10000 contenu connexe trouvé

Les moteurs de sélection CSS lisent-ils de gauche à droite ou de droite à gauche ?
Présentation de l'article:L'article examine la directionnalité des moteurs de sélection CSS. Contrairement aux hypothèses courantes, les preuves suggèrent que la plupart des moteurs adoptent une approche de lecture de droite à gauche, en commençant par l'élément le plus à droite et en évaluant vers la gauche. Cette application
2024-10-23
commentaire 0
1093



Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images en JavaScript ?
Présentation de l'article:Comment obtenir un effet de commutation coulissant fluide vers la gauche et la droite des images avec JavaScript ? Avec le développement d’Internet, les images sont souvent utilisées comme éléments importants de la page dans la conception Web. L'effet de changement des images a un impact important sur la beauté et l'interactivité de la page. Dans cet article, nous explorerons comment utiliser JavaScript pour obtenir un effet de commutation glissante fluide des images de gauche à droite, avec des exemples de code spécifiques joints. Pour obtenir l'effet d'une commutation fluide des images vers la gauche et la droite, vous devez d'abord procéder comme suit : Créer un conteneur d'images et utiliser
2023-10-19
commentaire 0
1362

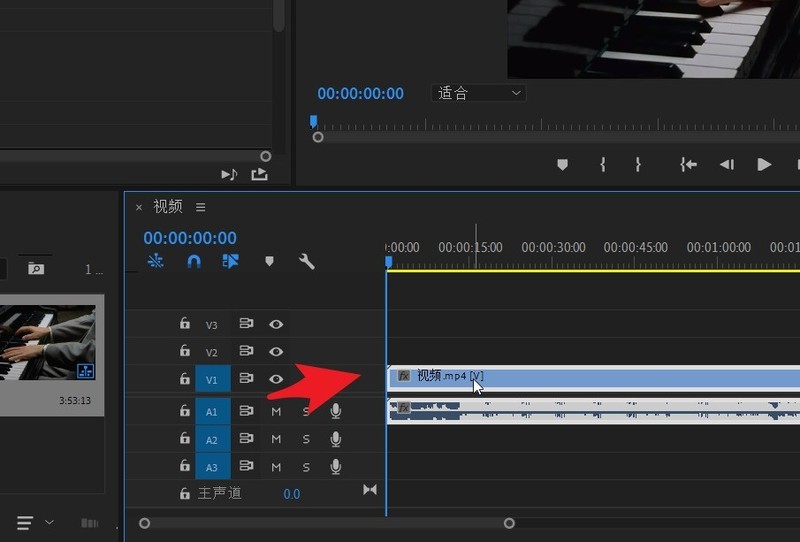
Comment basculer entre les canaux gauche et droit de Premiere audio_Comment basculer entre les canaux gauche et droit de Premiere audio
Présentation de l'article:Tout d’abord, faites glisser et ajoutez la vidéo qui doit être traitée au panneau de chronologie, puis cliquez pour sélectionner la vidéo. Ensuite, ouvrez le panneau de configuration des effets dans le menu de la fenêtre et recherchez le panoramique en bas. Il y a un bouton pliable sur le devant du lève-personne. Ouvrir pour voir l'équilibre. Cliquez pour équilibrer le chronomètre devant vous. Placez ensuite la ligne de lecture bleue sur le côté droit à la position souhaitée et cliquez sur le bouton Ajouter une image clé pointé par la flèche. Maintenez ensuite le bouton gauche de la souris enfoncé et faites glisser la balance vers la position la plus à gauche. Ajoutez à nouveau une image clé. Réglez la valeur du solde à l’extrême droite. Et ainsi de suite, définissez quelques images clés supplémentaires. Enfin, lisez la vidéo. À ce moment, vous pouvez voir la vidéo et basculer entre les canaux gauche et droit.
2024-04-29
commentaire 0
915

Utilisez la méthode jQuery pour implémenter la fonction de commutation de l'état sélectionné par la case à cocher
Présentation de l'article:Méthode jQuery : réaliser l'effet de commutation de l'état sélectionné de la case à cocher. Dans le développement Web, l'utilisation de cases à cocher est souvent impliquée. Parfois, nous devons obtenir l'effet de commutation de l'état sélectionné d'une case à cocher lorsqu'elle est cliquée. Dans ce cas, nous pouvons utiliser jQuery pour y parvenir. Cet article explique comment utiliser la méthode jQuery pour obtenir l'effet de commutation de l'état sélectionné de la case à cocher et fournit des exemples de code spécifiques. Tout d’abord, nous devons ajouter un simple élément de case à cocher au fichier HTML, comme indiqué ci-dessous :
2024-02-26
commentaire 0
765

Comment sélectionner la note pour les devoirs rapides Comment changer de note pour les devoirs rapides
Présentation de l'article:Lorsque vous utilisez l'application Quick Homework, nous pouvons choisir différentes notes à changer pour obtenir davantage de services liés aux notes. Alors comment choisir la note des devoirs ? Peut-être que certains amis ne sont pas encore clairs. Ci-dessous, l'éditeur vous expliquera comment changer rapidement de note pour les devoirs. Les amis dans le besoin peuvent venir jeter un œil avec l'éditeur ! Comment choisir une note pour des devoirs rapides ? 1. Ouvrez d'abord l'application Kuaidui, puis cliquez sur Mon en bas ; 2. Ensuite, dans le centre personnel, cliquez sur l'option de note dans le coin supérieur droit ; 3. Enfin, sélectionnez la nouvelle note et changez.
2024-07-12
commentaire 0
352


Comment utiliser JavaScript pour obtenir l'effet de commutation de glisser gauche et droite des images ?
Présentation de l'article:Comment obtenir l'effet de commutation de glisser gauche et droite des images avec JavaScript ? Dans la conception Web moderne, les effets dynamiques peuvent améliorer l’expérience utilisateur et l’attrait visuel. L'effet de commutation des images par glisser-déplacer vers la gauche et la droite est un effet dynamique courant, qui permet aux utilisateurs de changer de contenu en faisant glisser des images. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir cet effet de changement d'image et fournirons des exemples de code spécifiques. Tout d'abord, nous devons préparer du code HTML et CSS pour créer une image contenant plusieurs images.
2023-10-21
commentaire 0
1528
méthode jquery pour réaliser la commutation gauche et droite d'images_jquery
Présentation de l'article:Cet article présente principalement la méthode jquery pour réaliser la commutation gauche et droite des images, et les techniques associées de conception des éléments de page d'opération jQuery et des styles correspondants. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1572

Comment utiliser Vue pour implémenter des effets de commutation coulissants gauche et droit
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de commutation coulissantes gauche et droite Vue est un framework JavaScript populaire largement utilisé pour créer des interfaces utilisateur. Lors du développement d’applications Web réactives, il est souvent nécessaire de mettre en œuvre divers effets spéciaux pour améliorer l’expérience utilisateur. Parmi eux, glisser vers la gauche et la droite pour changer d'effet spécial est une exigence courante. Cet article explique comment utiliser Vue pour obtenir cet effet spécial et fournit des exemples de code spécifiques. Tout d’abord, nous devons introduire les bibliothèques et composants pertinents dans le projet Vue. Dans cet exemple, nous utiliserons VueRouter et V
2023-09-19
commentaire 0
1051