateur 2345. Dans le coin supérieur droit du navigateur, vous pouvez voir une icône « menu » composée de trois lignes horizontales. Utilisez la souris pour cliquer sur l'icône. 2. Après avoir cliqué, 23 apparaîtra ci-dessous.
2024-01-31
commentaire 0
706

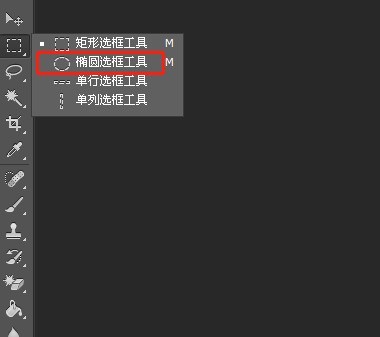
Comment dessiner une forme en demi-cercle dans Photoshop_Comment dessiner une forme en demi-cercle dans Photoshop
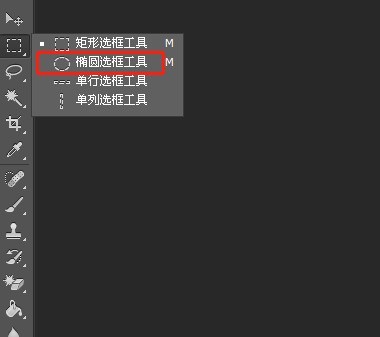
Présentation de l'article:1. Ouvrez d'abord le logiciel Photoshop et créez un nouveau fichier sur la toile, comme indiqué dans l'image ci-dessous. Dans la barre d'outils sur le côté gauche de la page, l'utilisateur clique avec le bouton droit et sélectionne l'outil de sélection rectangulaire, puis sélectionne l'outil de sélection elliptique dans l'onglet contextuel, comme le montre la figure ci-dessous. 3. À ce stade, vous pouvez appuyer sur la touche Maj sur la page pour dessiner un cercle, comme le montre la figure ci-dessous. 4. Ensuite, l'utilisateur clique sur l'outil de sélection rectangulaire dans la barre d'outils de gauche, puis clique sur l'option Soustraire de la sélection dans la barre de menu ci-dessus, comme le montre la figure ci-dessous. 5. A ce moment, l'utilisateur dessine un rectangle divisé en deux sur le cercle pour soustraire l'autre demi-cercle sélectionné par le cadre. Ensuite, l'utilisateur clique avec le bouton droit sur le menu contextuel et sélectionne l'option de trait, comme indiqué sur la figure. ci-dessous. 6. Dans la fenêtre contextuelle des traits, l'utilisateur définit dans la section des traits
2024-04-23
commentaire 0
1123

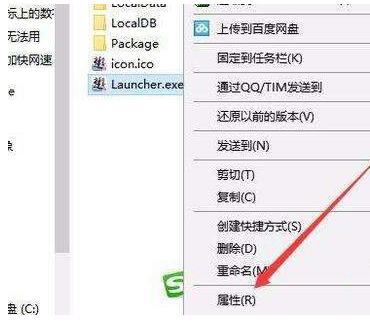
Méthode détaillée pour désactiver l'optimisation plein écran dans WIN10 afin d'accélérer le jeu
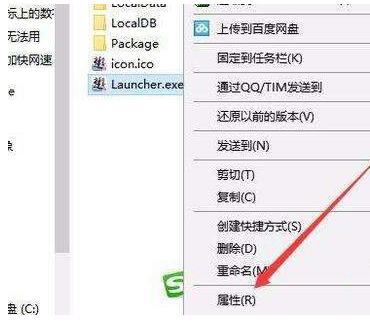
Présentation de l'article:1. Recherchez le fichier exécutable du jeu sur le système Windows 10, cliquez avec le bouton droit sur le fichier exécutable du jeu et sélectionnez l'élément de menu [Propriétés] dans le menu contextuel. 2. Dans la fenêtre des propriétés du jeu qui s'ouvre, cliquez sur l'onglet [Compatibilité] ci-dessus. 3. Dans la fenêtre de compatibilité qui s'ouvre, cochez la case devant [Désactiver l'optimisation plein écran], puis cliquez sur OK. 4. Alternativement, sur le bureau Windows 10, cliquez avec le bouton droit sur le bouton Démarrer dans le coin inférieur gauche du bureau et sélectionnez l'élément de menu [Paramètres] dans le menu contextuel. 5. La fenêtre des paramètres de Windows 10 s'ouvrira. Cliquez sur l'icône [Jeu] dans la fenêtre. 6. Dans la fenêtre des paramètres de jeu qui s'ouvre, cliquez sur l'élément de menu [Game Bar] dans la barre latérale gauche et recherchez [Play on Me
2024-03-27
commentaire 0
955