10000 contenu connexe trouvé

Comment ouvrir plusieurs onglets dans vscode
Présentation de l'article:La méthode permettant à vscode d'ouvrir plusieurs onglets est la suivante : 1. Ouvrez d'abord le fichier de configuration settings.json ; 2. Ajoutez ensuite la configuration ["workbench.editor.enablePreview": false] ;
2020-02-20
commentaire 0
5339

Développement de composants Vue : méthode d'implémentation du composant de page à onglet
Présentation de l'article:Développement de composants Vue : méthode d'implémentation du composant Tab Dans les applications Web modernes, la page à onglet (Tab) est un composant d'interface utilisateur largement utilisé. Le composant Tab peut afficher plusieurs contenus associés sur une seule page et les changer en cliquant sur l'onglet. Dans cet article, nous présenterons comment utiliser Vue.js pour implémenter un composant d'onglet simple et fournirons des exemples de code détaillés. La structure du composant onglet Vue Le composant onglet se compose généralement de deux parties : Onglet et Panneau. Les étiquettes sont utilisées pour identifier les surfaces
2023-11-24
commentaire 0
1461

Comment fermer rapidement tous les onglets dans Google Chrome Comment fermer rapidement tous les onglets dans Google Chrome
Présentation de l'article:Lorsque nous utilisons Google Chrome, nous ouvrons de nombreux onglets, mais les fermer un par un est très gênant. Existe-t-il donc un moyen de tous les fermer rapidement en même temps ? Laissez ce site présenter soigneusement aux utilisateurs comment fermer rapidement tous les onglets de Google Chrome. Comment fermer rapidement tous les onglets dans Google Chrome 1. Tout d'abord, nous devons ouvrir de nombreux onglets dans Google Chrome, comme le montre la figure. 2. Placez ensuite le curseur de la souris sur le nom de l'un des onglets et cliquez avec le bouton droit. Une option de menu apparaîtra, puis cliquez avec le bouton gauche sur [Fermer les autres onglets], comme indiqué sur la figure. 3. À ce stade, vous pouvez voir que toutes les pages à onglet que vous venez d'ouvrir ont été supprimées, comme le montre la figure. 4. Si
2024-08-20
commentaire 0
709

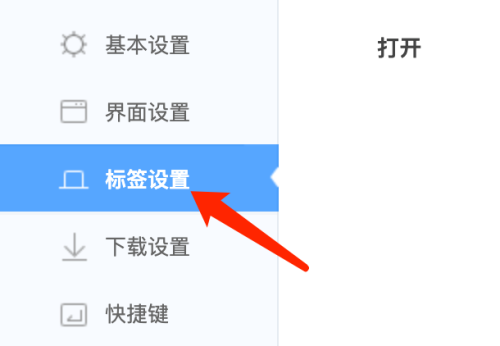
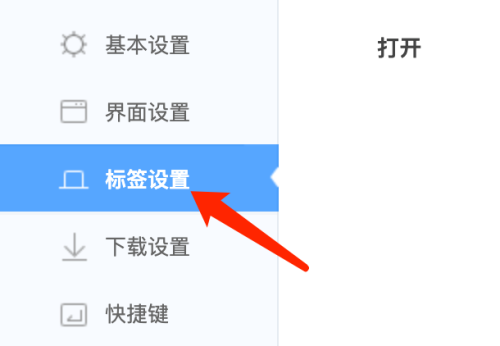
Navigateur 360 Comment ouvrir un onglet vide sur Mac - Comment ouvrir un onglet vide
Présentation de l'article:Beaucoup de gens ne savent pas comment ouvrir un onglet vide dans 360 Browser Mac ? L'article qui vous est présenté aujourd'hui est comment ouvrir un onglet vide dans 360 Browser Mac. Si vous ne le savez toujours pas, apprenons-le avec l'éditeur. Étape 1 : Après avoir ouvert la page des paramètres de 360 Browser, cliquez sur Paramètres d'étiquette. Étape 2 : En mode d’ouverture Nouvel onglet, cliquez sur Page vierge. Étape 3 : Après avoir créé une nouvelle étiquette, vous pouvez ouvrir une page vierge.
2024-03-18
commentaire 0
651

Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Présentation de l'article:Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
2024-02-28
commentaire 0
623

Comment ouvrir un onglet récemment fermé dans Google Chrome Comment ouvrir un onglet récemment fermé dans Google Chrome
Présentation de l'article:Lorsque nous utilisons le navigateur quotidiennement, nous pouvons fermer des onglets par erreur. Alors, comment ouvrir les onglets récemment fermés dans Google Chrome ? Laissez maintenant l'éditeur présenter soigneusement aux utilisateurs la méthode de fonctionnement spécifique pour ouvrir les onglets récemment fermés dans Google Chrome. Comment ouvrir les onglets récemment fermés dans Google Chrome 1. Vous pouvez trouver les onglets récemment fermés au bas de la page du nouvel onglet. Il y aura ici des onglets récemment fermés. Sélectionnez simplement l'onglet que vous souhaitez restaurer et ouvrez-le. 2. Vous pouvez cliquer avec le bouton droit sur la barre d'onglets et cliquer pour rouvrir l'onglet fermé. Cela ouvrira également l'onglet que vous venez de fermer. 4. En fait, si vous installez l'extension des gestes de la souris, vous pouvez également utiliser le geste de la souris correspondant pour rouvrir le
2024-09-02
commentaire 0
957

Comment définir la nouvelle page à onglet du navigateur Edge sur une page vierge Partagez deux méthodes !
Présentation de l'article:Lorsque vous utilisez le navigateur Edge, cliquer sur un nouvel onglet ouvrira un site Web populaire ou une recommandation populaire. De nombreux utilisateurs n'aiment pas ce paramètre. Existe-t-il un moyen de définir le nouvel onglet sur une page vierge ? Ci-dessous, je partagerai avec vous deux méthodes pour résoudre facilement ce problème. Méthode 1 : 1. Cliquez sur le bouton Nouvel onglet dans le navigateur Edge ouvert. 2. À ce stade, la nouvelle page à onglet s'ouvrira. Vous pourrez voir des informations telles que les sites populaires et les recommandations populaires. Ces contenus nous sont fondamentalement inutiles. 3. À ce stade, nous cliquons sur le bouton Masquer la source d'informations dans le coin supérieur droit de la page. 4. Dans la page personnalisée qui s'ouvre, vous pouvez choisir de définir l'affichage de la page du nouvel onglet sur une page vierge, et enfin cliquer sur le bouton OK. Puis cliquez sur Nouveau la prochaine fois
2024-08-22
commentaire 0
506

Où configurer le tag personnel Douyin ? Comment nommer une étiquette personnelle ?
Présentation de l'article:Avec la popularité de Douyin, de plus en plus de gens ont commencé à montrer leurs talents et leur charme sur Douyin. Afin de rendre votre compte Douyin plus distinctif et d'attirer plus d'attention et de fans, il est très important de définir un tag personnel personnalisé. Alors, où définir la balise personnelle Douyin ? 1. Où définir la balise personnelle Douyin ? 1. Ouvrez l'application Douyin, accédez à la page d'accueil et cliquez sur le bouton « Moi » dans le coin inférieur droit pour accéder au centre personnel. 2. Sur la page du centre personnel, faites glisser l'écran vers le haut et recherchez l'option « Étiquette personnelle ». 3. Cliquez sur « Balise personnelle » pour accéder à la page de gestion des balises. Ici, vous pouvez voir les balises que vous avez définies et ajouter de nouvelles balises. 4. Cliquez sur le bouton "Ajouter" dans le coin inférieur droit pour accéder à la page d'ajout de balises. ici vous
2024-04-03
commentaire 0
685

Comment télécharger et enregistrer la carte visa quotidienne dans QQ
Présentation de l'article:De nombreux amis s'enregistreront sur QQ. Comment télécharger et enregistrer la carte de connexion quotidienne sur le téléphone mobile ? Ce qui suit vous présentera la méthode de fonctionnement. Après avoir ouvert QQ sur votre téléphone mobile, cliquez sur l'avatar QQ dans le coin supérieur gauche, recherchez l'icône d'enregistrement sur la page de menu et cliquez dessus. 2. Après avoir accédé à la page d'enregistrement, cliquez sur « Ma carte » dans le coin supérieur droit pour entrer. 3. Ensuite, cliquez pour sélectionner l'élément « Carte Visa quotidienne » sur la page que vous entrez. 4. Cliquez pour sélectionner une carte de connexion sur la page de la carte de connexion quotidienne pour l'ouvrir. 5. Après être arrivé sur la page de la carte de connexion, vous verrez une icône « Télécharger » dans le coin inférieur gauche, cliquez dessus. 6. Ensuite, « L'image est en cours de sauvegarde » s'affichera en haut de la page.
2024-02-12
commentaire 0
820

Comment configurer le navigateur QQ pour qu'il affiche une fenêtre d'invite lors de la fermeture de plusieurs onglets
Présentation de l'article:Comment configurer le navigateur QQ pour qu'il affiche une fenêtre d'invite lors de la fermeture de plusieurs onglets ? Récemment, un utilisateur a posé cette question. Lors de l'utilisation du navigateur QQ, plusieurs pages Web sont parfois ouvertes pour la navigation en même temps. Il est très gênant de fermer accidentellement la fenêtre. Existe-t-il un moyen de définir une fenêtre de rappel ? À cet égard, cet article apporte une introduction à la méthode à partager avec tous. Comment configurer le navigateur QQ pour qu'il affiche une fenêtre d'invite lors de la fermeture de plusieurs onglets ? 1. Entrez dans le logiciel et cliquez sur le bouton de menu dans le coin supérieur droit. 2. Cliquez ensuite sur Paramètres dans la zone d'option ci-dessous pour l'ouvrir. 3. Après être entré dans l'interface nouvellement ouverte, cliquez sur l'option de paramètre d'étiquette ci-dessus. 4. Enfin, lorsque vous trouvez le navigateur Fermer dans la page Fermer l'onglet, si plusieurs onglets sont ouverts, une invite apparaîtra, cochez-la simplement.
2024-08-29
commentaire 0
340

Comment définir votre propre label sur Douyin ? Où puis-je trouver mon étiquette ?
Présentation de l'article:À l'ère actuelle d'explosion de l'information, Douyin, en tant que plate-forme vidéo courte, est devenue un élément indispensable de la vie quotidienne des gens. Pour attirer plus d'attention et de visibilité sur Douyin, il est très important de définir vos propres balises. Alors, comment définir vos propres balises ? 1. Comment définir votre propre label sur Douyin ? 1. Ouvrez l'application Douyin, cliquez sur « Moi » dans la barre de menu inférieure pour accéder à votre page d'accueil personnelle. 2. En haut de votre page d'accueil personnelle, recherchez le bouton « Modifier le profil » et cliquez pour entrer. 3. Sur la page de modification du profil, recherchez la colonne « Tag ». 4. Cliquez sur "Nouveau" après la colonne "Tag" pour accéder à la nouvelle page de balise. 5. Sur la nouvelle page d'étiquette, saisissez le nom de l'étiquette souhaitée, tel que « Nourriture », « Voyage », « Drôle », etc., puis cliquez sur
2024-04-15
commentaire 0
958

Comment ajouter dynamiquement des balises dans un élément div à l'aide de jQuery ?
Présentation de l'article:Titre : Comment ajouter des balises dans des éléments div à l'aide de jQuery ? jQuery est une bibliothèque JavaScript puissante et concise qui aide les développeurs à simplifier le processus de développement Web. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons ajouter dynamiquement de nouvelles balises ou du contenu aux éléments de la page. Cet article explique comment ajouter des balises dans les éléments div à l'aide de jQuery et fournit des exemples de code spécifiques. Tout d’abord, nous devons nous assurer que la bibliothèque jQuery est introduite dans le projet. Peut être lié via CDN ou téléchargé
2024-02-25
commentaire 0
716

Comment supprimer les balises de document dans le scanner (méthode de suppression des balises du scanner)
Présentation de l'article:Comment supprimer les balises de document avec Scanner Almighty. Maintenant, l'éditeur du site Web PHP chinois va vous donner une introduction détaillée à la méthode de suppression des balises avec Scanner Almighty King. Ouvrez le centre personnel dans le coin supérieur gauche de la page d'accueil de Scanner, cliquez sur l'étiquette dans la page contextuelle, puis cliquez sur le petit stylo dans le coin supérieur droit de la page d'étiquette. Après avoir cliqué, il y aura un bouton de suppression derrière. Chaque étiquette. Après avoir cliqué sur Supprimer après l'étiquette indésirable, une boîte de dialogue de bouton de suppression apparaîtra, cliquez sur OK et l'étiquette sera supprimée avec succès.
2024-06-13
commentaire 0
654

Comment configurer Google Chrome pour qu'il ouvre un nouvel onglet lorsque vous cliquez sur un favori ?
Présentation de l'article:Comment configurer Google Chrome pour qu'il ouvre un nouvel onglet lorsque vous cliquez sur un favori ? De nombreux utilisateurs aiment collecter des signets. Lorsqu'ils rencontrent une page Web qu'ils aiment, ils la sauvegardent simplement et cliquent dessus lorsqu'ils souhaitent parcourir. Cependant, de nombreux amis n'aiment pas cliquer sur le signet et écraser directement la page Web d'origine. . Tout le monde espère partir de la nouvelle page à onglet. L'éditeur parlera de la méthode de fonctionnement spécifique ci-dessous. Tout le monde doit être conscient des différents effets liés au fait de cliquer sur les signets de différentes manières, qui ne peuvent pas être définis pour le moment. Clic gauche = Ouvrir la page Web cible dans la fenêtre actuelle. Maj + clic gauche = ouvrir la page Web cible dans une nouvelle fenêtre. Ctrl + clic gauche = ouvrir la page Web cible dans un nouvel onglet. Cliquez avec le bouton central sur le signet pour ouvrir un nouvel onglet. Cliquez d’abord avec le bouton droit sur le signet, puis
2024-04-29
commentaire 0
1194

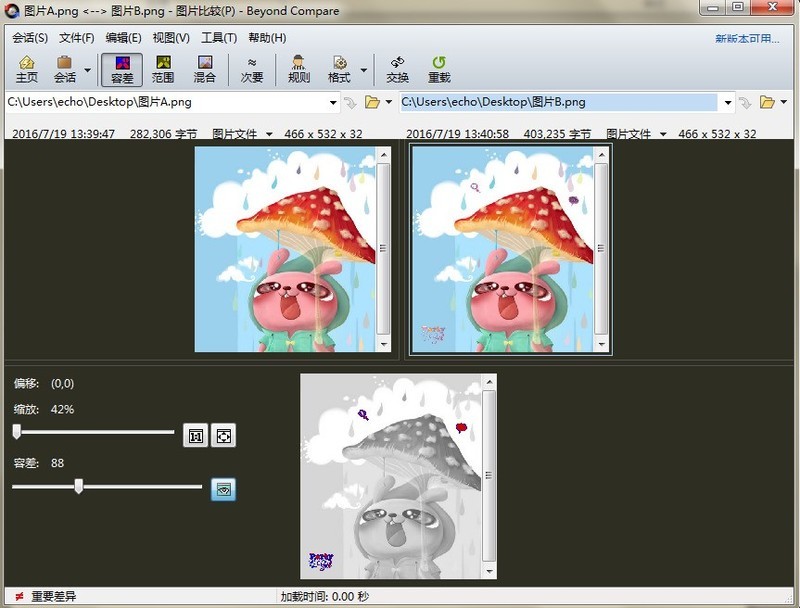
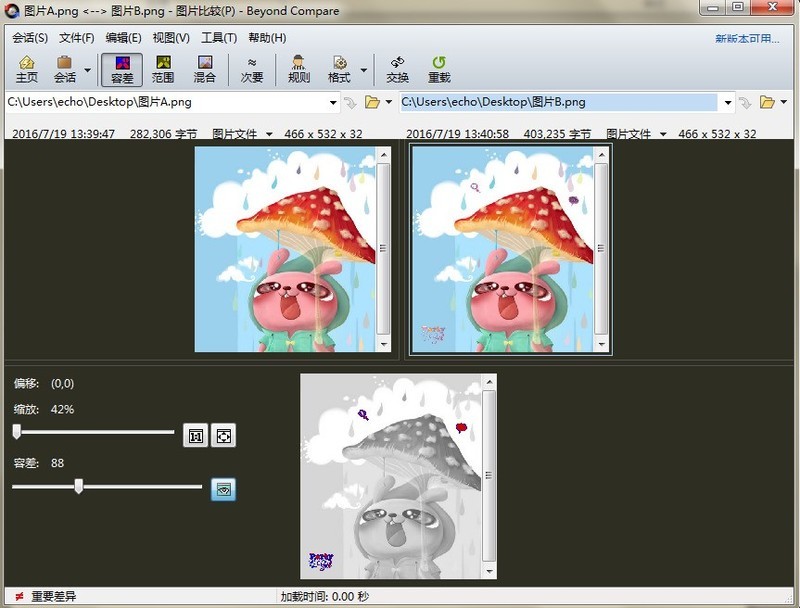
Comment afficher la barre d'onglets dans Beyond Compare
Présentation de l'article:Ouvrez BeyondCompare, double-cliquez sur l'icône [Comparaison d'images] sur le côté droit de la page principale pour ouvrir l'interface de la session de comparaison. Cliquez sur le bouton [Ouvrir le fichier] des deux côtés de l'interface pour ajouter les fichiers image que vous devez comparer. Comme le montre la figure, la barre d'onglets est masquée lorsqu'il n'y a qu'une seule session de comparaison. Remarque : Compte tenu des riches types de sessions de comparaison que BeyondCompare peut exécuter, nous prenons ici la session de comparaison d'images comme exemple pour expliquer la méthode d'affichage de la barre d'onglets. Cliquez sur le bouton outil, sélectionnez la commande [Options] dans le menu déroulant développé, ouvrez la fenêtre d'options BeyondCompare, cliquez sur [Tab] dans le répertoire sur le côté gauche de la fenêtre et passez à la colonne correspondante. Dans la colonne [Ouvrir la sous-session dans :] de la page, décochez [S'il n'y a qu'une seule étiquette
2024-04-22
commentaire 0
1111

Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Présentation de l'article:Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
2024-02-28
commentaire 0
1178

Comment ouvrir plusieurs onglets et fermer la fonction d'invite dans 360 Speed Browser
Présentation de l'article:Lors de l'accès à une page Web, 360 Speed Browser peut devoir ouvrir plusieurs onglets. Cependant, nous pouvons parfois quitter accidentellement 360 Speed Browser en un seul clic. Afin d'éviter qu'il ne se ferme en un seul clic, vous pouvez définir l'heure à laquelle. vous fermez le navigateur, une fenêtre apparaîtra pour vous demander si vous souhaitez fermer plusieurs pages à onglets. L'éditeur vous expliquera comment le configurer ci-dessous. Étapes de la méthode 1. Double-cliquez pour ouvrir 360 Speed Browser et cliquez sur l'icône [trois] dans le coin supérieur droit avec le bouton gauche de la souris pour l'ouvrir. 2. Cliquez sur [Options] dans l'option déroulante pour entrer. 3. Il y a un onglet [Paramètres d'étiquette] sur le côté gauche de la page. Cliquez sur cet onglet pour l'ouvrir et afficher toutes les options fonctionnelles sous cet onglet. 4. Modifiez [Lors de la fermeture de la fenêtre] après [Invite], s'il y en a plusieurs
2024-08-26
commentaire 0
517

Comment épingler des onglets dans Google Chrome
Présentation de l'article:Comment épingler des onglets dans Google Chrome ? Google Chrome dispose d'une fonction d'onglets épinglés, qui permet aux utilisateurs de fermer tous les onglets afin que les onglets épinglés que vous définissez puissent toujours être affichés normalement. Êtes-vous curieux de savoir comment le configurer ? Si vous avez également besoin de cette fonction, alors autant venir lire les étapes détaillées de correction des onglets dans Google Chrome partagées par l'éditeur aujourd'hui. Cela peut être réalisé en quelques étapes simples. Explication détaillée des étapes graphiques et textuelles pour réparer les onglets dans Google Chrome Étape 1 : Double-cliquez pour ouvrir Google Chrome et accédez à la page d'accueil (comme indiqué sur l'image). Étape 2 : Cliquez sur l'icône à trois points dans le coin supérieur droit de l'interface et sélectionnez « Paramètres » (comme indiqué sur l'image). Étape 3 : Cliquez sur "Au démarrage" - "Ouvrir un nouvel onglet" sur le côté gauche de la nouvelle page qui s'ouvre (comme indiqué sur l'image)
2024-01-11
commentaire 0
2856

Comment utiliser la fonction de recherche de balises dans Google Chrome ?
Présentation de l'article:Où se trouve la fonction de recherche par onglet de Google Chrome ? De nombreux utilisateurs enregistrent de nombreuses pages Web sous forme de favoris pour plus de commodité lorsqu'ils utilisent Google Chrome. Mais il y a aussi un problème. Lorsqu'il y a trop de balises, il est difficile de trouver une balise. Vous ne devez donc pas manquer la fonction de recherche de balises de Google Chrome. Google Chrome dispose d'une fonction de recherche de balises qui peut aider les utilisateurs à les trouver rapidement. ils doivent ouvrir la page à onglet. Aujourd'hui, l'éditeur vous présentera un aperçu de la façon d'activer la fonction de recherche par onglets de Google Chrome. Les utilisateurs dans le besoin sont invités à continuer à lire le contenu suivant. Liste des méthodes pour activer la fonction de recherche par onglets de Google Chrome 1. Ouvrez d'abord Google Chrome. 2. Saisissez ensuite chrome://flags/#enable-tab-search dans la barre d'URL et cliquez sur Entrée.
2023-12-28
commentaire 0
1424

Introduction à l'utilisation de base des éléments de balise jQuery
Présentation de l'article:Introduction à l'utilisation de base des éléments de balise jQuery Avec le développement continu de la technologie de développement front-end, jQuery, en tant qu'excellente bibliothèque JavaScript, est largement utilisée dans le développement Web. Parmi eux, l’élément label est l’un des composants importants de jQuery. Cet article présentera l'utilisation de base des éléments de balise jQuery et joindra des exemples de code spécifiques. 1. Présentez la bibliothèque jQuery Pour utiliser jQuery, vous devez d'abord introduire la bibliothèque jQuery dans la page HTML. Peut être introduit via le lien CDN
2024-02-26
commentaire 0
642