10000 contenu connexe trouvé

Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ? Introduction : Avec la popularité des médias sociaux, la demande de photos continue d'augmenter. La disposition en cascade d'images est un moyen populaire d'afficher des images, qui permet aux images d'être disposées de manière adaptative à différentes hauteurs et largeurs, présentant ainsi un effet plus beau et plus intéressant. Cet article explique comment utiliser JavaScript pour implémenter une disposition simple de flux en cascade d'images et fournit des exemples de code spécifiques. 1. Principe de disposition Le principe de base de la disposition du flux de cascade en images est le suivant :
2023-10-20
commentaire 0
855

Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des images de flux en cascade
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition d'affichage des images en cascade. La disposition en cascade est une méthode de mise en page couramment utilisée pour l'affichage des images, qui est belle et flexible. Il organise automatiquement les images en fonction de leur taille, ce qui rend la page entière plus intéressante et attrayante. Cet article explique comment utiliser HTML et CSS pour implémenter la disposition d'affichage des images de flux en cascade et fournit des exemples de code spécifiques. Étape 1 : Créer la structure HTML Tout d'abord, nous devons créer la structure correspondante en HTML pour placer l'image. Ce qui suit est une structure HTML de base
2023-10-16
commentaire 0
1224

Comment implémenter une mise en page de galerie de flux en cascade à l'aide de HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la mise en page de la galerie de flux en cascade. La mise en page de flux en cascade est une méthode courante de mise en page de galerie. Elle organise les images dans plusieurs colonnes pour rendre la page plus intéressante et plus belle. Cet article explique comment utiliser HTML et CSS pour implémenter la présentation de la galerie de flux en cascade et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer un conteneur en HTML pour envelopper toutes les images. Par exemple, nous pouvons créer un élément <div>
2023-10-24
commentaire 0
724

Comment implémenter la mise en page de la carte de flux en cascade à l'aide de HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition des cartes de flux en cascade. Dans le développement Web, la disposition des cartes de flux en cascade est une méthode d'affichage courante et intéressante. La disposition en cascade est caractérisée par des formes irrégulières de cartes, et la hauteur et la position s'adaptent automatiquement en fonction de la quantité de contenu et de la taille de l'écran, rendant la page plus attrayante et interactive. Cet article explique comment utiliser HTML et CSS pour implémenter la disposition des cartes de flux en cascade et fournit des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons créer la structure HTML. Dans cet exemple, nous utiliserons un
2023-10-20
commentaire 0
1191

Comment créer une mise en page de carrousel d'images réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une mise en page de carrousel d'images réactive. Dans la conception Web moderne, les images de carrousel sont devenues l'un des éléments les plus importants. Il peut afficher efficacement plusieurs images et attirer l'attention de l'utilisateur grâce à l'effet carrousel. Cet article explique comment utiliser HTML et CSS pour créer une mise en page de carrousel d'images réactive et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer les images à faire pivoter. Dans cet exemple, nous supposons que trois images doivent être pivotées. Vous pouvez ajouter plus de photos en fonction des besoins réels
2023-10-25
commentaire 0
1478

Comment enregistrer des images dans la section commentaires de TikTok dans l'album Comment enregistrer des images dans la section commentaires de TikTok dans l'album
Présentation de l'article:Comment enregistrer les images de la zone de commentaires Douyin dans l'album ? Vous pouvez envoyer du texte et des images dans la zone de commentaires de Douyin. Après la récente mise à jour, Douyin peut également publier des commentaires vocaux. Les images de la zone de commentaires peuvent être enregistrées sur votre téléphone mobile. De nombreux amis ne savent toujours pas comment enregistrer les images de la zone de commentaires Douyin dans l'album. Voici un guide sur la façon d'enregistrer les images de la zone de commentaires Douyin dans l'album. Comment enregistrer des images de la zone de commentaire de Douyin dans l'album. Cliquez sur le package d'émoticônes pour ouvrir Douyin, puis recherchez un commentaire avec un package d'émoticônes ou une image dans la zone de commentaire, et cliquez directement sur le package d'émoticônes ou le commentaire. Après avoir cliqué sur Ajouter une émoticône pour entrer, nous cliquons simplement sur Ajouter à l'émoticône, afin que le package d'émoticônes soit enregistré sur notre téléphone mobile.
2024-07-02
commentaire 0
714

jquery implémente le menu contextuel div
Présentation de l'article:Les applications Web modernes doivent fournir une interface plus conviviale pour attirer davantage d’utilisateurs et améliorer l’expérience utilisateur. Dans le domaine du développement Web, il est souvent nécessaire d'ajouter une fonctionnalité de menu contextuel afin que les utilisateurs puissent afficher plus d'options en cliquant avec le bouton droit. Cet article explique comment utiliser jQuery pour implémenter un simple menu contextuel. 1. Structure HTML Tout d'abord, ajoutez le composant div sur lequel vous devez cliquer avec le bouton droit dans la page HTML. De plus, ajoutez un composant de menu contenant diverses commandes disponibles. Voici l'extrait de code HTML :```html<div
2023-05-18
commentaire 0
883

Comment publier plusieurs animations en direct sur Douyin
Présentation de l'article:L'application Douyin nous permet non seulement de publier une variété de courtes vidéos au contenu riche, mais elle peut également publier plusieurs images en direct pour partager notre vie quotidienne. Récemment, de nombreux utilisateurs ont demandé à l'éditeur de ce site comment publier plusieurs images en direct sur Douyin. Aujourd'hui, l'éditeur de ce site résumera pour vous les opérations spécifiques dans l'après-midi. Pour les utilisateurs encore confus, dépêchez-vous. Suivons cet article pour en savoir plus, j'espère qu'il pourra vous apporter une meilleure expérience. Comment publier plusieurs images en direct sur Douyin 1. Tout d'abord, cliquez pour ouvrir le bouton de création Douyin plus, et nous ajoutons au hasard deux images statiques ordinaires. 2. Continuez ensuite à cliquer sur le signe plus pour ajouter des options de contenu, sélectionnez les images en direct que vous souhaitez publier dans l'album et vous pouvez sélectionner plusieurs images à la fois. 3. Enfin, nous supprimons les images statiques inutiles et en conservons plusieurs.
2024-04-02
commentaire 0
1823

Microsoft publie la version préliminaire de Win10 19045.4233 (KB5035941) RP ajoute Windows Spotlight à l'arrière-plan du bureau !
Présentation de l'article:Les dernières nouvelles montrent que Microsoft a publié le correctif d'aperçu RP KB5035941 pour Win1122H2, avec le numéro de version 19045.4233. Cette mise à jour ajoute la possibilité d'ajouter Windows Spotlight à l'arrière-plan du bureau, recommande aux appareils éligibles de passer à Win11 et corrige plusieurs problèmes connus dans les versions précédentes. Voici le journal détaillé de cette mise à jour : Nouvelles fonctionnalités dans le journal de mise à jour : Après la mise à niveau vers cette version préliminaire, les utilisateurs peuvent ajouter Windows Spotlight à l'arrière-plan du bureau. Les utilisateurs n'ont qu'à cliquer ou appuyer sur l'icône sur le bureau pour accéder à Bing, où vous pouvez explorer le monde image par image. Nouvelles fonctionnalités : l'écran de verrouillage de Windows 10 ajoute plus de contenu,
2024-03-17
commentaire 0
1254

Comment ajouter des images et du son aux questions aux quiz en ligne
Présentation de l'article:Comment ajouter des images et des audios de questions dans les réponses en ligne nécessite des exemples de code spécifiques Avec le développement continu de la technologie, de plus en plus d'établissements d'enseignement et de plateformes d'éducation en ligne ont commencé à utiliser des méthodes de réponse en ligne pour tester les points de connaissances et améliorer les performances des apprenants. Évaluer. La réponse en ligne est flexible, pratique et rapide, et peut offrir une meilleure expérience d'apprentissage. Afin d'améliorer la performance et l'interactivité des questions, de nombreuses plateformes éducatives ajouteront des ressources multimédias telles que des images et de l'audio aux questions. Cet article expliquera comment ajouter des images et des audios de questions dans les réponses en ligne aux questions, et fournira
2023-09-25
commentaire 0
1555

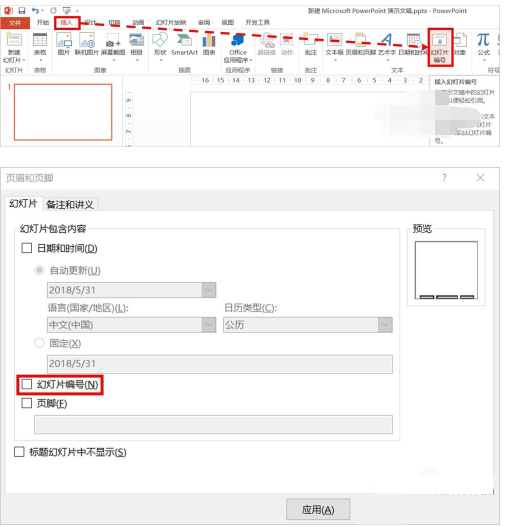
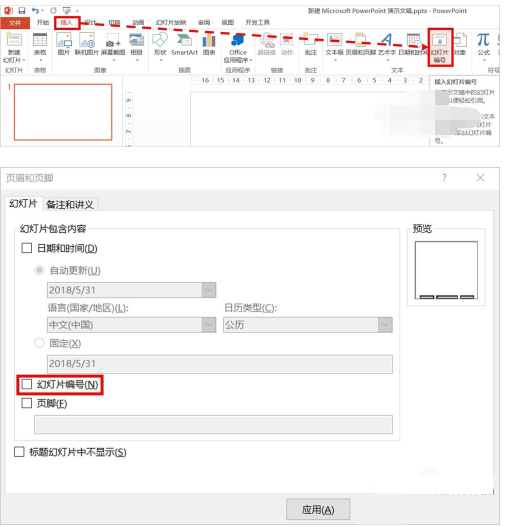
Comment les numéros de page PPT commencent-ils de la page 4 à 1 ? Tutoriel de personnalisation du numéro de page PPT
Présentation de l'article:Si le PPT comporte de nombreuses pages, vous pouvez ajouter des numéros de page au PPT pour lui donner un aspect plus organisé. Alors, les numéros de page PPT peuvent-ils être personnalisés ? Puis-je définir des numéros de page à partir d’une certaine page dans PPT ? Si vous ne connaissez pas l'opération spécifique, vous pouvez consulter la méthode du didacticiel ci-dessous. Comment définir la numérotation ppt pour qu'elle commence à partir de la quatrième page : 1. Cliquez sur "Numérotation des diapositives" dans le menu "Insérer". En entrant dans la page des paramètres d’en-tête et de pied de page, nous pouvons voir que le numéro de diapositive n’est pas coché par défaut. 2. Cliquez pour cocher « Numéro de diapositive », puis cliquez sur « Appliquer à tous » pour terminer l'insertion du numéro. 3. Vous pouvez voir l'insertion dans l'image ci-dessous
2024-03-13
commentaire 0
1336

Comment configurer le cryptage des fichiers du téléphone mobile
Présentation de l'article:Comment crypter les photos et vidéos de l'album photo de votre téléphone à l'aide d'applications : Il existe de nombreuses applications disponibles pour crypter les photos et vidéos de l'album photo de votre téléphone. Vous pouvez rechercher des mots clés tels que « cryptage d'album photo » ou « cryptage de fichier » dans l'App Store pour trouver l'application qui vous convient, puis suivre les instructions fournies par l'application. Crypter les vidéos et les photos de l'album. Entrez dans l'album - sélectionnez les photos ou les vidéos qui doivent être cryptées - plus, cliquez pour accéder au coffre-fort. Accédez à Paramètres pour activer le verrouillage de sécurité de l'application, définissez le mot de passe de verrouillage de l'application et choisissez de verrouiller l'application. Entrez dans l'interface « Coffre-fort privé », cliquez sur « Images et vidéos (album), audio, documents, autres (fichiers) » en fonction des besoins réels et ajoutez les fichiers qui doivent être masqués. Ouvrez « Paramètres » et cliquez sur « Mot de passe, empreinte digitale et reconnaissance faciale »
2024-03-30
commentaire 0
1322

Sélection et comparaison des plug-ins jQuery focus map
Présentation de l'article:Sélection et comparaison des plug-ins de carte de focus jQuery Dans le développement Web, les carrousels de carte de focus sont une exigence courante, ce qui peut aider les sites Web à présenter des effets de page plus dynamiques et attrayants. En tant que bibliothèque JavaScript populaire, jQuery fournit de nombreux excellents plug-ins de carte de focus. Les développeurs peuvent choisir le plug-in approprié en fonction de leurs propres besoins pour obtenir l'effet carrousel de la carte de focus. Cet article comparera plusieurs plug-ins jQuery focus map couramment utilisés et fournira des exemples de code spécifiques. ChouetteCarrouselOw
2024-02-27
commentaire 0
1125

Comment publier des images et des mises à jour de texte dans l'Himalaya
Présentation de l'article:La fonction dynamique d'Himalaya, en tant que plate-forme de partage de détails de la vie et d'échange d'expériences, offre aux utilisateurs une excellente scène pour se montrer et interagir avec des amis partageant les mêmes idées. Par conséquent, de nombreux utilisateurs souhaitent publier des photos de manière dynamique pour augmenter la transmission d'informations. Je ne sais pas comment publier des mises à jour d'images, donc dans l'article suivant, l'éditeur de ce site vous présentera une introduction détaillée à la stratégie de contenu. Amis qui veulent en savoir plus, venez lire cet article pour apprendre. plus. Comment Himalaya publie-t-il les mises à jour graphiques et textuelles ? Ouvrez le logiciel Himalaya sur votre téléphone mobile, cliquez sur « Découvrir » dans la barre de menu en bas pour entrer, puis cliquez sur le bouton « + » dans le coin inférieur droit. Comment ajouter une boîte d'options de menu à la page. Nous sélectionnons le formulaire dynamique à publier. Par exemple, nous souhaitons publier un texte.
2024-04-18
commentaire 0
493

Comment ajouter de la musique de fond lors de la publication d'œuvres sur Kuaishou ? Comment afficher les paroles lors de la publication d'une œuvre avec de la musique ?
Présentation de l'article:Avec l'essor des plateformes de vidéos courtes, Kuaishou est devenue la plateforme privilégiée par de nombreuses personnes pour enregistrer leur vie et mettre en valeur leurs talents. Lors de la publication d'œuvres sur Kuaishou, l'ajout d'un fond musical peut rendre les œuvres plus vivantes et intéressantes et attirer davantage l'attention des téléspectateurs. Alors, comment ajouter un fond musical lors de la publication d’œuvres sur Kuaishou ? 1. Comment ajouter de la musique de fond lors de la publication d'œuvres sur Kuaishou ? 1. Ouvrez l'application Kuaishou, cliquez sur le bouton « Créer » et sélectionnez « Tirer » ou « Album » pour créer une nouvelle œuvre. 2. Lorsque vous prenez ou sélectionnez des photos, cliquez sur l'icône « Musique » en bas de l'écran pour accéder à la page de sélection de musique. 3. Sur la page de sélection de musique, vous pouvez saisir le nom de la musique que vous souhaitez ajouter via la barre de recherche ou parcourir la musique populaire dans la barre de recommandations. Kuaishou propose une riche bibliothèque musicale, comprenant des chansons populaires et des chansons de célébrités sur Internet.
2024-04-07
commentaire 0
565

Comment mettre la liste noire du carnet d'adresses sur Honor X50GT ?
Présentation de l'article:Le Honor X50GT est un très beau téléphone mobile. Il est très populaire depuis sa sortie officielle et les ventes sont restées à un niveau élevé. Lors de l'utilisation de téléphones mobiles, tout le monde utilisera souvent le téléphone. Alors, comment configurer le carnet d'adresses. pour la liste noire Honor X50GT? Jetons un coup d'œil ci-dessous ! Comment mettre la liste noire du carnet d’adresses sur Honor X50GT ? 1. Cliquez sur l'icône « Téléphone » en bas de l'écran d'accueil du téléphone 2. Recherchez ensuite le numéro que vous souhaitez ajouter dans l'historique des appels, puis cliquez sur le symbole « i » à droite du numéro 3. Ensuite, il y a un élément "Plus" en bas de la page 4. Cliquez sur "Ajouter à la liste noire" dans la fenêtre contextuelle pour bloquer ce numéro. 5. Cliquez directement sur le nom du contact et vous verrez "Plus". "Ajouter à la liste noire".
2024-03-18
commentaire 0
964

Comment changer l'image d'arrière-plan du chat dans QQ Comment changer l'image d'arrière-plan du chat
Présentation de l'article:QQ est un logiciel de chat gratuit très populaire parmi les utilisateurs. Qu'il s'agisse d'ajouter des amis ou de communication interactive, il peut être complété rapidement. Les utilisateurs peuvent non seulement discuter avec des amis selon leurs propres besoins, mais également modifier l'image d'arrière-plan du chat selon leurs propres préférences. Cependant, de nombreux utilisateurs ne savent pas comment définir leur image d'arrière-plan préférée ? Définir rapidement l'image d'arrière-plan du chat 1. Sur la page d'accueil de QQ, cliquez sur [Avatar]. 2. Sur la page de menu, cliquez sur [Concours d'habillage gratuit]. 3. Sur la page d'habillage, cliquez sur [Arrière-plan]. 4. Dans l'interface en arrière-plan, cliquez sur [Télécharger l'arrière-plan]. 5. Sur la page de l'album, cliquez sur [Images]. 6. Dans l'interface d'aperçu, cliquez sur [OK]. 7. Cliquez sur [Habillage maintenant] pour réussir à modifier l'arrière-plan.
2024-06-10
commentaire 0
743

Comment envoyer des petits livres verts sur le compte public WeChat Comment envoyer des petits livres verts
Présentation de l'article:Comment publier un Petit Livre Vert sur le compte public « WeChat » ? Concrètement, comment publier un Petit Livre Vert sur le compte public ? De nombreux internautes ne connaissent pas le mode opératoire et les étapes. Publier un petit livre vert sur le compte public WeChat 1. Ouvrez la plateforme publique WeChat et scannez le code QR pour vous connecter à votre compte public WeChat 2. Après avoir accédé au backend du compte public, sélectionnez « Message photo » sous « Nouvelle création » ; pour commencer à publier votre petit livre vert Green Book ; Après avoir accédé à la page d'édition d'images et de texte, le côté gauche est l'interface d'aperçu. Sur le côté droit, cliquez sur "Ajouter une image", "Entrer le titre" et "Remplir les informations de description". pour terminer la rédaction de votre petit livre vert. 4. Une fois l'édition réussie, cliquez sur Soumettre pour publication et vos fans pourront voir le message du Petit Livre Vert que vous avez publié sur leur téléphone portable ;
2024-06-07
commentaire 0
1148

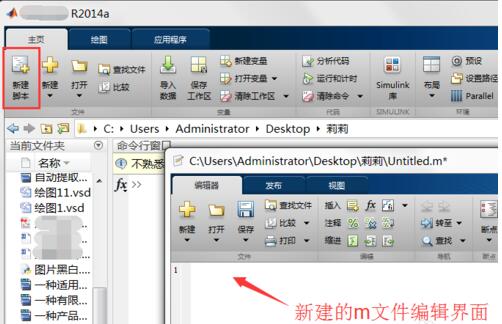
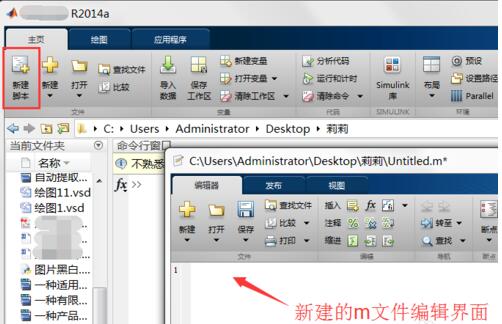
Tutoriel détaillé sur la lecture, l'affichage et la sauvegarde d'images dans Matlab
Présentation de l'article:Ouvrez le logiciel, recherchez le bouton dans le coin supérieur gauche et cliquez pour utiliser l'éditeur m pour écrire du code. Une fois chaque partie écrite, exécutez-la pour voir l'effet. Enregistrez ensuite le fichier. Copiez ensuite une image dans le même dossier pour faciliter l'appel du programme. Créez ensuite le programme, utilisez ici imread pour lire, les guillemets contiennent le nom du fichier, y compris l'extension, qui est un chemin relatif. Si le programme et l'image ne se trouvent pas dans le même dossier, le chemin complet de l'image doit être utilisé. Afin de voir l'effet en temps réel, imshow peut être ajouté pour la sortie. Cette instruction est ajoutée ici pour afficher l'image couleur qui vient d'être lue. Comme il peut y avoir plusieurs images de sortie, vous pouvez utiliser subplot pour les regrouper dans une seule image de résultat. Avant chaque imshow, ajoutez cette instruction, où.
2024-06-01
commentaire 0
445

Comment démarrer la diffusion en direct sur le client Bilibili Tutoriel de diffusion en direct de la version informatique de Bilibili
Présentation de l'article:Il existe de nombreux blogueurs sur Bilibili qui publient leurs propres vidéos, et certains utilisateurs mettront également en place des diffusions en direct. Récemment, certains amis veulent savoir comment démarrer des diffusions en direct sur la version informatique de Bilibili. Nous pouvons diffuser en direct via le logiciel. Entrez dans l'entrée pour opérer, puis ce didacticiel logiciel partagera la solution avec tout le monde. J'espère qu'aujourd'hui le site Web PHP chinois pourra aider plus de personnes. Tutoriel de diffusion en direct de la version informatique de Bilibili 1. Ouvrez Bilibili, il y a une diffusion en direct en haut de la page d'accueil, cliquez pour entrer. Vous pouvez visionner les vidéos en direct d'autres personnes. Si vous souhaitez commencer à diffuser vous-même, cliquez sur l'icône dans le coin inférieur droit pour entrer. 2. Cliquez ensuite sur Ajouter des matériaux, ajoutez des matériaux en fonction de vos besoins, puis cliquez sur Envoyer. 3. Après avoir ajouté les éléments à la page, vous pouvez définir le débit et la résolution en bas. D'ACCORD
2024-09-03
commentaire 0
545